今回はWordPressで記事を追加する方法です!

今回はWordPressで、いよいよ記事の作成をしてみたいと思います!ここが解れば、後は記事を定期的に更新するだけです!
※この記事は【Cocoon】というテーマを使って作成画面を作りました。
↓ちなみに記事の作り方じゃなくて、「WordPressの始め方を知りたいんだよ」って人は、こちらの過去記事を見てみて下さい。
記事の新規作成
では早速記事を書いていくので、WordPressの管理画面を開いて下さい!
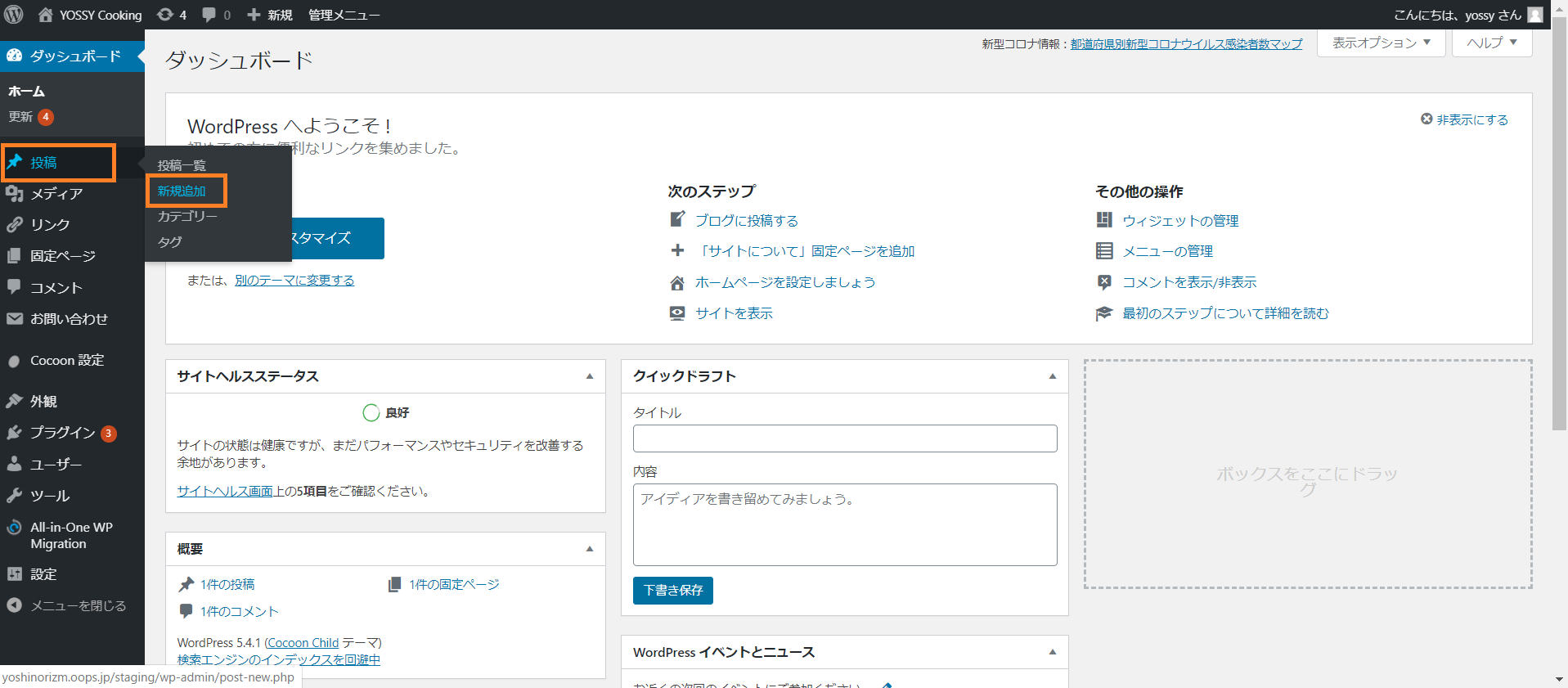
管理画面を開いたら、左メニューの【投稿】>【新規追加】を選択します。

記事の書き方について、基本正解はないので、自由に作ってOKです!
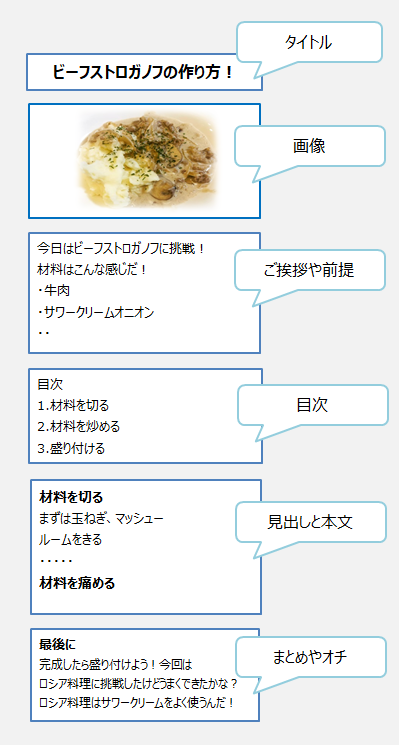
参考までに例を挙げると、よく使われる記事の構成としては、ざっくりこんな感じです。
・タイトル
・画像
・前置き
・目次
・見出し&本文
・まとめ(オチなど)
(例)

