今回もWordPressのお話です!

現在、2020年5月GW真っ只中です。新型コロナウイルスの影響で休み中は【Stay Home】 状態の方が多いと思われます。
そこでふと思ったのですが、この機会を利用してWordPressでも始めてみるってどうでしょう?
技術的な引き出しも増えると思いますし、逆にいま貴方が詳しい事、これから覚えようとしてる事は、誰かが欲しい情報かもしれません。

知識を記事にする事は、書いてる本人の理解も深める効果があります。
更に読者からも嬉しいフィードバックもあるかもしれません。・・などなど、やってみると結構楽しいと思います!
という訳で今回は、まず簡単にブログを始められる方法をご紹介いたします!
それではレッツ・クイックスタート!

まずは準備から!
前回の記事をまだ読まれてない方は、まずはこちら読んでみて下さい。
そして、レンタルサーバー屋から10日間無料のサーバーを借りていただき、ワードプレスをインストールするところまでやってみてください。
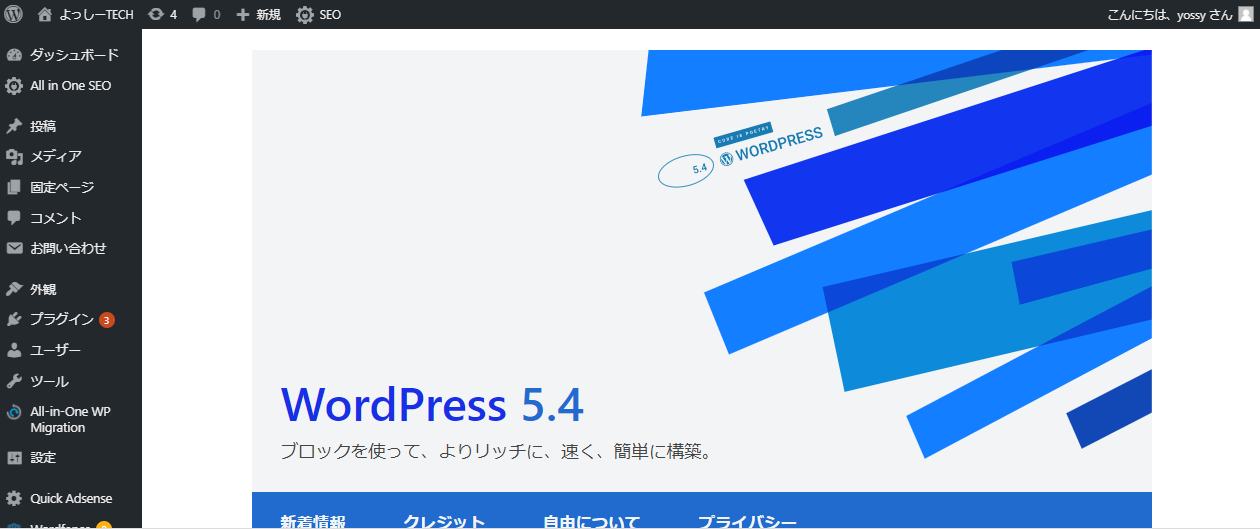
WordPressの管理画面にログインができるようなったら、本編の準備完了です。

テーマ【Cocoon】を使ってみよう
前回の記事【Wordpressってどうなの?】では、色々なテーマがあるという事をお話させていただきました。
今回はその中でも人気の【Cocoon】というテーマを使って作ってみたいと思います。
このテーマは有名なので、ネットにも情報が多く出回っています。
そして無料な上に高機能、初心者~上級者から使えるという優れもんなので、多くの人に愛用されています!

Cocoonのインストール
Cocoonのインストールは他に比べると少し変わっています。でも手順通りやれば問題ないので、恐れずやってみましょう。
まずは、ここのサイトの手順に従ってCocoonをダウンロートしてインストールしてみましょう
https://wp-cocoon.com/theme-install/


丸投げは良くないので、簡略化した手順を一応書いておきますが、ここは補足とか確認として見て下さい
※基本は先ほど紹介したリンクを見ながらやるのが推奨!
ちなみにリンク先の冒頭に書いてある、PHPうんぬんの話は聞き流していいです。
Cocoonのインストール手順
①こちらのサイトの【Cocoonテーマをダウンロード】と【Cocoon子テーマをダウンロード】のボタンを押して、2つのZipファイルをダウンロードします。
https://wp-cocoon.com/downloads/
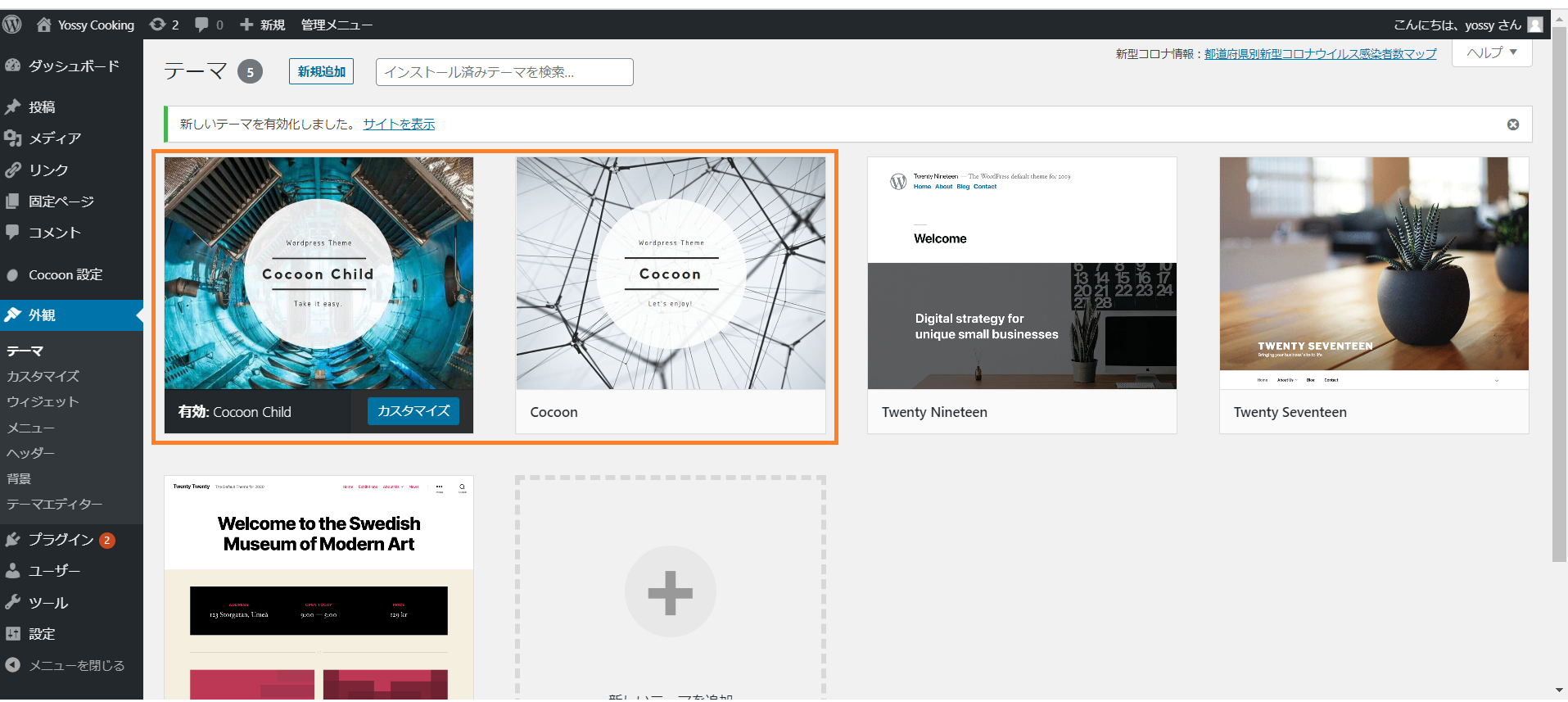
②WordPress にログインして左のメニューの外観 > テーマを選択します。
③テーマの画面が開いたら、新規追加 > テーマのアップロードを開きます。
④ファイルを選択からダウンロードしたファイル「cocoon-master-xxx.zip」を選択して「今すぐインストール」を押します
⑤「インストールが完了しました」と表示されたら「テーマのページにもどる」をクリックします。
⑥もう1つのファイル「cocoon-child-master-xxx.zip」も選択して「今すぐインストール」を押します。
⑦ 完了したら今度は「有効化」をクリックすれば完了です。
こんな感じで画面にCocoonが2つ表示されてて「Cocoon-child」が有効になっていれば完了です!

