今回はURLの最終話、ディレクトリとファイル名のお話です!

第一話ではプロトコル、第二話ではドメインについてお話をさせていただきました。
まだ第一話と第二話を読まれてない方は是非こちらも読んでみて下さい!
第一話
第二話
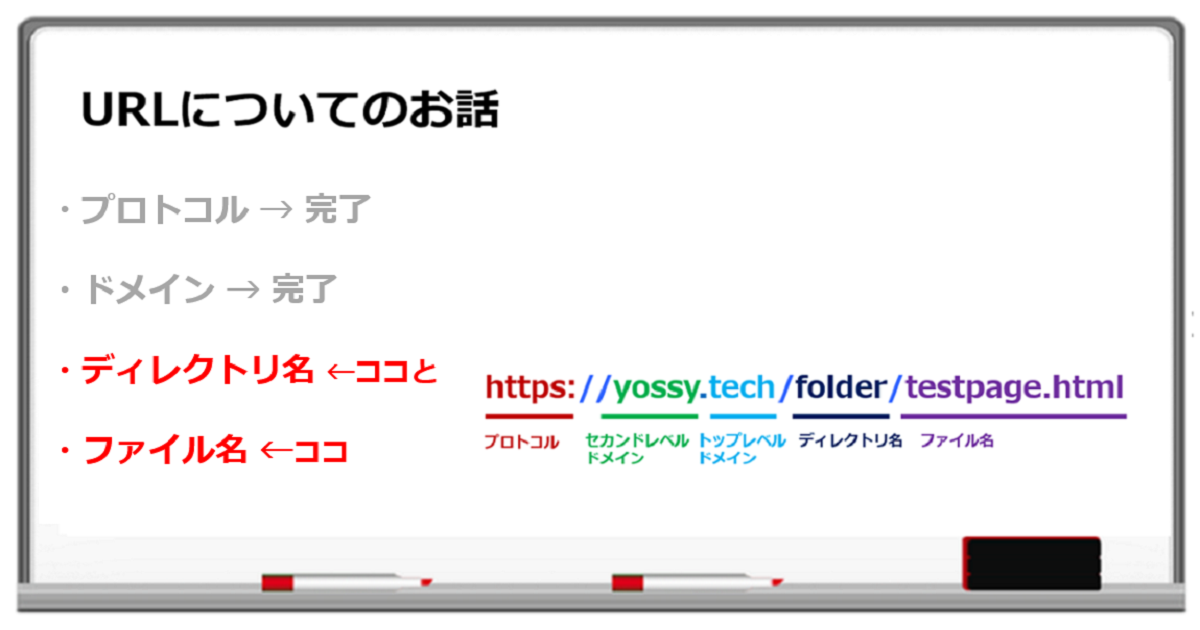
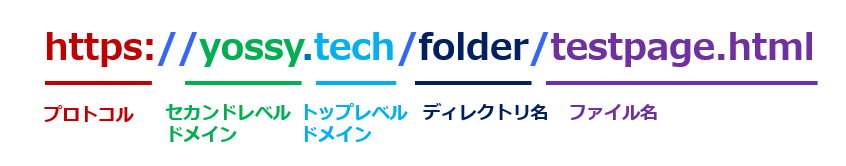
今回の第三話は紺色と紫色の部分である「ディレクトリ名」と「ファイル名」について語ります。

この話ってアップロードをされた事がない方は、すごく解りずらい話である事を知りました。
例えば「画像ファイルをURLでください」みたいな事を言われたとします。
こんな話がきたとき、こうなってしまう方も実は多いとか。

でもURLの仕組みを知れば大丈夫!

では今回もいつものノリで語りますので、ぜひ読んでみて下さい!