※Cocoonは本文に見出しを入れると【目次】を自動で作ってくれますので、目次を作る作業は必要はありません。

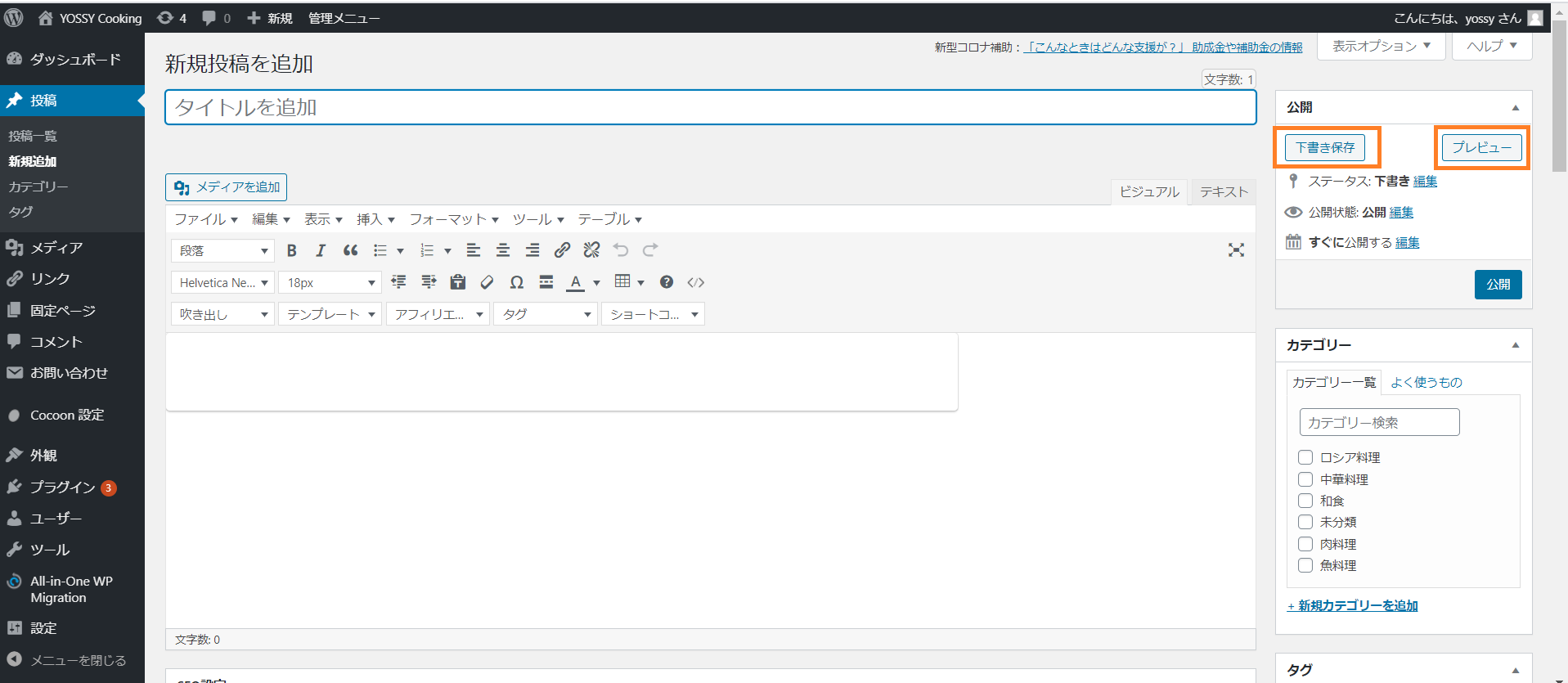
下書き保存とプレビュー
記事の作成はこまめに【下書き保存】をして、【プレビュー】で確認しながら作成するのが基本です。


記事の作成
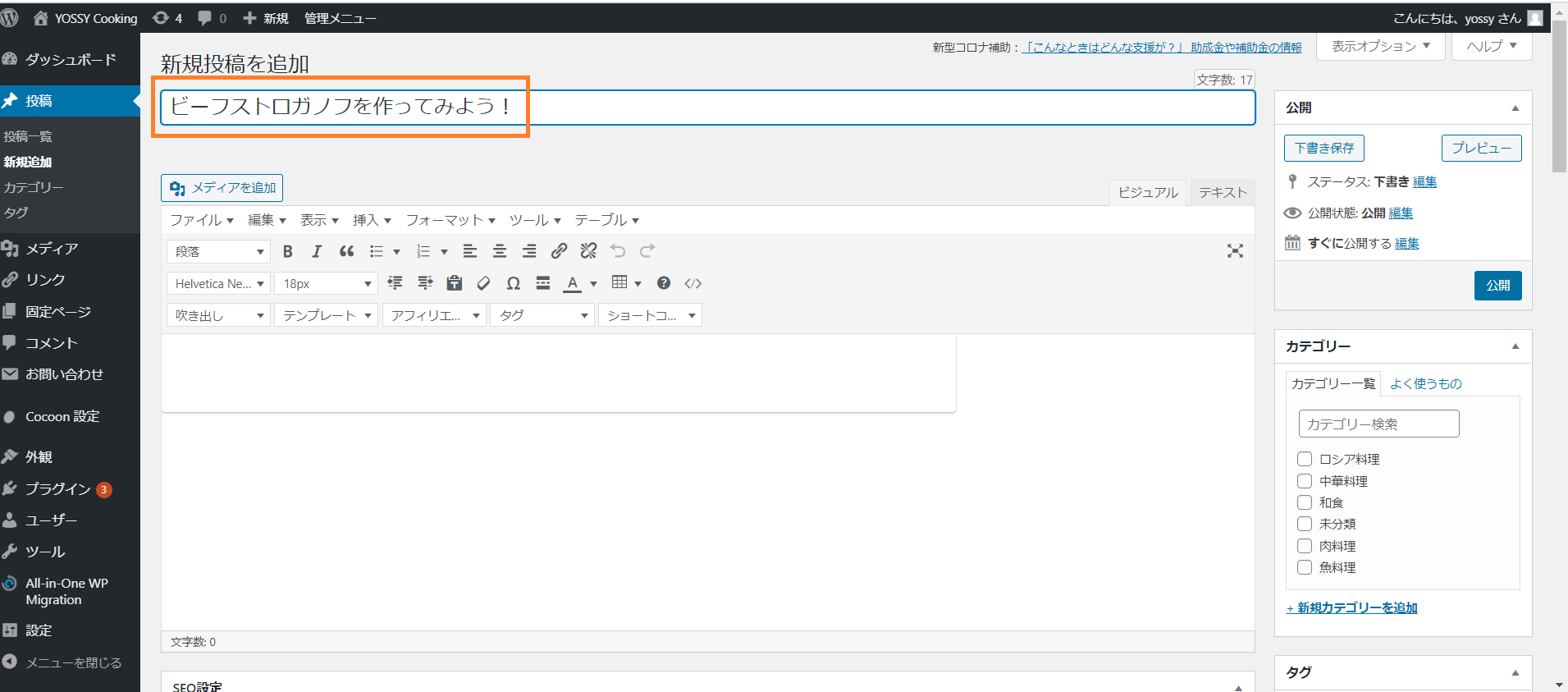
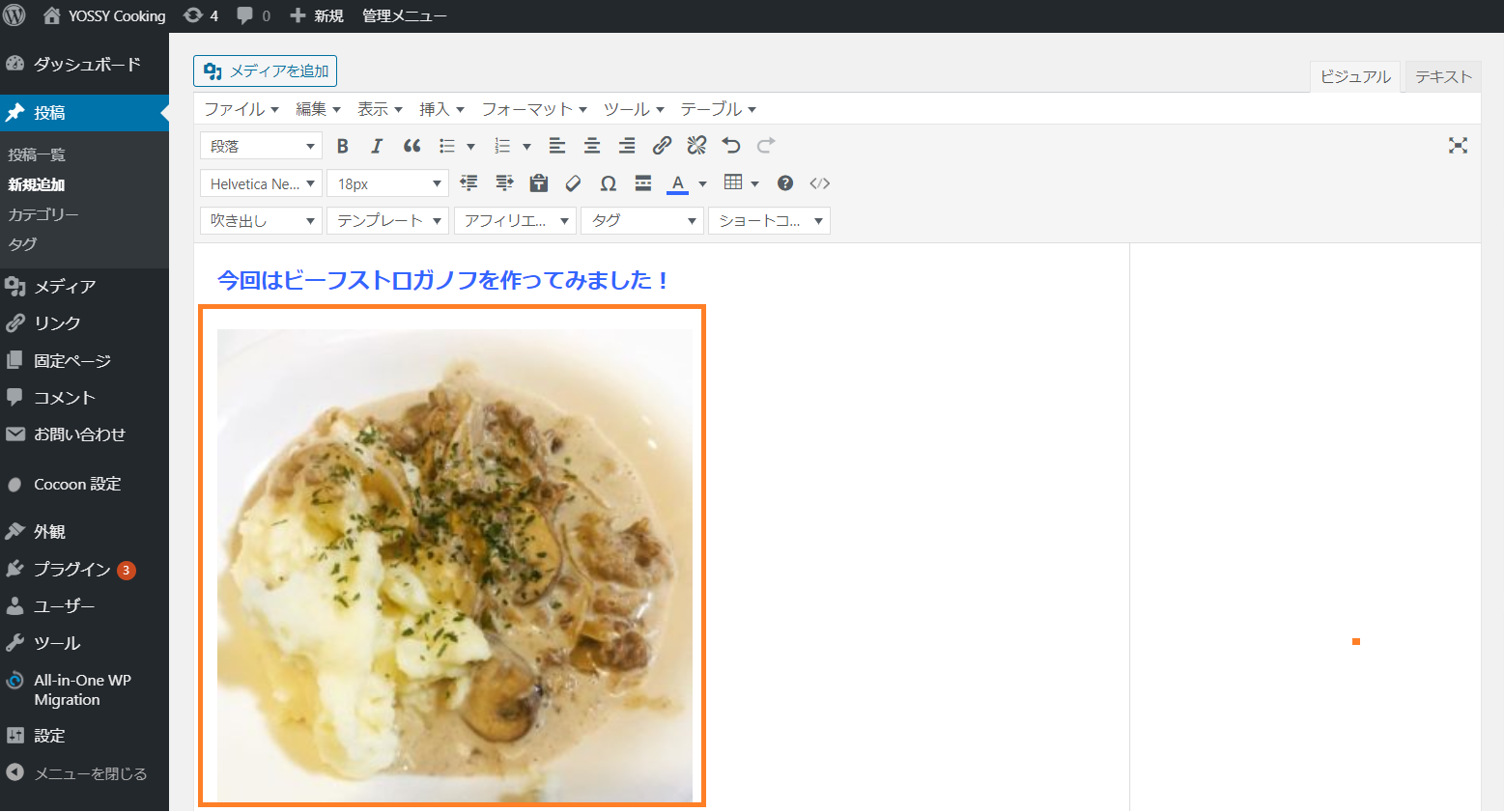
まずは、タイトルを決めて入力しましょう。