ブログの基本構成
ではブログのページ構成を考えよう!
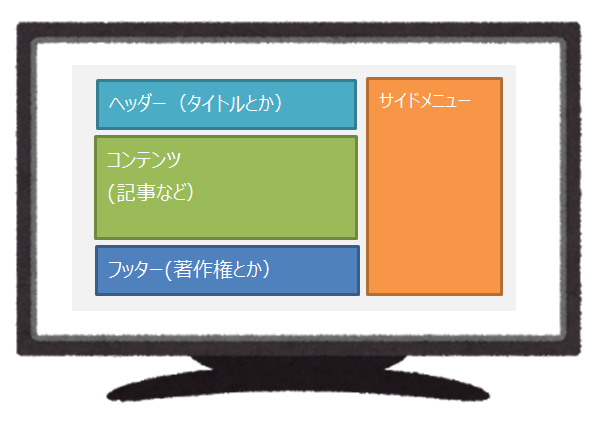
・・なんて言いたいとこですが、大体ブログだと、ざっくりこんな感じの構成なんで、最初はそんなに深く考えなくてもいいかもです。
とりあえず【ヘッダー・フッター・サイドメニュー】っていう言葉と、位置をイメージしておいてもらえればOKです。


メニューを考えてみよう
次はメニューを考えてみましょう。メニューは単体のページそのものに飛ばす事もできますし、記事にカテゴリをつけてメニューで一覧にして表示させる事ができます。
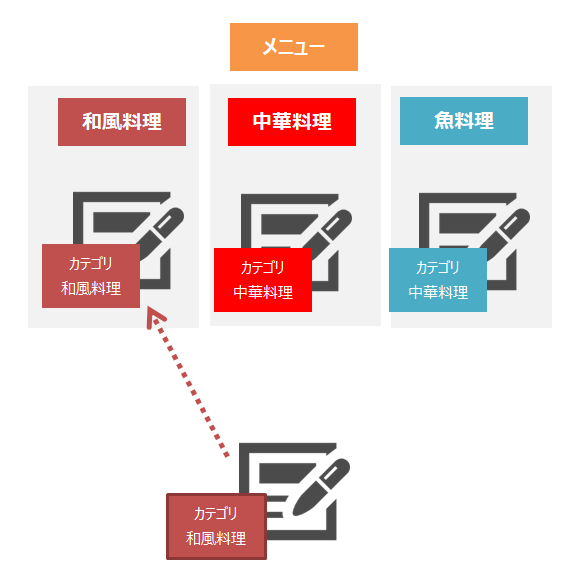
ちなみにうちのメニューは、カテゴリー毎にこんな感じで表示する事ができます。

この様にブログでは基本「カテゴリ」をメニュー化する事が多いです。
例えば料理のレシピブログだとしたら、料理の記事にそれぞれ以下の様にカテゴリをつけます。
・和風料理
・中華料理
・魚料理
そして記事に「和風料理」のカテゴリを登録しておくと、メニューの「和風料理一覧」の中に記事が表示される様になるんです。

こうやってカテゴリ分けをしておいてあげると、読者も解りやすいですよね。
これは、やってみた方が解ると思うので、まずはやってみましょう!
カテゴリーの設定
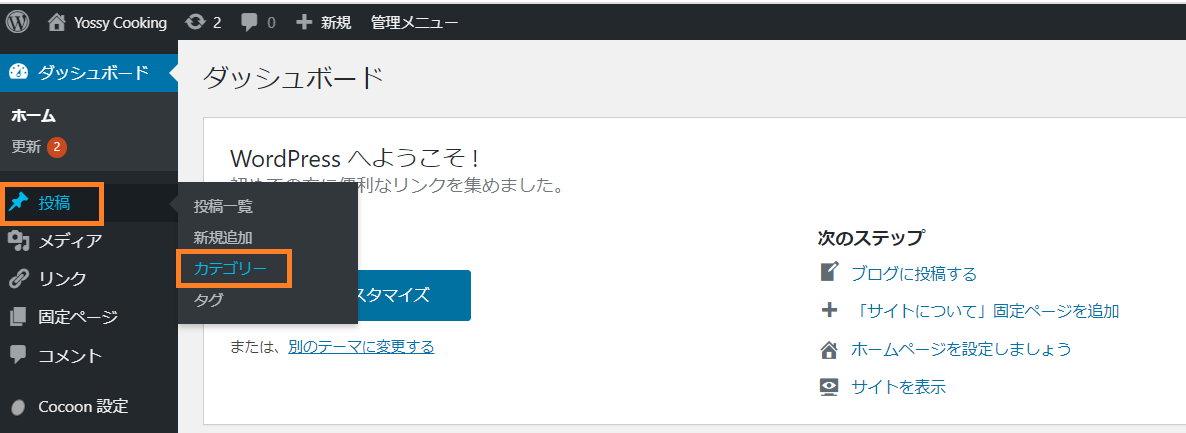
まず管理コンソールの左メニューの投稿 > 【カテゴリー】を選びます。

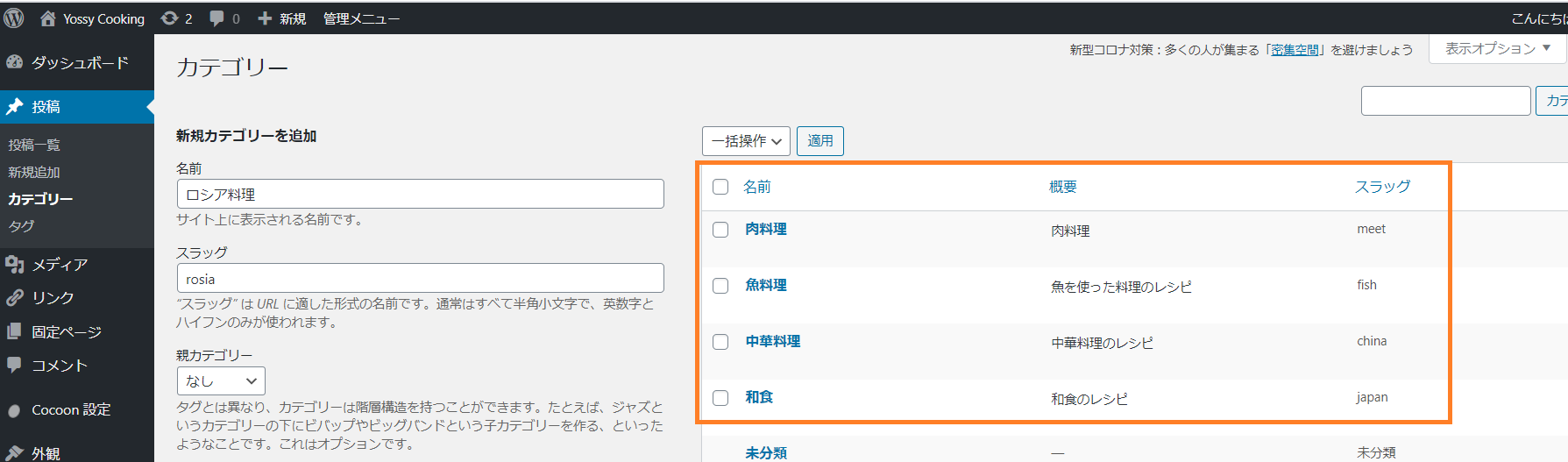
【名前】にカテゴリ名を入れます。
【スラッグ】は基本入れなくてもいいんですが、将来使うかもしれないので「英語」で何かしら入れておくと良いかもです。
【親カテゴリ】はいったんなしにしときます【概要】は短く一言だけ入れておきます

同じ要領で別なカテゴリも入れてきましょう。追加すると右の一覧に増えていきます。

メニューの設定
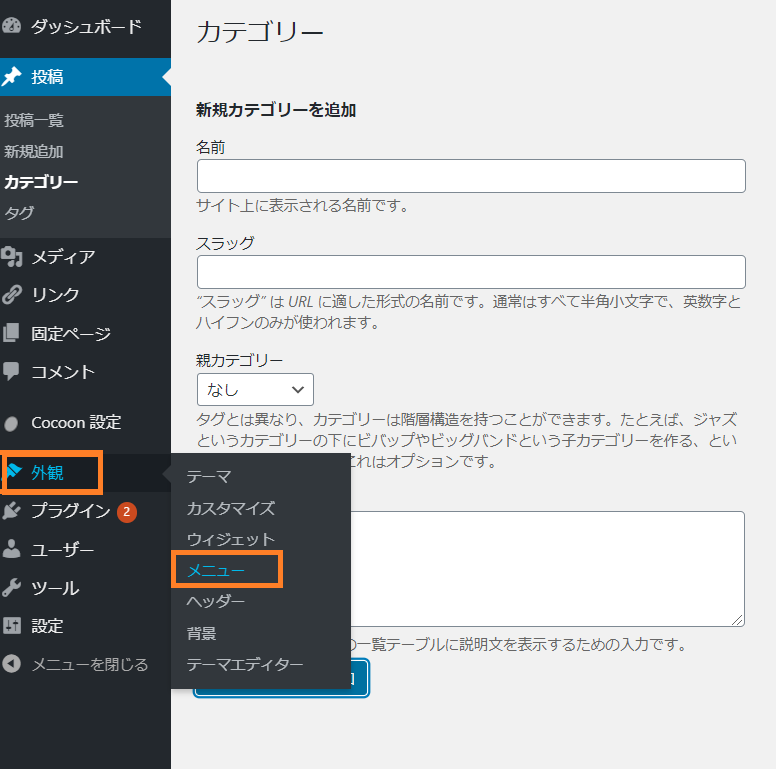
カテゴリーが出来たら、次はメニューを設定します。【外観】>【メニュー】を選択します。

