今回はWebhookについてのお話です!

複数のサービスを連携する話になったとき【Webhook】なんてキーワードが出てきた事ありませんか?
さて、これは一体どんなものなのでしょう?
ネットに情報は、いっぱいでてますが、いまいちピント来なくて、こんな感じになりませんか?

こういう話って裏側が見えづらいので、ある程度イメージが出来ていないと、なかなか商談とか大変ですよね。
なので今回は、ざっくりとWebhookを語りたいと思います!

Webhookでよく使われる使い方。
まず、具体的に何に使えるか?をお話しします。
Webhookはざっくり言うと、データが更新されたら、外部のアプリケーションやサービスに決められた情報を自動で投げる機能です。
その為、Webhookは、よく「通知」で使われます。例えば簡単なとこで言うとこんなのもできるわけです。
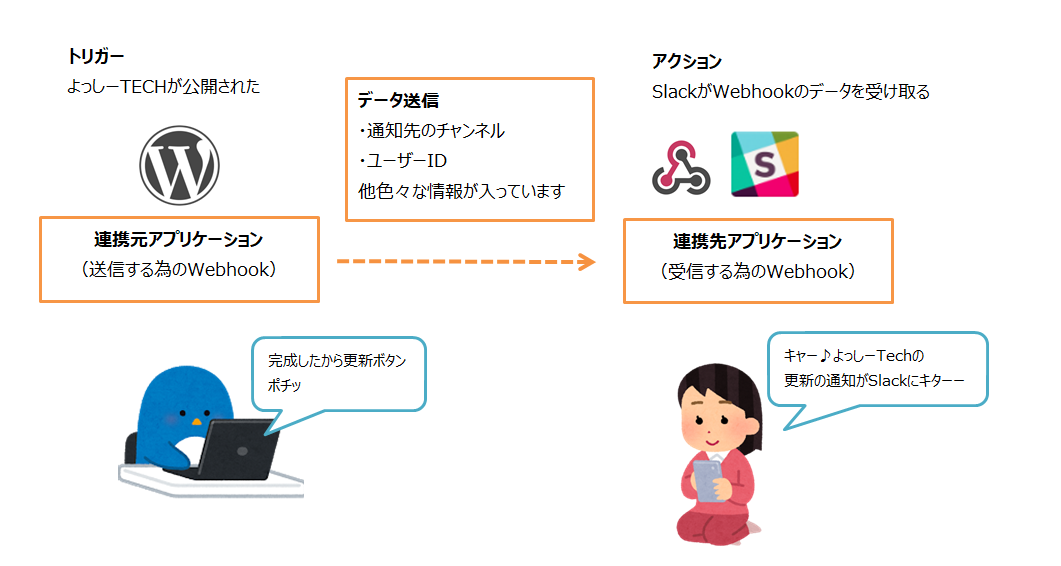
① よっしーTECHの記事が完成して「公開」が行われた
② このタイミングでSlackに連携して自動通知する。
みたいな事が、Webhookを使えば可能なんです。
Webhookのタイプ
まずWebhookには以下2種類のタイプがあります。
・送信する為のWebHook
・受信する為のWebHooK
サービスによって、両方実装されていたり、片方しか実装されていなかったり、どちらも実装されていなかったり様々です。
なので、まずは連携させたいサービスに、Webhookが用意されているか、確認する必要があります。

連携して通知されるイメージ
WebhookはAPIに近いものなので、これもトリガーとアクションの考え方です。
まず【送信する為のWebhook】は、データが更新されたら、これをトリガーとして、情報が添付されたデータを指定したURLに投げる仕組みを持っています。

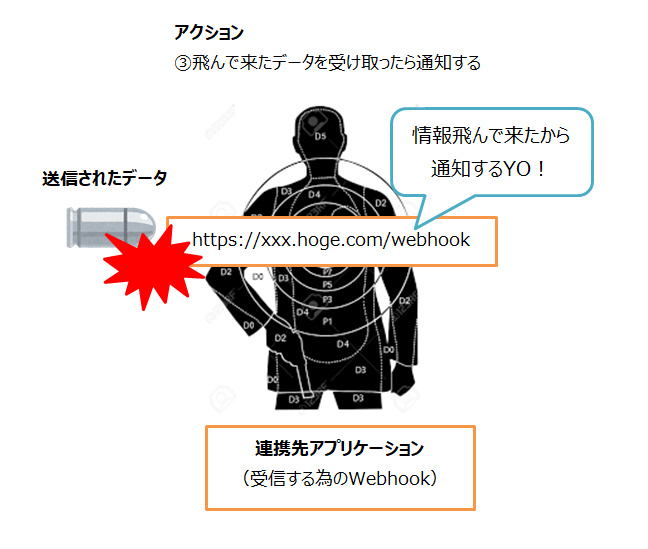
そして【受信する為のWebhooK】は送信用からURL経由で飛んで来たデータを受け取ります。受け取ったらこの情報を使って通知などのアクションを行います。