表紙みたいなノリで画像を入れます。(ここは好みです)

画像の挿入方法
ちなみに画像を挿入する場合は「メディアを追加」を押します

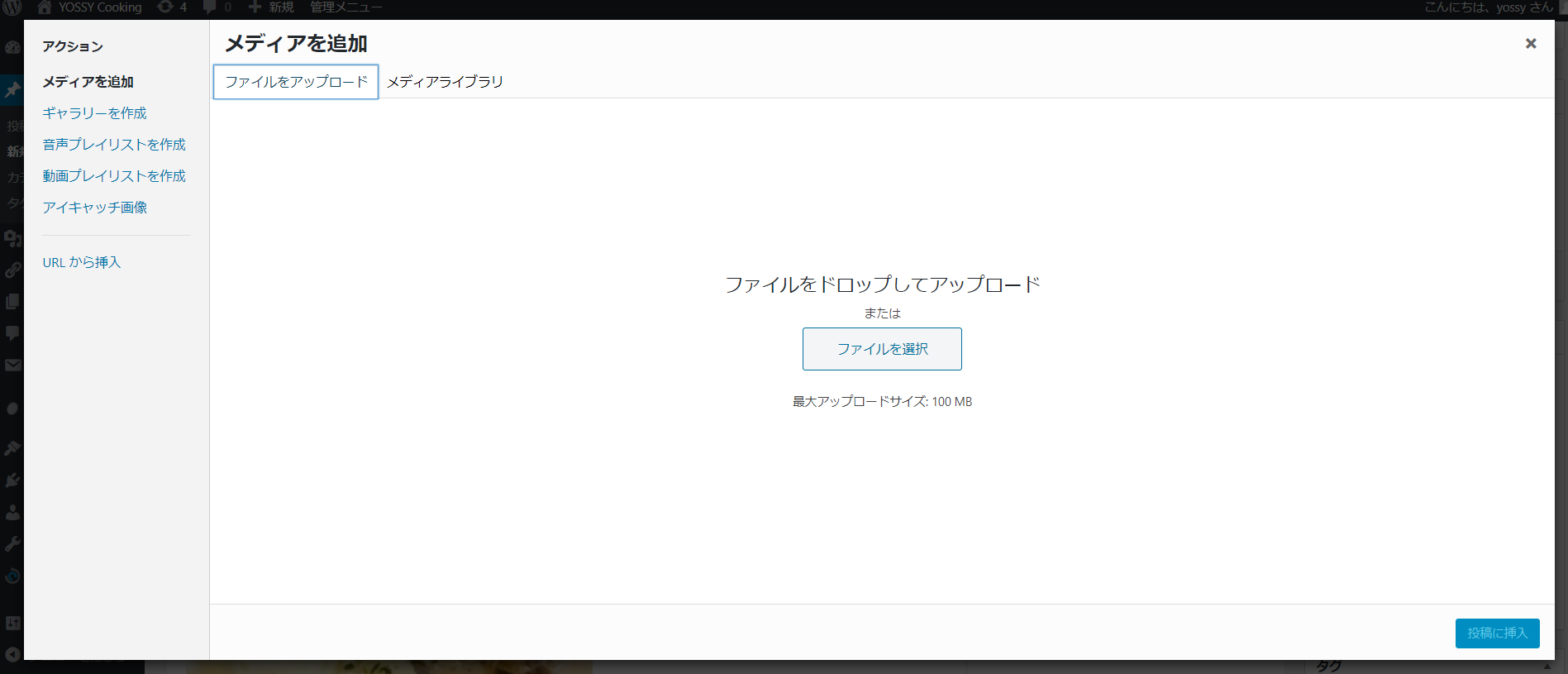
そしてこの画面からファイルのアップロードを行って下さい。

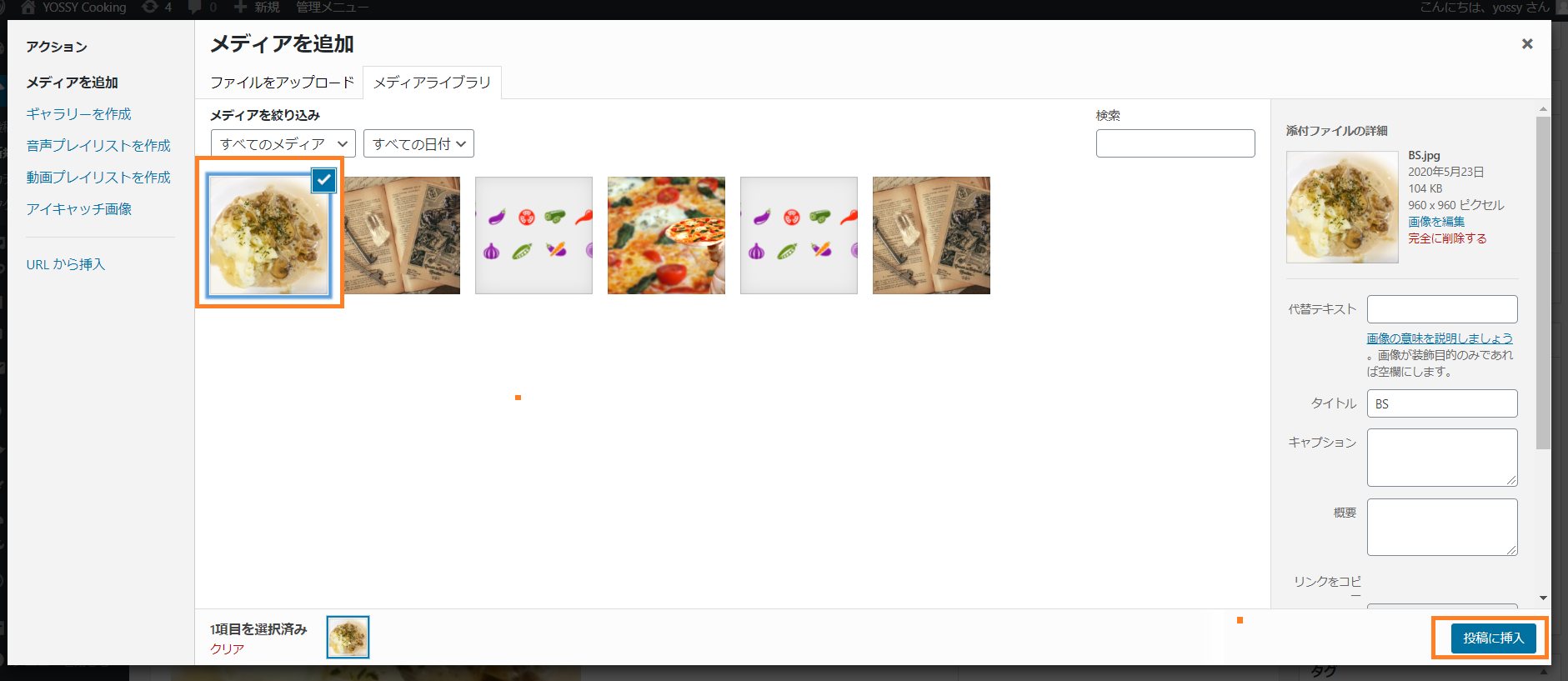