まず何でも良いので【メニュー名】に記事の名前を付けます。名前を付けたら右にある【メニューを作成】ボタンを押しましょう。

とりあえず【ヘッダーメニュー】だけチェックを付けます。
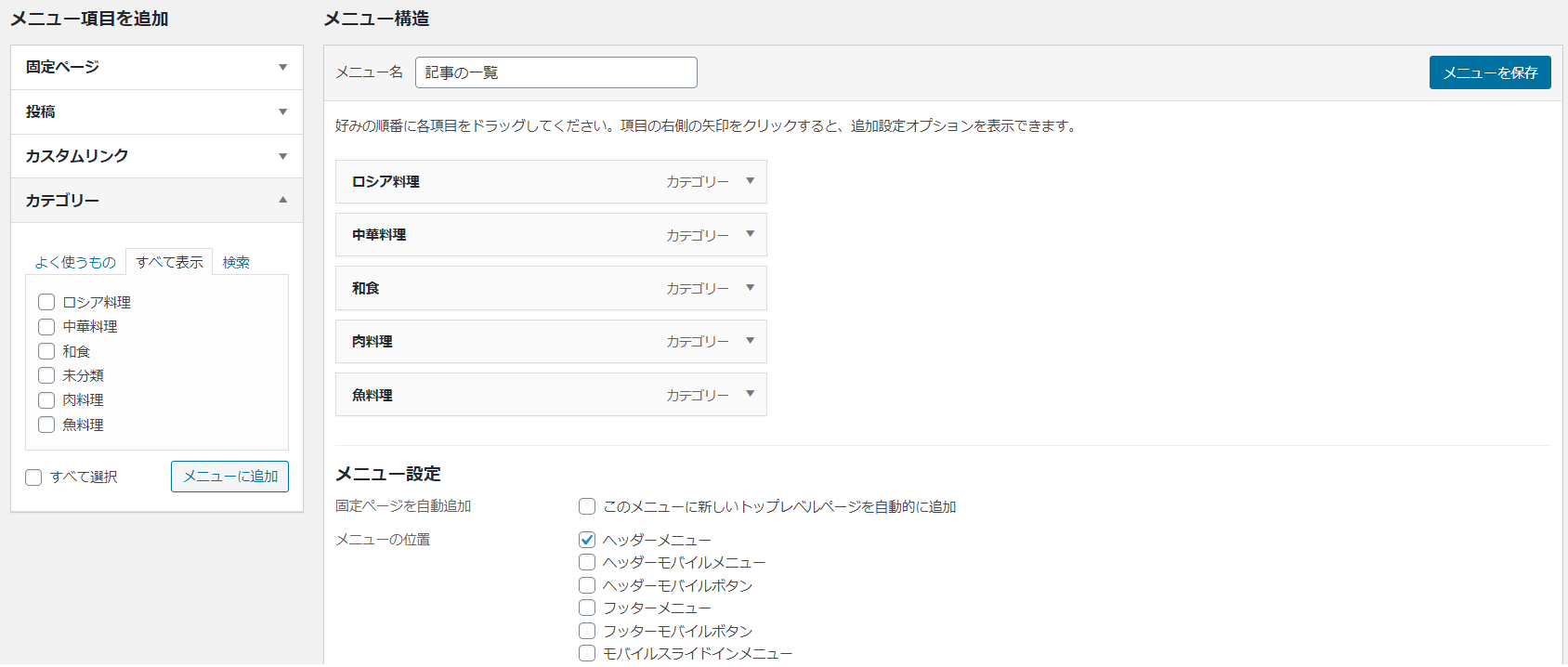
左のカテゴリーを展開すると、先ほどカテゴリーで追加した項目が表示されているので、追加した項目全てにチェックを入れて【メニューに追加】を押します。

するとこんな感じの確認画面が出ますので、問題なければ【メニューを保存】を押します。


これでメニューを追加できたので、早速確認してみましょう。
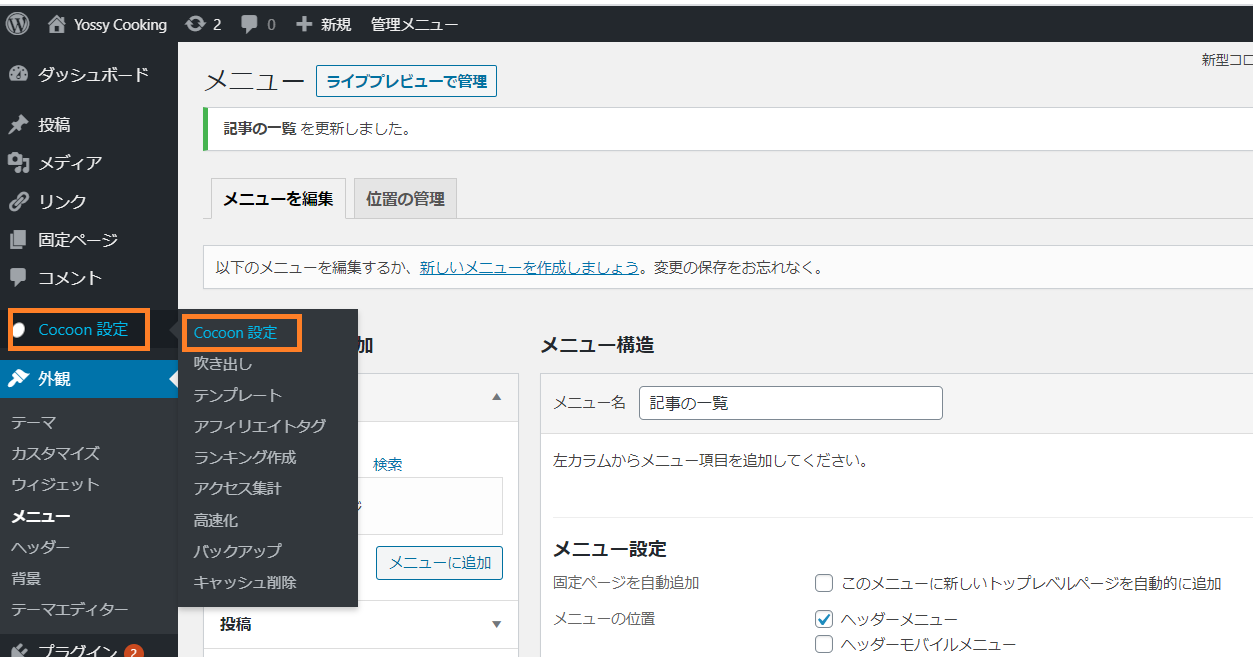
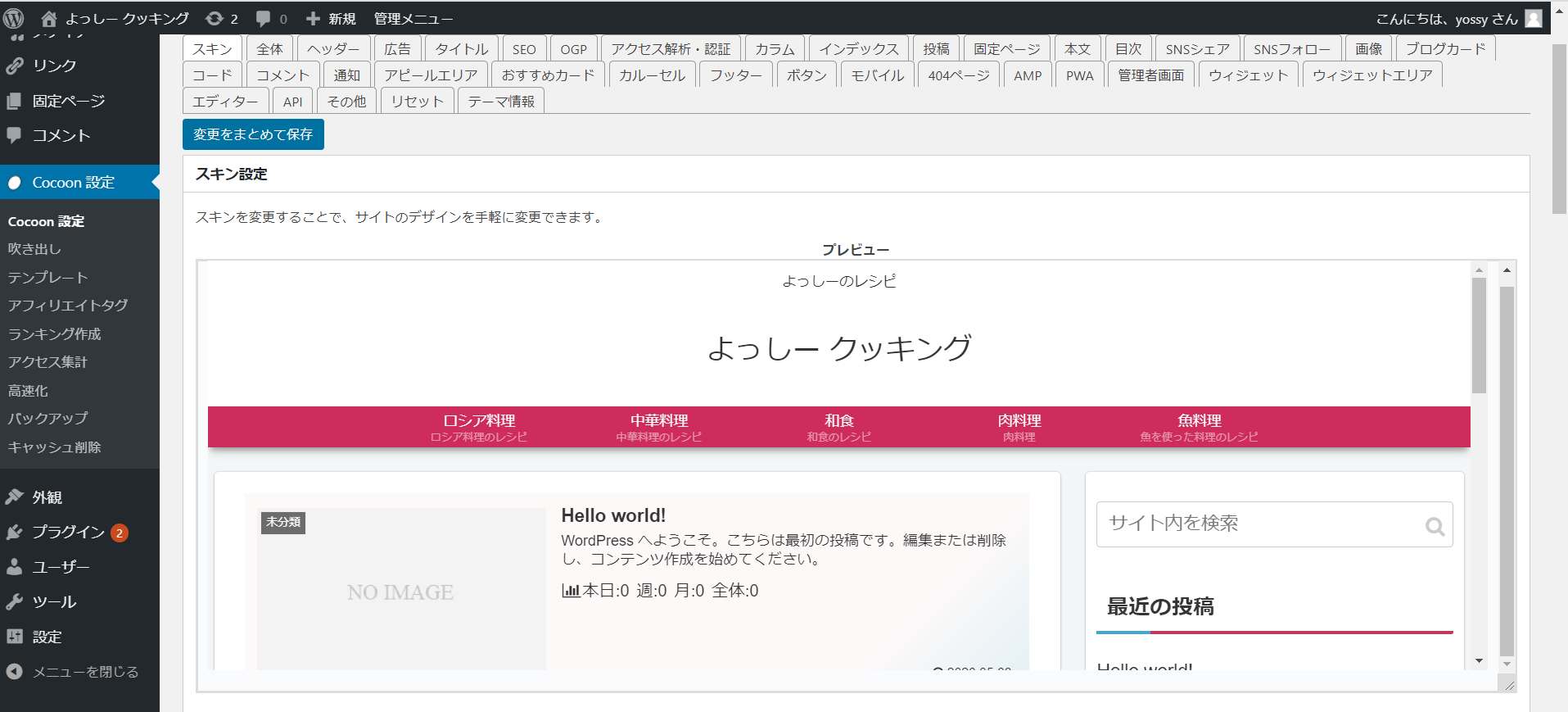
Cocoon設定 > Cocoon設定を選択します。すると・・・