ディレクトリ名とファイル名
ディレクトリ名とファイル名って、URLという話を抜きにすれば、皆様ご存じなのではないでしょうか。
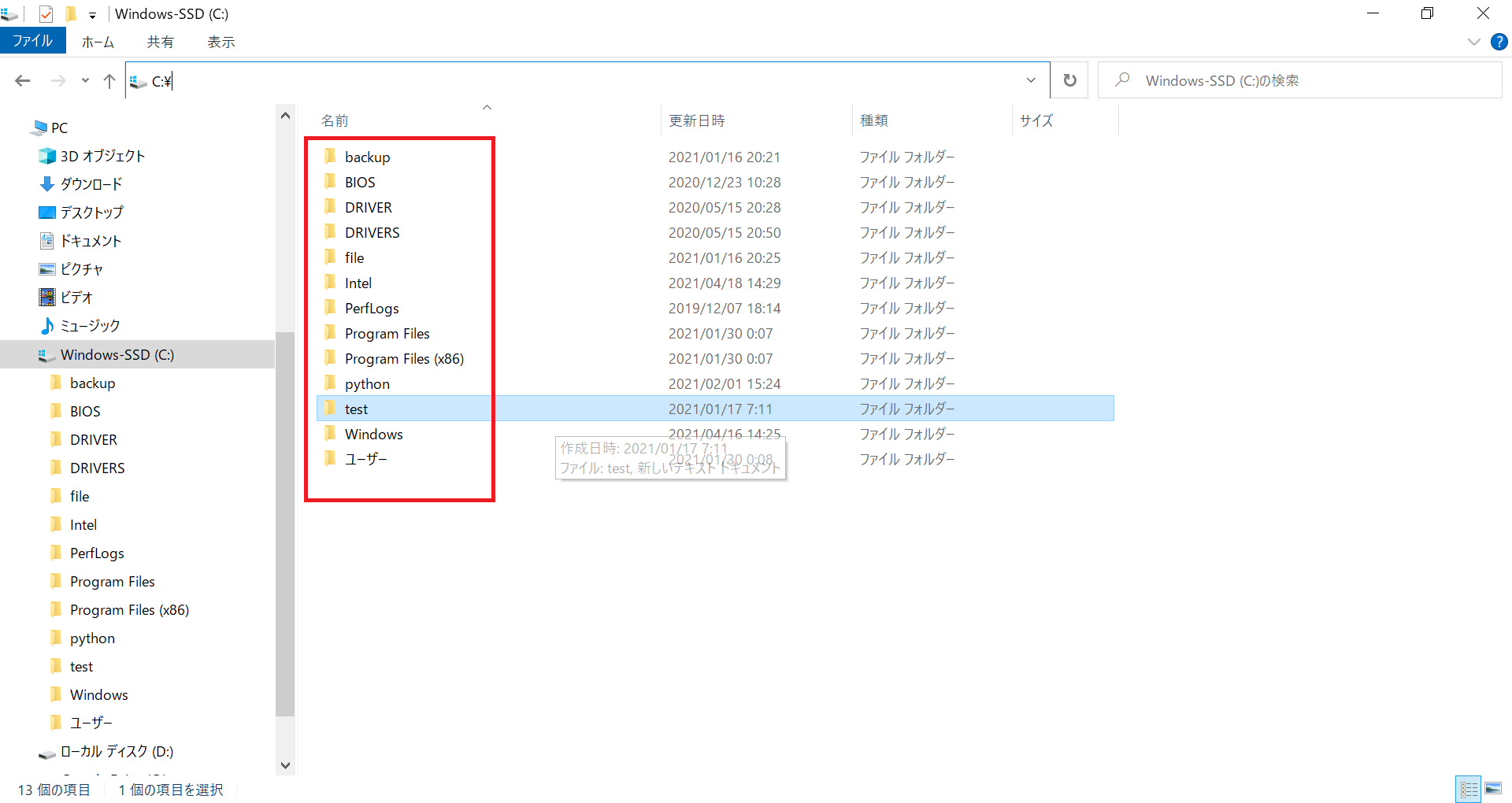
例えばWindowsだったら、Cドライブの下にフォルダを作って、その中にファイルを置く事とかはやった事ありますよね。
このフォルダが=「ディレクトリ」だと思ってもらってOKです。