アップロード後、メディアライブラリに追加されますので【投稿に挿入】を押すと、画像が作成画面に追加されます。

前置き > 本文 > まとめの作成
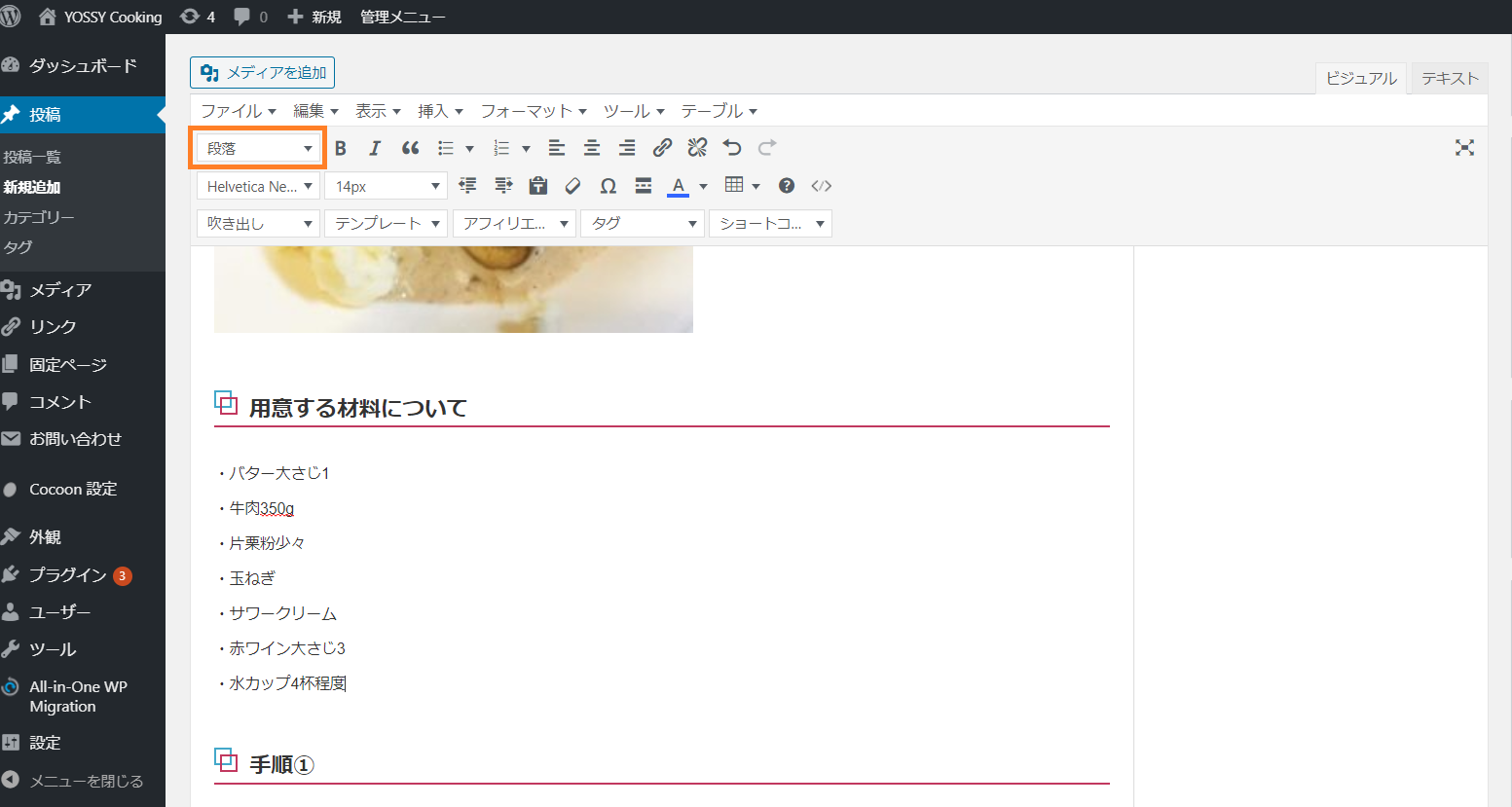
では、前置き~見出し、画像を付けながら、本文~最後のまとめまで書いていきましょう。
※見出しはツールバー左上の【段落】から選択できます。