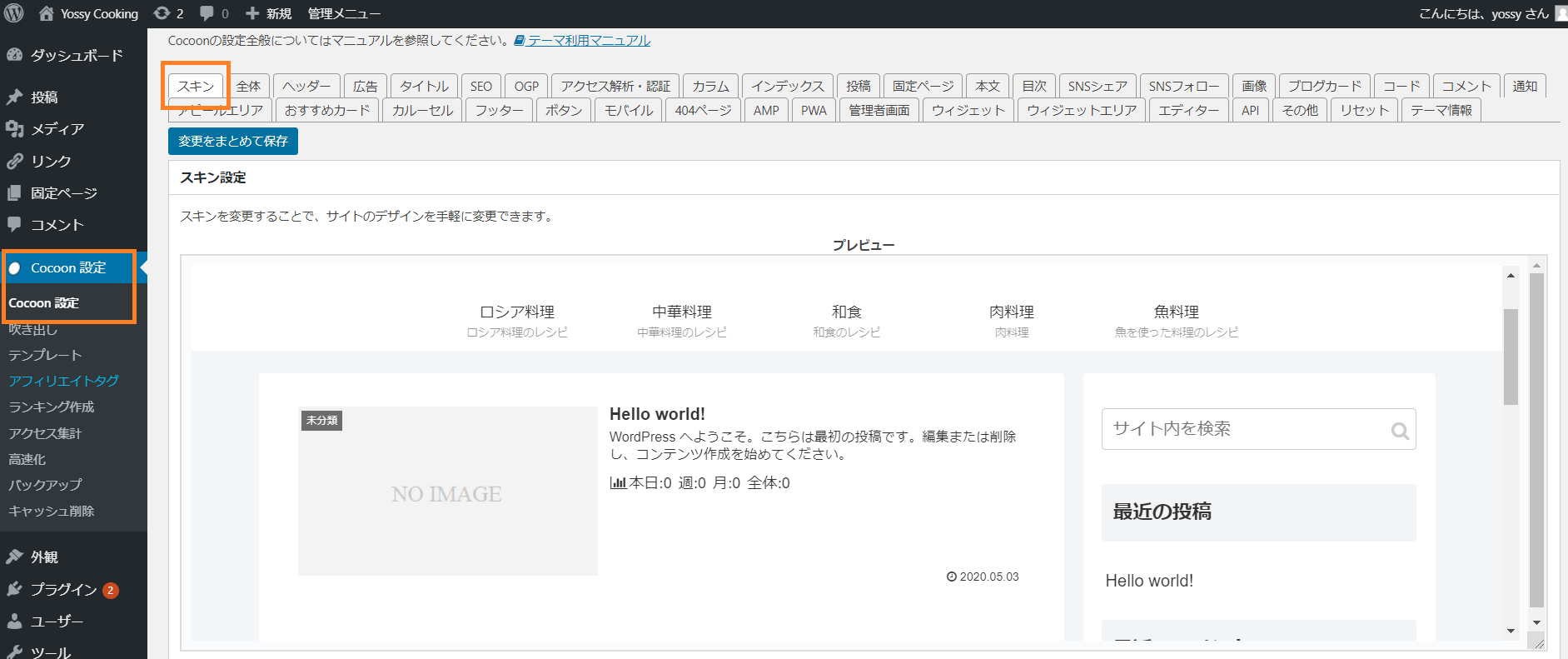
何と!メニューが追加されています!


簡単にサイト全体を装飾してみよう!
Cocoonは【スキン】という超便利な機能があります。
何と!これを使うと、選ぶだけでページの基礎が殆ど出来ちゃうんです!
なんて便利なんだぁぁぁ!

では早速、装飾してみましょう。Cocoon設定メニューの【スキン】のタブを開いてください。

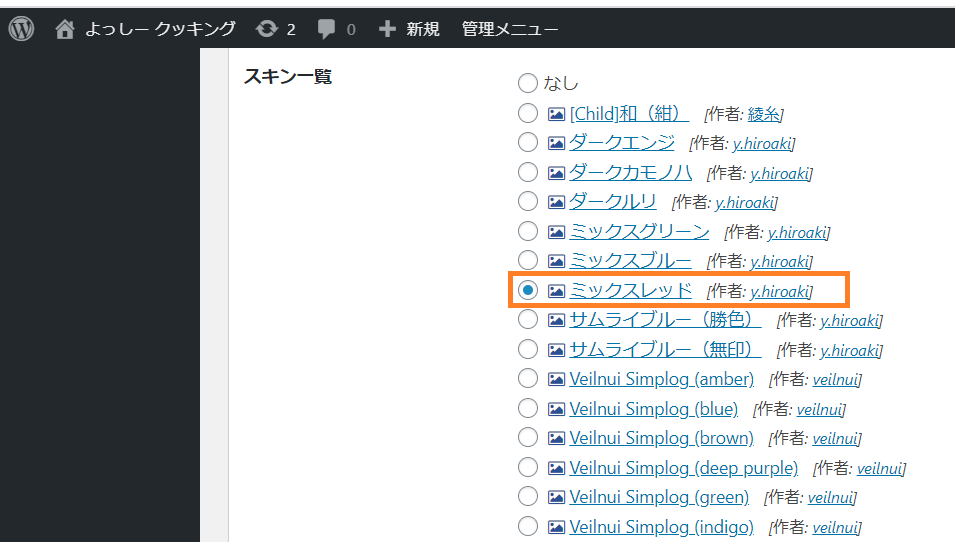
下の方にスクロールしていってみてください。この様に沢山のラジオボタンがあると思います。これが【スキン】です!
今回は、食べ物のブログなので赤系のやつを選んでみます!

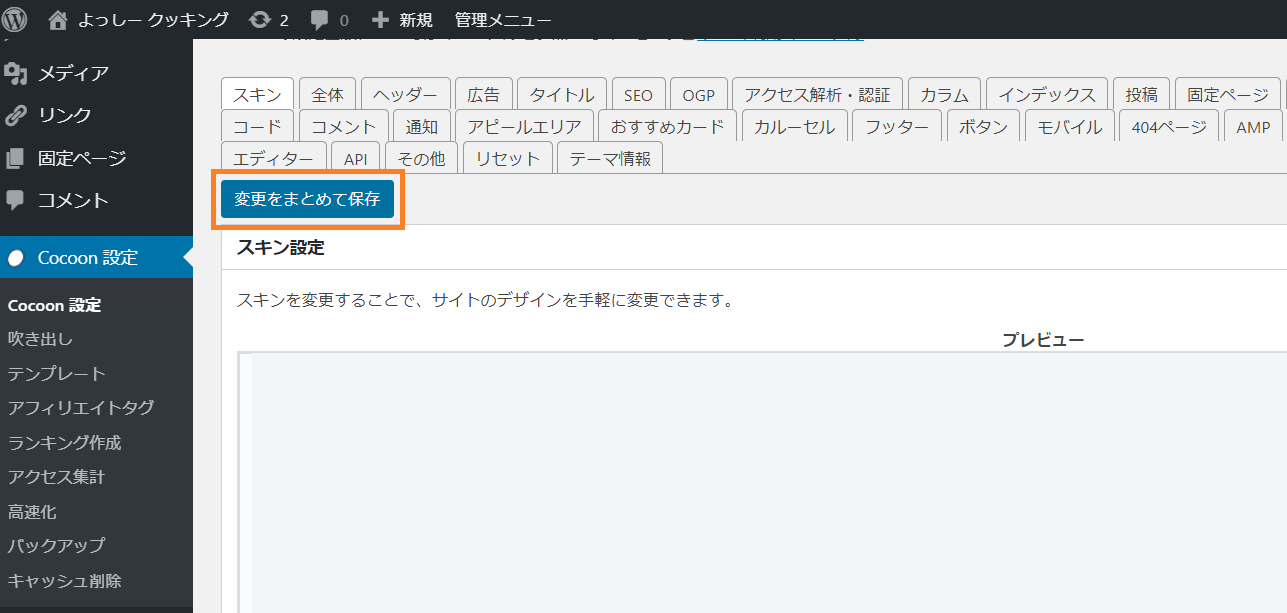
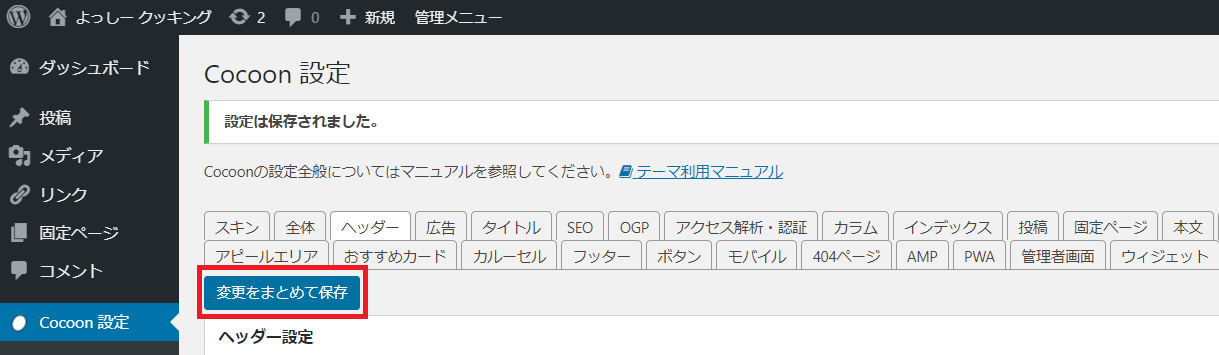
選択したら、上の方にある「変更をまとめて保存」ボタンをおします。

