今回はデベロップツールのお話です!

デベロップツールってご存じでしょうか?これブラウザの標準機能なので、誰もが使えます。
普段コードを書いてる人は、結構使うツールなので、説明の必要はないかもしれません。
しかしこのツールはめっちゃ便利なので、非エンジニアの方も、覚えておくといつか役にかもしれません!

どうでしょう、もしご存じなければ、まずは簡単な部分だけ説明するんで、この機会に少しだけ覚えてみませんか?
そもそもデベロップツールって何?
デベロップツールとは、ブラウザに備わっている検証用のツール。
中でもGoogle Chromeの「デベロッパーツール」がよく使われていますので、今回はChromeで説明させていただきたいと思います!
これの使い方を覚えると、Webページの色々な情報や、問題がまるっと解っちゃうんです。

その他にも、本物のサイトを変更せずに、PC上だけでテストもできちゃうなど、超便利!
では実際どんな事ができるか?一緒にやってみましょう。
画像サイズの確認
まずは、すごく簡単なところから。
地味ですけどこんなときにも使えます。
例えばサイトやSaaSで利用している画像サイズって「縦〇×横〇」で言うといくつになるんだろう?みたいなとき。
早速動画で説明します!
どうでしょう、解りましたでしょうか?
こんな感じで、Webサイト上でのサイズと、実際の画像サイズ(intrinsic)を両方見る事ができます!
トラブルシューティング
例えばこんなとき!
今回はシナリオ仕立てで例を用意しましたよ!
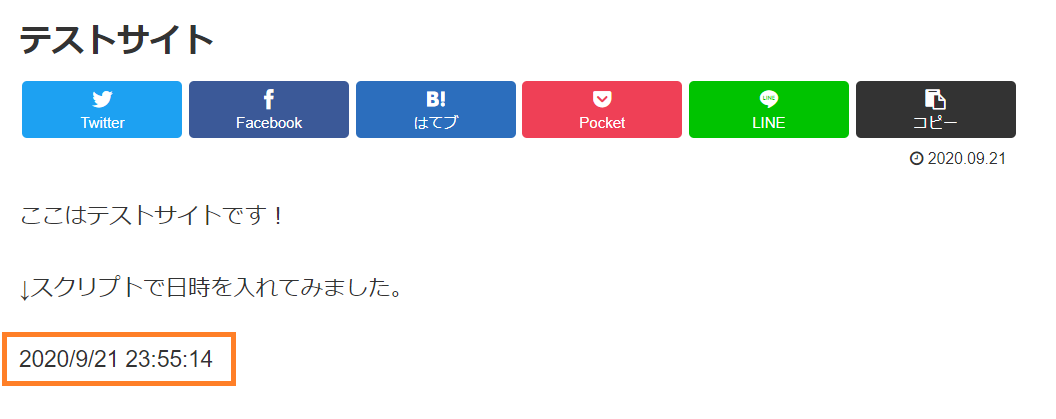
例えば、JS(JavaScript)を使って、こんな風に日時を表示したいと考えました。
でもうまくいきません。


どうすればいいですか?
表示されないんだよ

さてペンギン君はどうして原因が解ったでしょう?
そこで、今回はペンギン君が行った、トラブルシューティングを動画にしてみました
では確認してみましょう!(百文は一見にしかずです)
どうでしょう?トラブルシューティングの流れはなんとなく解りましたでしょうか?
JSって決まった書き方があるんですが、単純にこの書き方が、間違ってたのが原因です。
この動画で利用しているサイトを、サンプルとして貼っておくので、よかったら動画と同じ事をやってみてください。
https://oops-yoshinorizm.ssl-lolipop.jp/staging/2020/09/21/testsite/