記事を書き終えた後の設定
記事を書き終えたら、右側のメニューでいくつか設定する箇所があります。
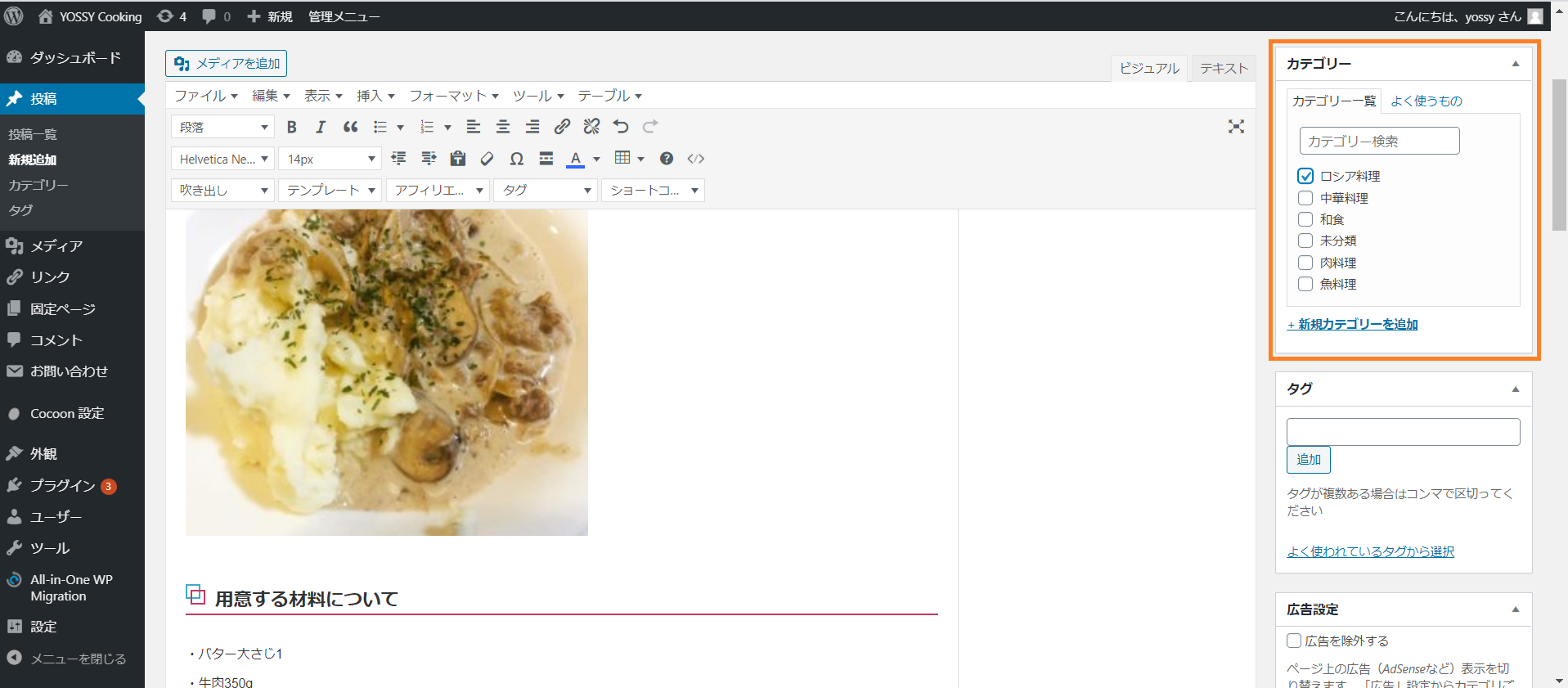
カテゴリー
メニューからカテゴリーを選べるように設定している場合は、カテゴリーを選択しておく必要があります。

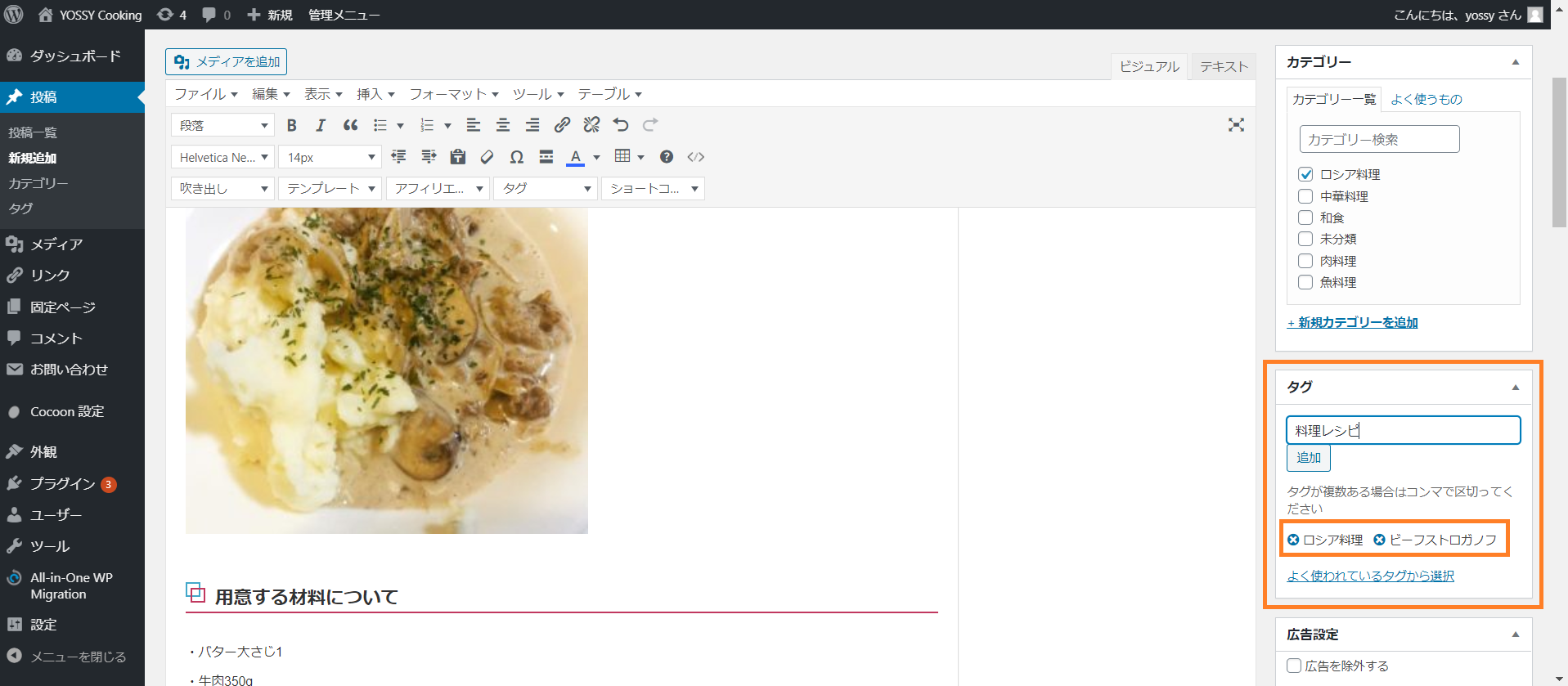
タグ
この記事にタグをつけます。どんな言葉で検索して欲しいか?をここで決める訳です。
通常3個~5個くらいで設定します。多く設定するとGoogle先生が乱雑なサイトとみなして、評価を下げるので注意です!
※もちろん設定なしでもOKです。