そうするとプレビュー画面が変わります!少しづつ形になってきましたね!

ヘッダーの編集
このまま利用しても良いのですが、もう少しかっこつけてみましょう。
まずヘッダーの背景になりそうな画像を探しておきます。ネットには素材を提供しているサイトが複数ありますので、探してみてください。
ちなみに背景とかを設定する場合、うちはここを使っています。
↑今回は、ここからこんなの拾ってきました

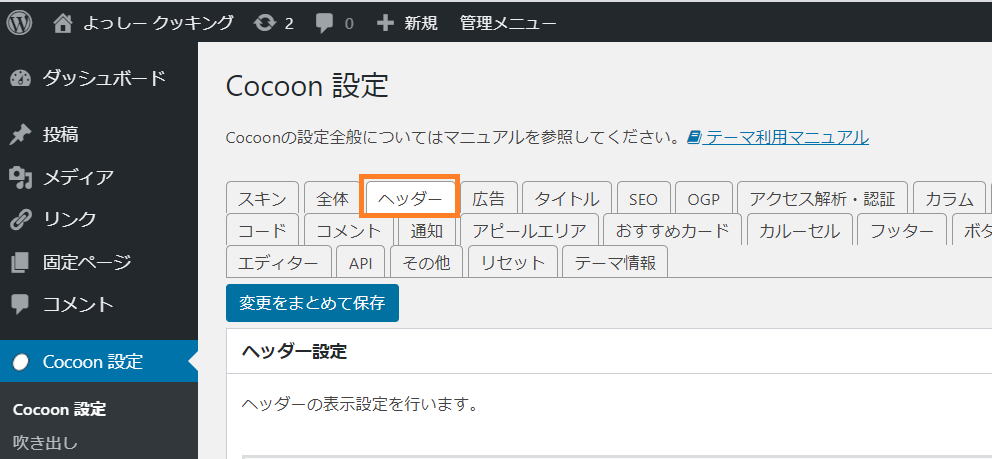
今度は【ヘッダー】タブを開きます。

ヘッダー背景画像の【選択】します。

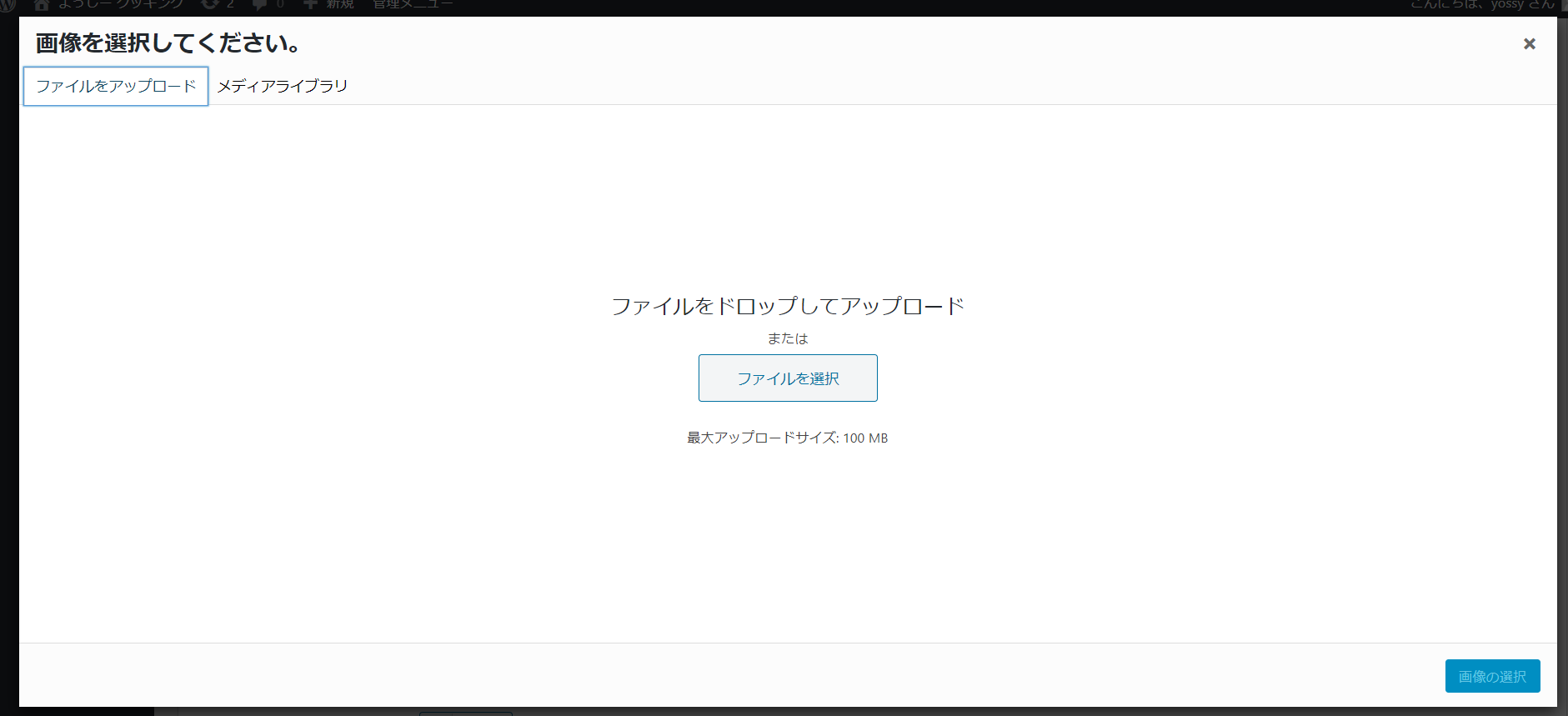
この画面が表示されたら、ここに画像をドロップしてファイルをアップロードします。

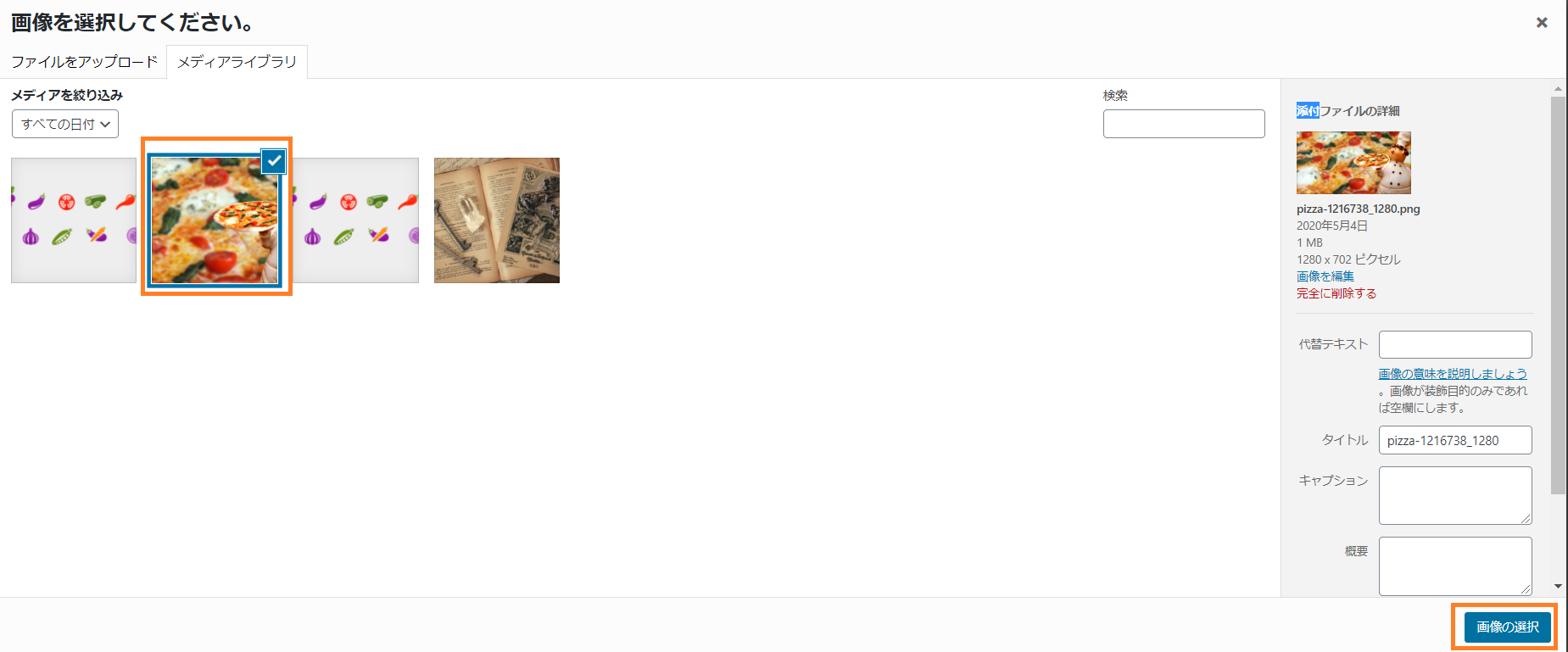
ファイルをアップロードしたらこの画面に変わるので、画像にチェックが入っているのを確認して【画像の選択】を押します。