今度は、最初に話したWordPressが更新された時、Slackに通知するイメージを絵にしてみました。

どうでしょう?Webhookによる、トリガーとアクションのイメージはできましたでしょうか?
ZapierのWebhooK連携
Webhookはアプリケーションそのものが【受信する為のWebhookを持っている】前提として、ここまでお話しさせていただきました。
でも、それ以外のタイプもあります。
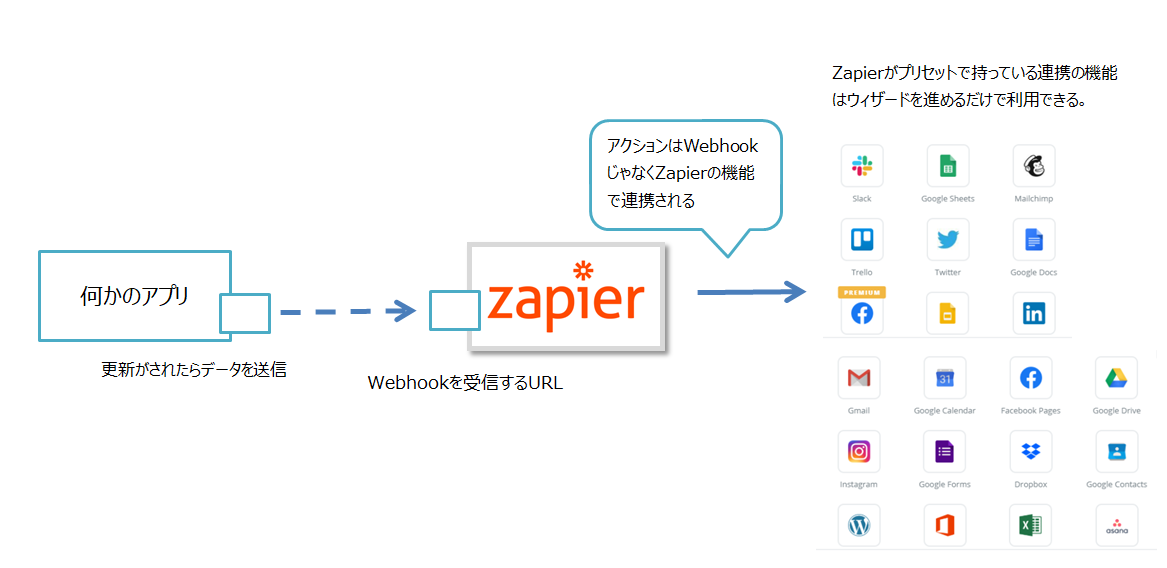
以前紹介した連携ツール【Zapier】もWebhookを受信するための口を持っています。
※以前紹介した記事はこちらです!参考までに!
Zapier連携後半
Zapier連携前半
例えばZapierを使うとこんな連携のイメージになるんです。

ZapierはSlackやGmailに通知が簡単にできる機能をデフォルトで持っています。
Webhook経由で、データを受け取ったら、アクションはZapierの機能で通知します。
なのでZapierを使うと簡単に連携ができるんです!
注意点
そして、もう1つ注意すべきポイントは、Webhookは予め決められたデータしか受け取る事ができない事です。
なので、お互いWebhookを持っていても、ここが噛み合ってないと、やりたい事ができない可能性がありますので、この辺も確認する必要があります。

通知以外の例
今回は通知を例にさせていただきましたが、もちろん通知以外の事もできます。
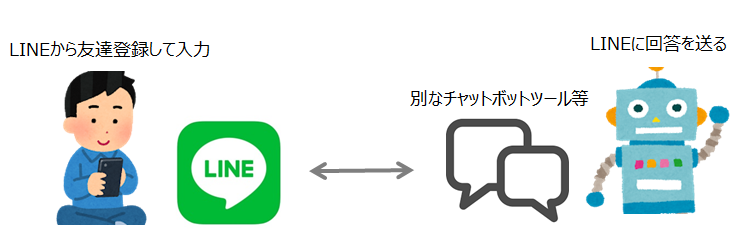
よくある例として、チャットツールとLINEを連携させる場合にもWebhookは応用されています。
例えばWebhookを使うと、LINEとは別なチャットツールを使っていても、LINEからメッセージを送って、別なチャットツールから回答を返す事が可能となります。
つまり、フロントのチャットをLINEにして、メッセージを受け取るバックエンドのチャットツールは自分たちが使ってるものを、そのまま利用するイメージです。

仕組みを超ざっくり言うと、LINEではメッセージ作成が、データの更新となるので、このタイミングで別なチャットに「入力されたメッセージ」をWebhook経由で送信 > 連携を行っているイメージです。
進める上でのアドバイス
APIやWebhookは裏側のイメージが見えないので、なかなか商談などでは不安な事も多いと思います。
しかしながら、一番最初の段階では難しく考えないのが、ポイントです。

進行のさせ方の例としては、まず、登場人物【まず、何のシステムがあるの?】を洗いだします。
次に【何をトリガー】として【何をアクション】して繋げば、やりたい事が実現するかを、ホワイトボードだけでもいいので、ラフに視覚化しましょう。

そして視覚化が出来たら、今度は専門家を交え、APIやWebhookを使う事で、やりたい事が実現できそうか?を必ず確認してもらいます。
実装に向けて、進められる見込みと根拠があるならそのままGo!です。
不透明な点が多い場合は、事前検証の実施を検討しましょう。

この様に、【登場人物の洗い出し、こいつらをどう繋げればいいのか?】をラフに決めて、まず認識を合わせてから掘り下げていくのが進めるコツです。
最後に
システム設計や考案で大事なのは、仕組みとなる【考え方】を理解しそれを情報共有する事です。
やりたい事は簡単でも、資料化したとき、個々が使う表現力の違いであったり、言った言わないを避ける為、たくさん内容を盛り込んだりするんで、内容が難しくなりがちな事って結構多いんです。

話が難しいと感じたら、根本にある「背景」や「考え方」を「つまりこういう事ですか?」みたいに自分の表現を使って簡単に確認しましょう。
これが、かみ砕いて相手の「考え方」を知る一番シンプルな方法です。
一見難しそうな話でも、かみ砕いてみたら、すごく簡単な話だったりするケースは結構多いです。
横文字野郎に惑わされないよう、真実を見極めましょう!





受信するためのWebhook, 送信するためのWebhook。
とてもわかり易かったです。感謝