アイキャッチ
アイキャッチ画像とは、いわゆる目を引くための画像で、ブログでよくあるこれです。
記事の内容に近い画像を、素材屋から持ってきたりスマホで取った写真を載せるのが一般的です。

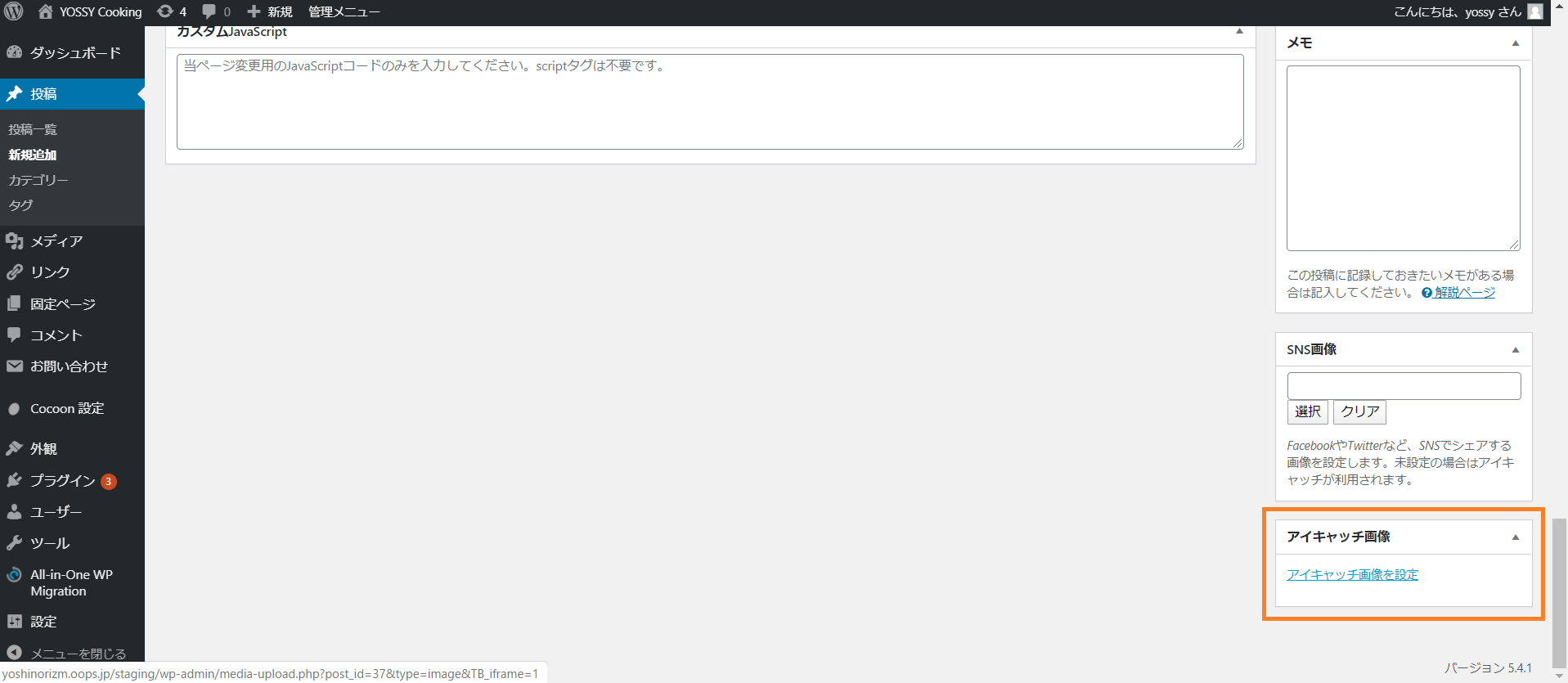
右メニューの一番下にある【アイキャッチ画像を設定】を押して、画像のアップロードして指定してください。