実は、Webサイトもサーバーなので、考え方は同じなんです。
どういう事なのか、順を追って説明していきますね。

サーバー上のフォルダとファイル
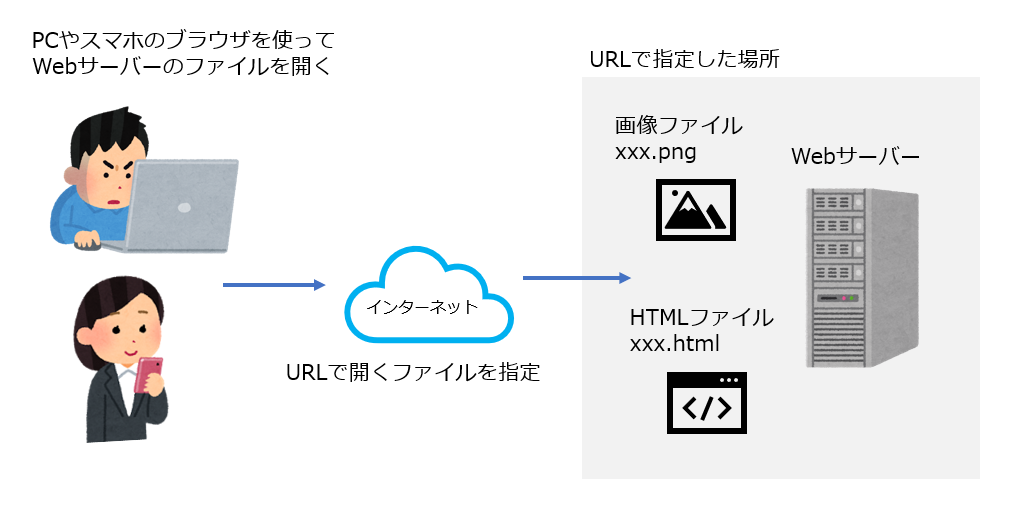
まず、ざっくり言います。サーバーもPCと同じようにファイルとフォルダがあると思って下さい。
WebサイトはURLを使ってサーバーを特定して、ファイルを開いているだけなんです。
うちのサイトだったら、サーバーとなるのがこのURLだと思って下さい。
https://yossy.tech/
(これがサーバー)

そしてこのサーバー内に「folder」という名前のディレクトリ(フォルダ)を作るとこうなります。
https://yossy.tech/folder
(これがサーバーの中にあるフォルダ)

更にこのフォルダの中に「owada.png」という画像ファイルがあったらこうなります。
https://yossy.tech/folder/owada.png
(これがサーバの中にあるファイル)
↑クリックすると画像が開くので、クリックしてみて下さい。

Webページの場合は「html形式」のファイルを開く形なので、この様な指定になります。
https://yossy.tech/folder/testpage.html
※これもクリックすると開きます。

この様にブラウザで開けるファイルは、ブラウザの仕様に基づいて開きます。
ブラウザで開けないものはPCへ「ダウンロード」を促す仕組みになっています。
つまり、Webサイトはサーバーからファイルを開いているだけの単純な仕組みなんです!

つまり冒頭でお話した「画像ファイルをURLでください」はどういう事かといいますと。
どこかのサーバーへ画像をアップロードして、以下の様にURLでくださいって事なんです。
https://<ドメイン名>/<ファイル名>
または
https://<ドメイン名>/<フォルダ名>/<ファイル名>
画像ファイルをアップロードしたら、上記のように置き場所をURLで指定するんです。

こうすると、Webページ同様、インターネット上からアップした画像を呼び出せるようになるんです。
このようにURLでファイルの場所を表現する方法を・・
「パス」といいます!

アップロードを動画で見てみよう
百聞は一見にしかず!アップロードが実際どのように行われているか、動画で見てみましょう。
これを見て、アップロードをした気になってもらえたら・・嬉しいかなと思い作りました。
アップロードする為のツールは色々あるのですが、どのツールも大体こんな感じでアップロードします。
※画面上部に開設が流れます
ここで1つ疑問が・・
この仕組みを理解したら、鋭い方はこんな疑問を感じるかもしれません。
「https://yossy.tech」←じゃあ、ドメインの指定だけで開くページはなんなの??
これ、パスにHTMLファイルの名前とか指定されてないよね?・・と。