Uncaught Syntax Error
構文が違ってる可能性が高いので、構文の記述が正しいかを確認しましょう。
例えばこういう構文だとしたら
<script>
document.write("ok");
</script>
こんな感じで「”」が抜けていたり、全角だったりコロンが抜けていたりみたいになってたりなどですね。
<script>
document.write("NG);
</script>
Uncaught Type Error
記述が間違ってる可能性が高いので、記述が正しいかを確認しましょう。
例えばこういう構文だったら
<script>
document.write("ok");
</script>
writeの部分を間違えてたり等の理由で、JSで定義されてないものを使おうとしてたりとかですね。
<script>
document.wrote("NG);
</script>
HTTPステータスエラーからの確認
今どきは自社のWebサイトに、スクリプトを使って、外部のSaaSベンダーが提供する、プロダクトを埋め込んだりする事も多いと思います。
こういった外部のサービスが、サイト上でうまく動かない場合は、以下のエラーからざっくり原因を絞り込むことができます。
サービスごとにエラーの考え方は異なりますが、SaaSの場合、私はざっくりこのように考えます。
| HTTPステータス | 問題が起きた原因 |
| 401 Unauthorized |
認証が失敗しているエラーステータス。 ログインなど、利用しているサービスのログインで、何らかの資格情報(例えばID/Password)が間違っていたりして、問題が出ている可能性が考えられる。 |
| 403 Forbidden |
アクセス権が付与されていない。 サイトにスクリプトを埋め込んで動かす為に「ホワイトリスト」の許可が必要なのに、されていない場合など。 要はこれが出た場合は何らかの権限が不足していると思ってもらってOKです |
| 404 Not Found |
埋め込んだWebサイトからSaaSの環境にアクセスを試みたが存在しない。 SaaS環境へアクセスする為の指定が間違っていたり、環境そのものが変わったなど。 |
| 408 Request Timeout |
SaaSの環境へはアクセスできるけど、アプリケーションを動作させる為のリクエストを、サービス側に投げても返事がない状態 負荷によるリクエスト処理の遅延であったり、不具合でリクエストを受け付けなくなってる可能性がある。 |
| 500 Internal Server Error |
サーバーそのものに問題がある、サーバー内部のエラー。 これが出たらもはやシステム管理者しか対応できません。 |
| 503 Service Unavailable |
サーバーに急激な負荷がかかったり、メンテナンスで停止した事が原因で、サーバーそのものが利用できない状態。 |
デザインの確認と検証
デベロップツールでは、これが一番よく使われるのではないでしょうか。
デザインコードが解らなくても、色々遊べますのでやってみましょう。
例えば私のサイトの、この見出し部分は、CSS(Cascading Style Sheets)というコードを使ってデザインしています。

実は、どんなコードで書いてデザインしてるか?はデベロップツール使うとすべて解ります。
さらに、デザインを変えてみたらどうなるか?みたいな検証まで出来ちゃいます。
この辺のお話を、また動画にしてみたので見てみましょう!


スマホモードで確認してみる
最近はPCよりも、スマホでネットを見る方も多いですよね。
なのでWebのサービスは、スマホでちゃんと表示されるか、確認が必要なんです。
でも複数の機種を用意して、テストするなんて、現実的ではありません。
でも、デベロップツールを使うと、色々なスマホの検証も出来ちゃうんです!
こ、これはなんて便利なんだ!

早速どうやるか見てみましょう!
最後に
今回はデベロップツールの機能を、一部紹介させていただきましたが、まだまだ便利な機能は山ほどあります。
この他の話は、またどこか別な機会に、ご紹介させていただきますので、お楽しみに!
まずは試しに軽く使ってみてください!

今回、動画を取り入れてみましたが、いかがでしたでしょうか。
スクリーンショットを、バシバシ貼ってくのがいいのか、動画でみるのが解りやすいか、実は、今とても悩んでいます。
ちなみに私の目線だけでお話しすると、動画の方が新鮮なので、作ってて楽しいです!
ところで話は変わりますが、うちもようやく記事数50を超えました。

目標が100記事なので、折り返し地点に来ました!
今後も頑張りますので「よっしーTECH」でやって欲しいネタがありましたら、TwitterでもFacebookでもフォームからでも、私に直接でも良いので、ご要望などぜひお聞かせ下さい!

例えばこういうのとか・・
・初歩すぎて人に聞きにくい事
・何かのマインドセット的な話
・ミルクボーイのネタをもっと
・IT業界の闇をもっと
・炎上ネタをもっともっと
他色々・・答えられそうなネタは、ベストエフォートで「よっしーTECH節」で記事にしますのでお気軽にどうぞ!
ちなみにブロックチェーンとかAIチャットボットは
ネタ切れた時のとっておきの武器!