ここで1つアイキャッチ画像に関する余談です!
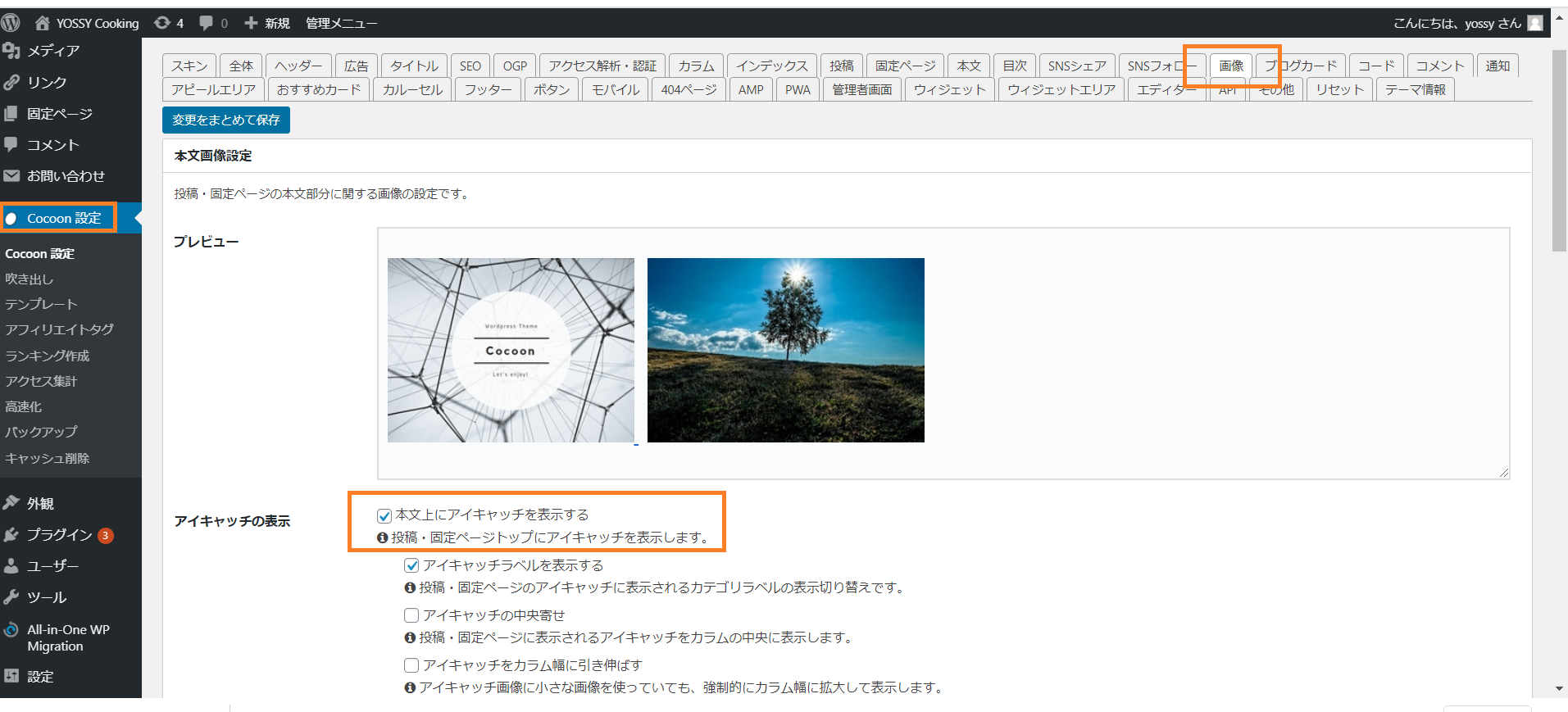
Cocoon設定 > 画像タブ > 【本文上にアイキャッチを表示する】にチェックが入っている場合は、アイキャッチで設定した画像が本文の一番上に自動的に表示されます
便利機能として覚えておいていただければ!

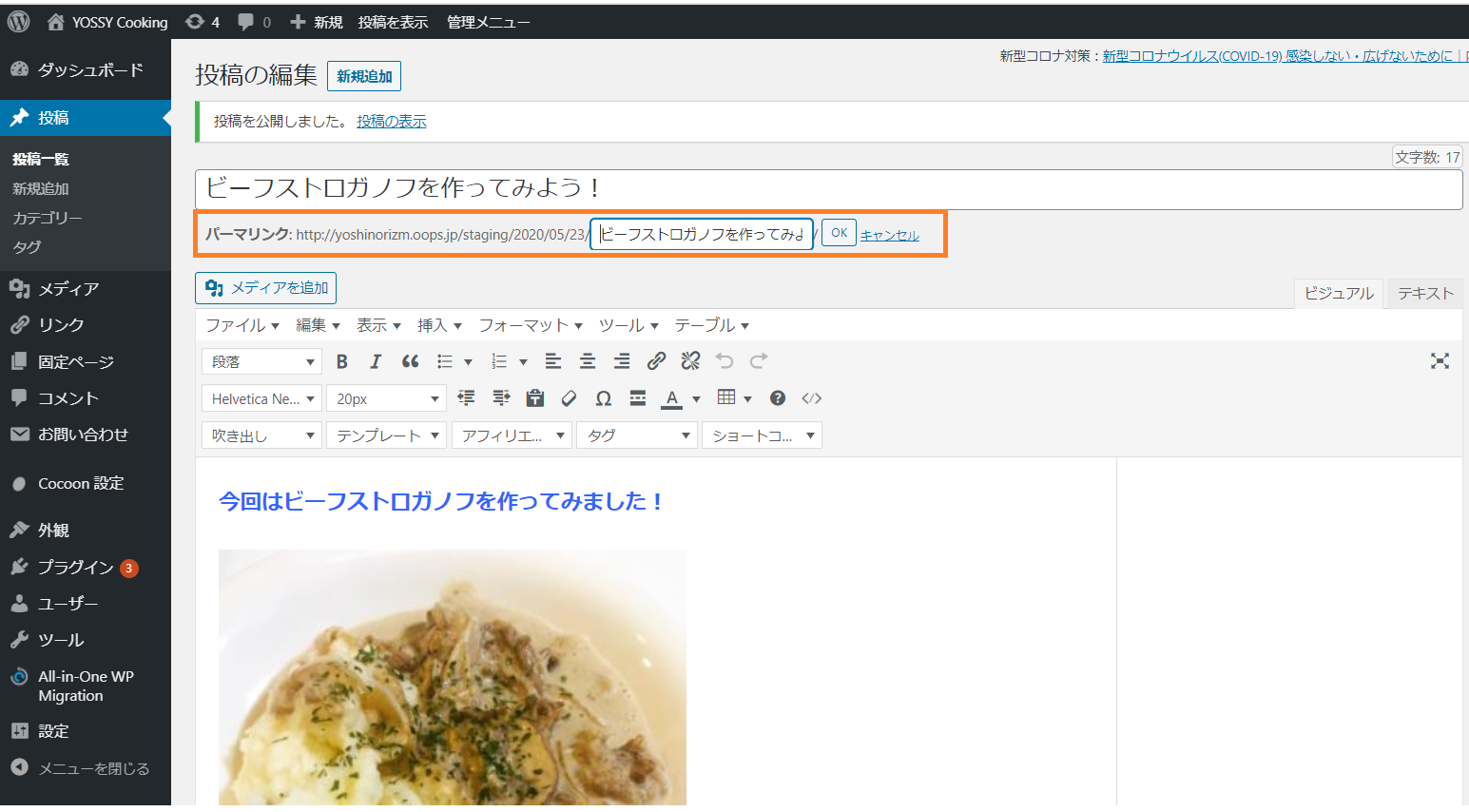
パーマリンクの変更
パーマリンクの部分が、この記事のURLとなるのですが、タイトルの文字列を自動でそのまま使ってしまうので、日本語になってしまってるケースが多いんです。
日本語のURLのままでも設定可能ですが、アルファベットの文字列に変更しておく事をお勧めします。