画像の選択が完了したら、上の方にスクロールさせて【設定をまとめて保存】を押します。

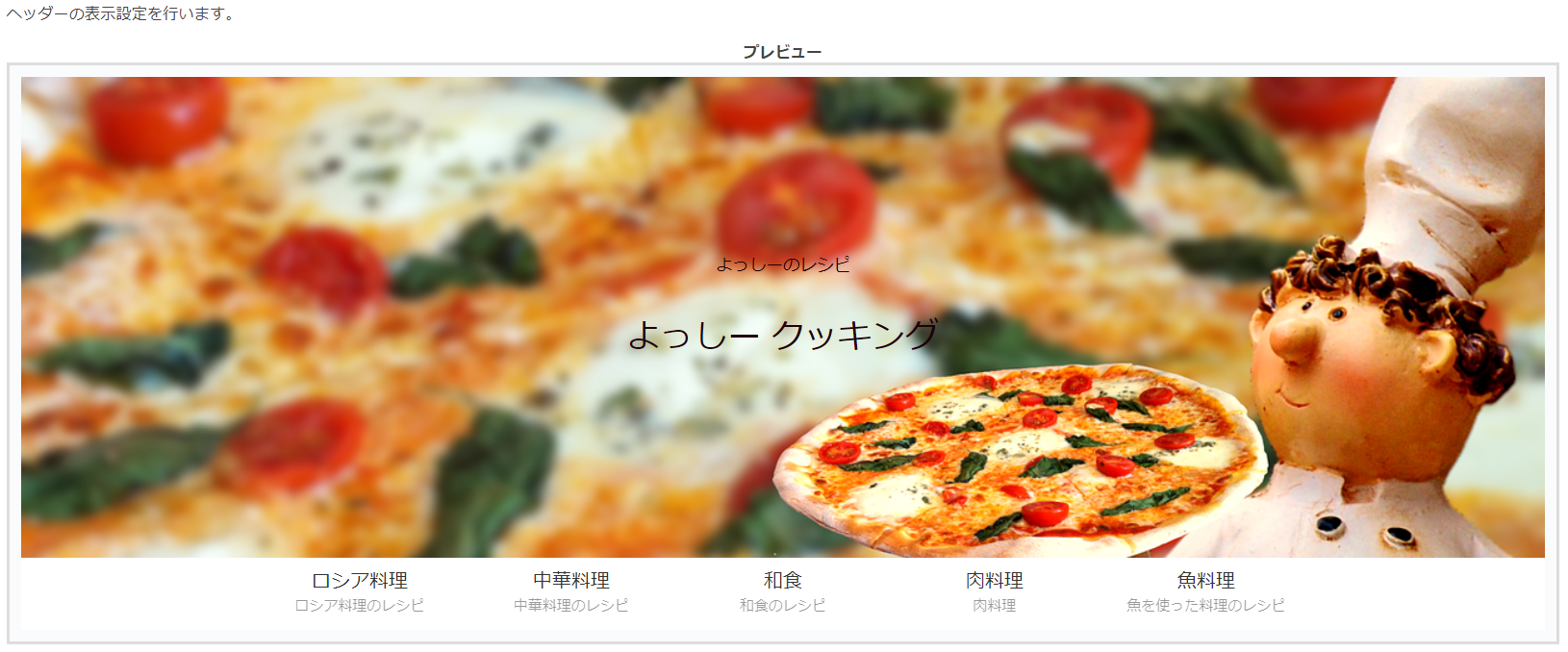
保存したら上の方のプレビューに何か写ってるのが解ります。
これは画面がデフォルトのサイズに合わず、途中で切れちゃってるので【高さ】を調整します。
うーん「400」くらいかなぁ?くらいの適当感覚でOKです。設定してみて低すぎたら増やして、高すぎたら減らせばいいだけです。