もし、ここまでの説明だけで、これにたどり着いたならスゴイです!
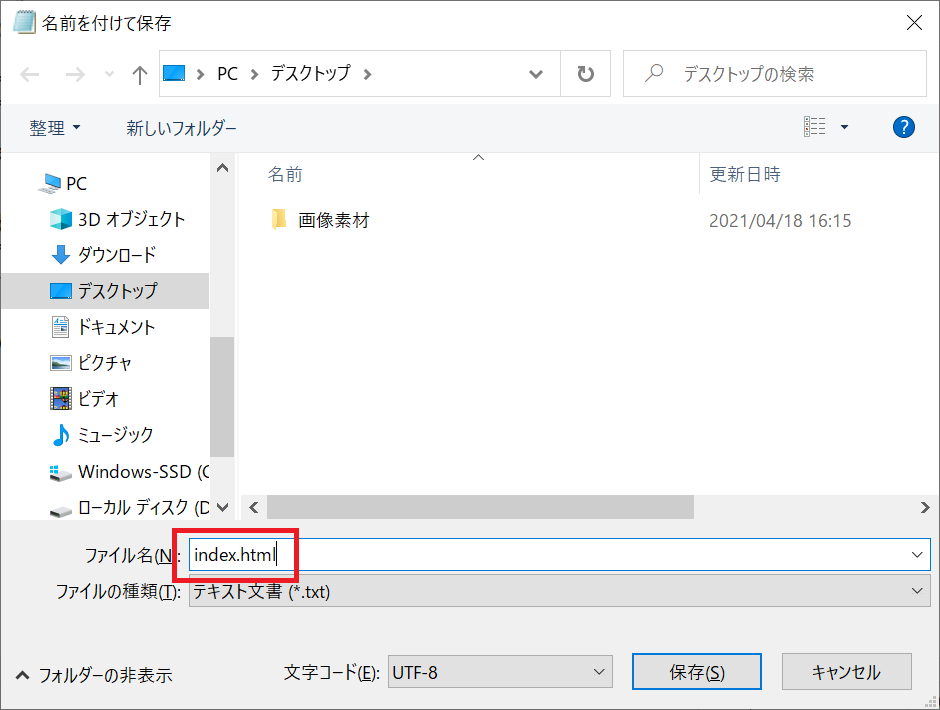
実はこれ、裏でファイル名は指定されているのですが、HTMLファイルの名前を「index」にするとファイル名が省略されるんです。

例えば、パスの仕組みで考えるとURLはこうなるはずですよね?
https://yossy.tech/index.html

でも、ファイル名を「index」にしてる場合は、ファイル名が自動で省略される仕組みになっていて、こう見えるんです。
https://yossy.tech

ちなみに「https://<ドメイン名>」だけで表示されるページをトップページと呼びます。
HTMLはトップページにファイル名を指定しなくてもいいように、こういった仕様で作られています。
まとめると「https://yossy.tech」だけでトップページが表示されるのは、ファイル名を「index.html」にしてるから!

最後に
あ・・しまったもう1つ説明を忘れていました。
URLは「Uniform Resource Locator」の略で「リソースの場所を示した文字」みたいな意味なので、これも覚えておくと良いです。

第一話~第三話に分けてURLのお話をさせていただきましたが、如何でしたでしょうか。
ちなみに、とあるIT試験では過去こんな問題が出たそうです。
機械的に覚えるのではなく、URLの意味を正しく理解して、回答ができるようになってると最高ですね!
第一問
URLに関する説明として、適切なものはどれか。
- ア.Webページとブラウザとの通信プロトコル
- イ.Webページの更新履歴を知らせるメッセージ
- ウ.Webページの本文を記述するための文法
- エ.Webページの場所を示すための表記法

第二問
インターネットで利用されているURLが示すものはどれか。
- ア.インターネット上の情報源(リソース)
- イ.インターネットに接続されたPCなどの所有者
- ウ.インターネットに接続されたサーバのIPアドレス
- エ.インターネットを利用したメールのアドレス

どうでしょう?解りましたでしょうか?

以上URLの話でした!最後まで読んでくれてありがとう!

今回のテーマをもっと学びたい人へ!

もし今回のテーマを本格的に学んでみたいと思ったら、この本がおススメです!