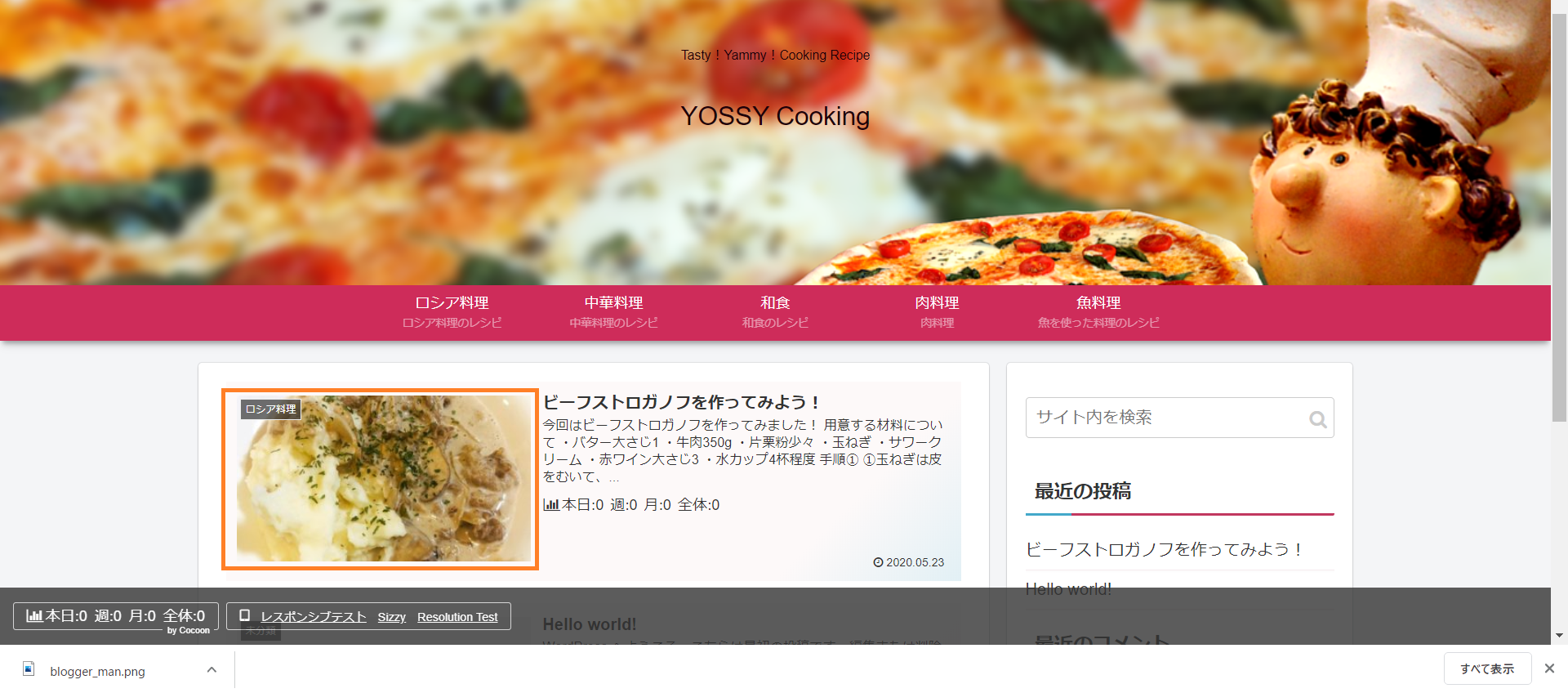
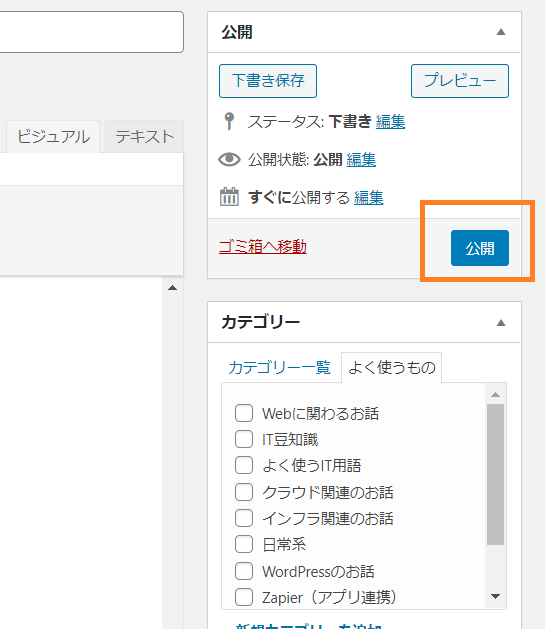
公開してみましょう!
これで、必要な設定は完了したので、後は【公開】を押せば記事がアップされている筈です、お疲れ様でした!

最後に
基本的に記事の書き方は、皆様の自由で良いかと思います。
ただ、以前こちらの記事にも書かせていただいたのですが、読者目線で内容を考えるのも大事です。
※私なりのブログを書くときの注意点をこちらにまとめてますので、気になる方はこちらの記事を参考にしてみて下さい!
私も最初は、技術文書のノリで書いてたんですが、技術文書で発信するのと、ブログで発信するのとでは、まったく別次元である事に気付きました。
結局、技術文書っていうのは、嫌でも覚える為に読まなければいけないもので、私はこの辺の感覚がマヒしていました。
例え読みずらくても、これただのメモだろ?っていうくらい不親切な内容でも、記載内容をヒントに時間をかけて解読しなきゃいけません。

だから作れば、みんな仕方なくでも、読んでくれるんだと思います。
しかしながら、私が発信している情報は、頑張って読むほど貴重な情報でもありません。
また、今どきはスマホやSNSなどの普及により、世の中に膨大な情報があふれている時代。
なのでこういう情報は、スマホで探して、必要な部分だけを斜め読み、あとはイメージしてなんとなく組み立てる・・みたいな情報収集のやり方が多い気がします。
そうなんです。今はそんだけ、情報サイクルのスピードが速くて、忙しい時代なんですよね・・って考えた結果。
・斜め読みが可能
・スマホで見やすい
・言葉が簡潔
・絵が多くて楽しい
・ちょっと笑える
これこそが、ブログの極意だったんだぁぁ

・・・と強く思うようになりました。
はい!という訳で今回はここまでですが、WordPressのお役立ちネタは今後も不定期ですが、また取りあげていきます!