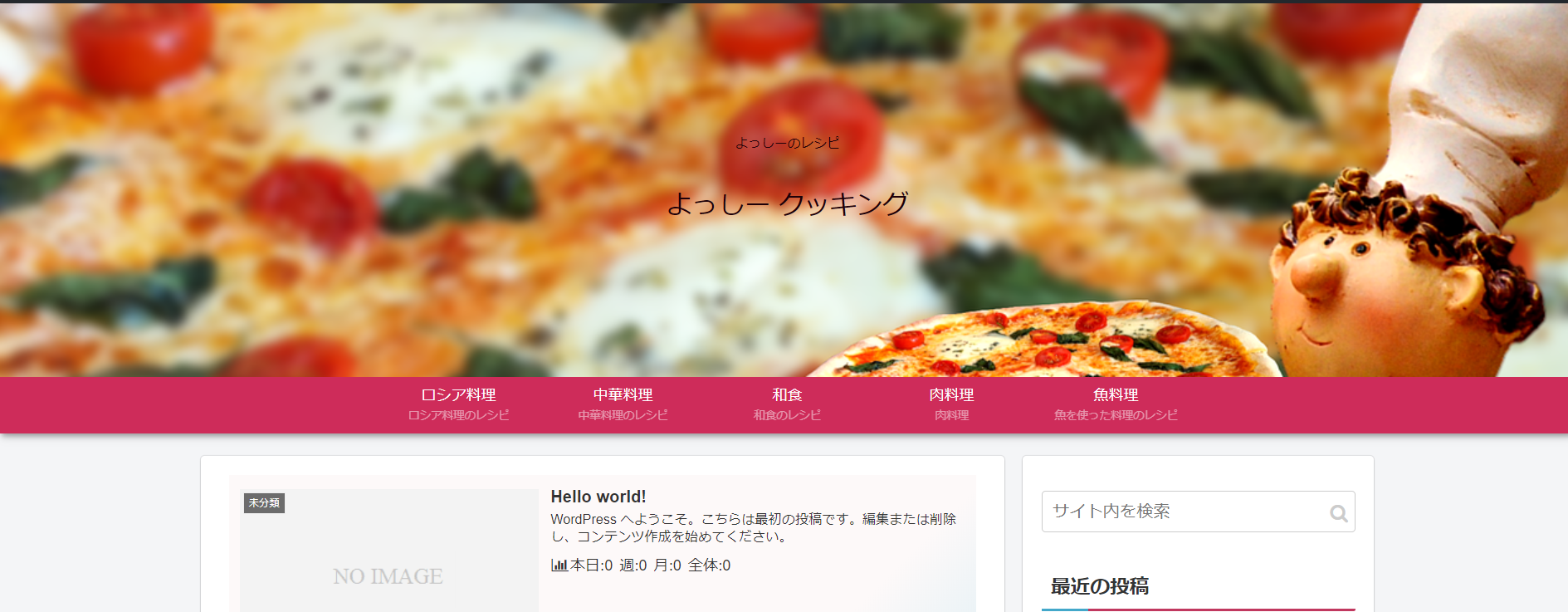
そうすると画面が見えるようになります。ブログ感が結構出てきましたでしょ。

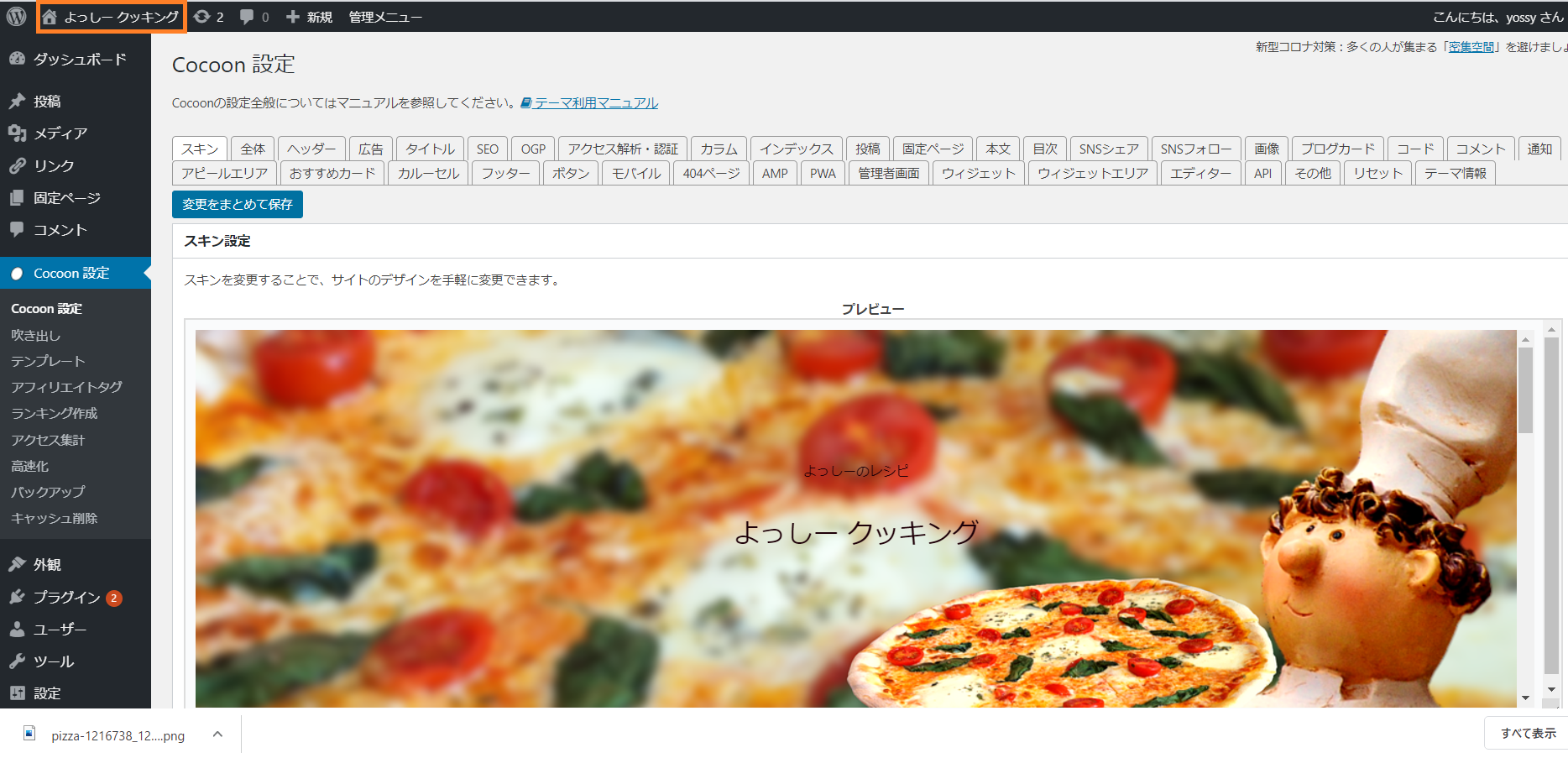
ここでいったん正式に公開してるサイトがどこまで完成しているかを、確認してみます。左上にある【サイト名】を押して下さい。

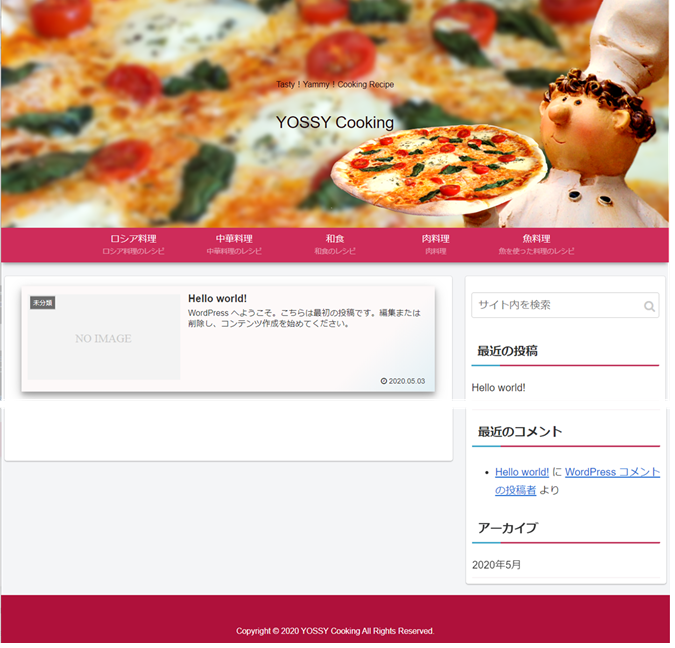
現在こんな感じになってます!いい感じのブログになって来てません?ここまで来たら後は細かい調整をやっていくだけです。

タイトルの変更方法
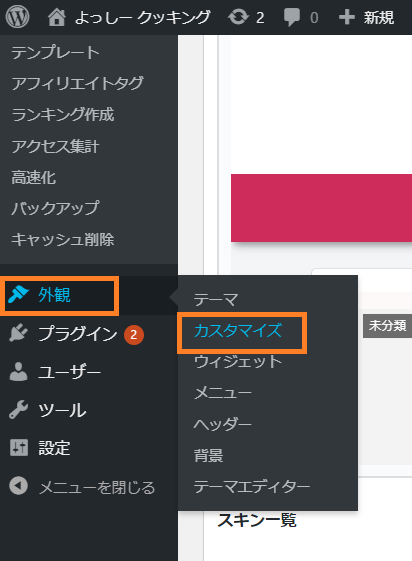
タイトル「よっしークッキング」の部分を変更したい場合は、左メニューの【外観】> 【カスタマイズ】を選択します。

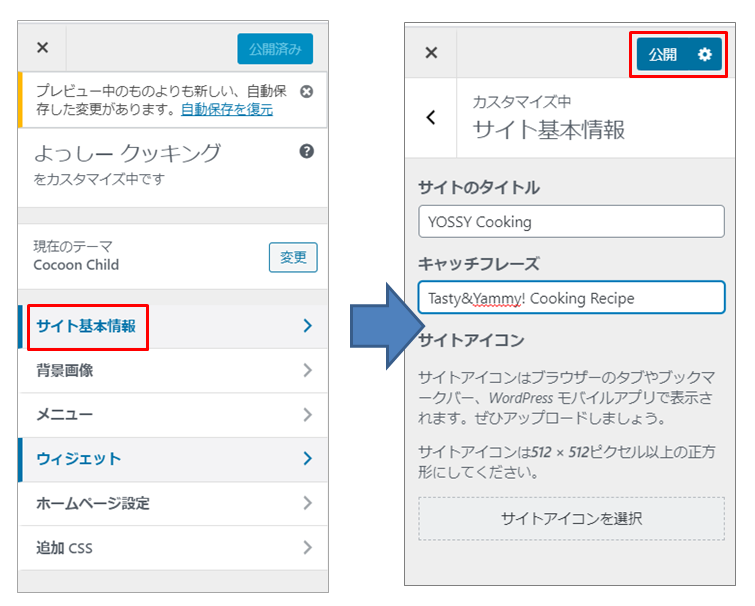
サイト基本情報を展開して【サイトのタイトル】と【キャッチフレーズ】を書き換えて【公開】を押せば変更できます。

サイドメニューの調整
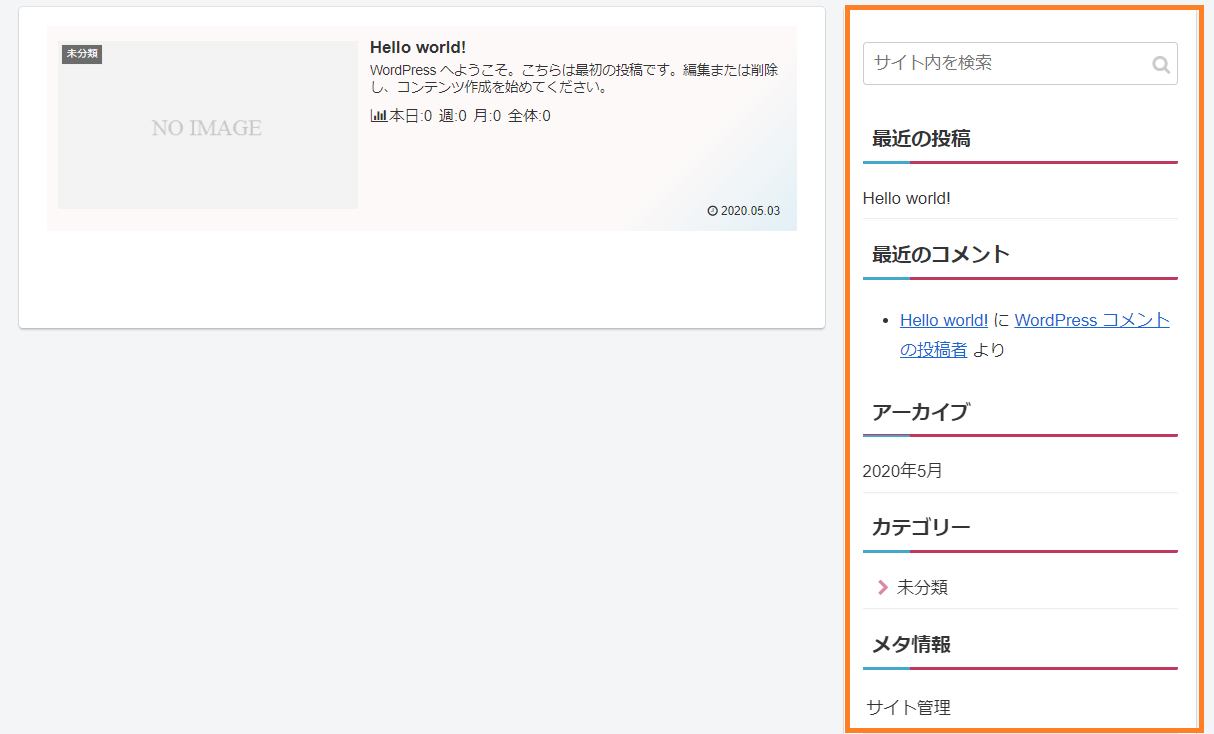
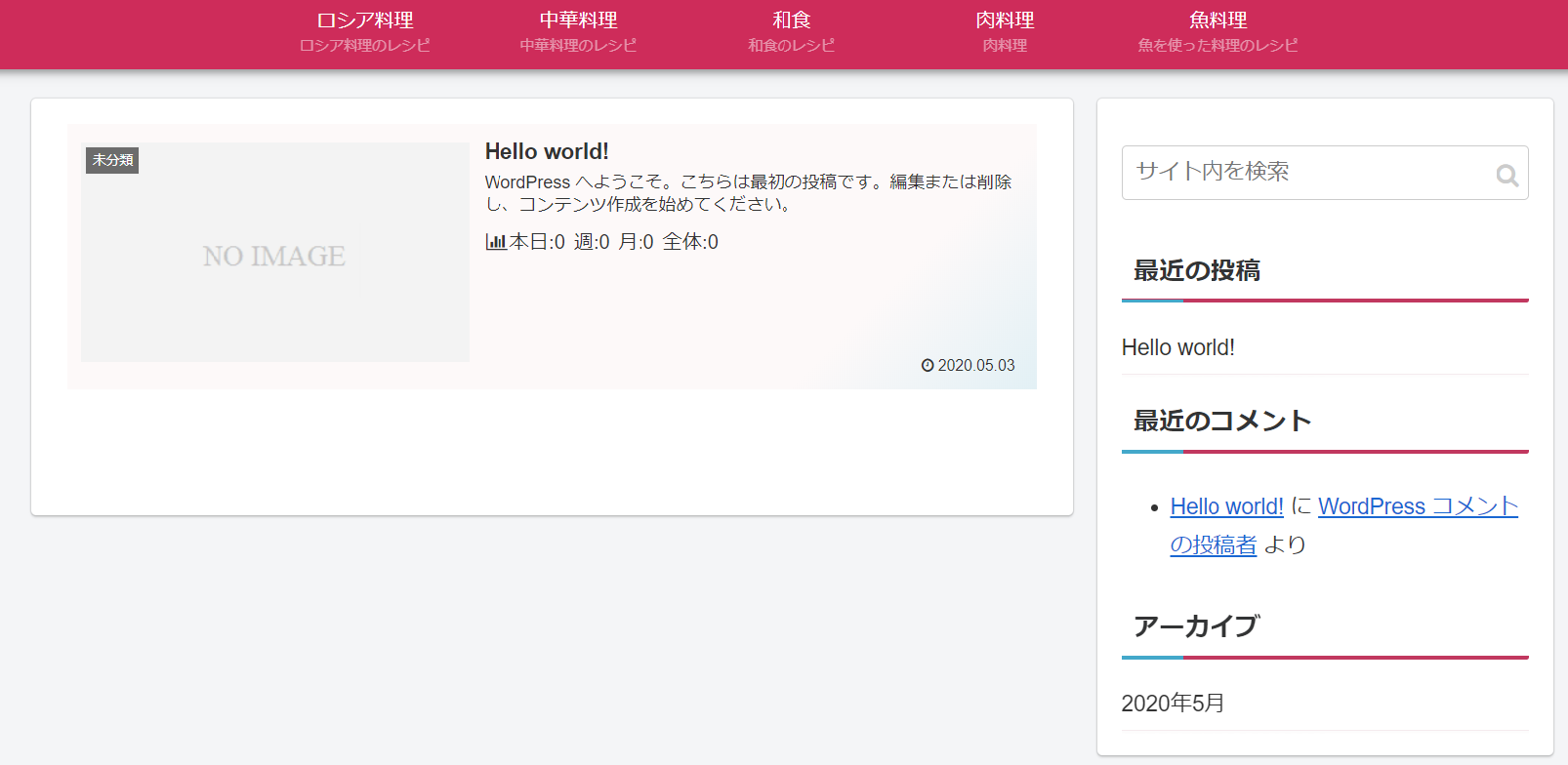
サイドメニューのデフォルトはこのようになっています。
このままでも良いのですが、私個人的には【カテゴリー】と【メタ情報】は利用しない場合が多いと思うので非表示にしてます。

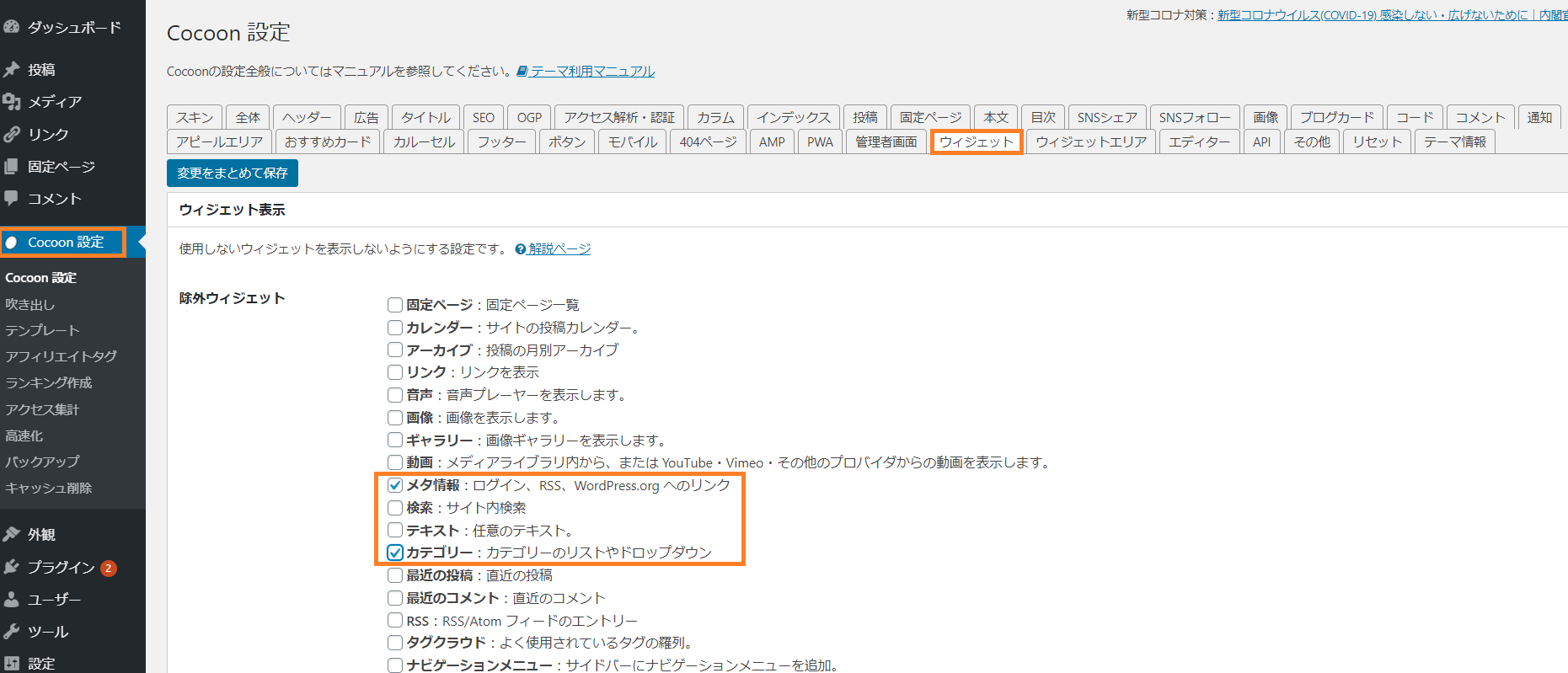
【ウィジェット】のタブの除外ウィジェットの「メタ情報」「カテゴリー」にチェックを入れて【変更をまとめて保存】を押します。

除外設定を入れると、この様にサイドメニューに表示される項目が少なくなります!いったんサイドバーはこんな感じにします。

フッターの編集
次は一番下の【フッター】と呼ばれる部分の編集なんですが、デフォルトが少しカッコ悪いので修正します。

Cocoon設定のフッターを選びます

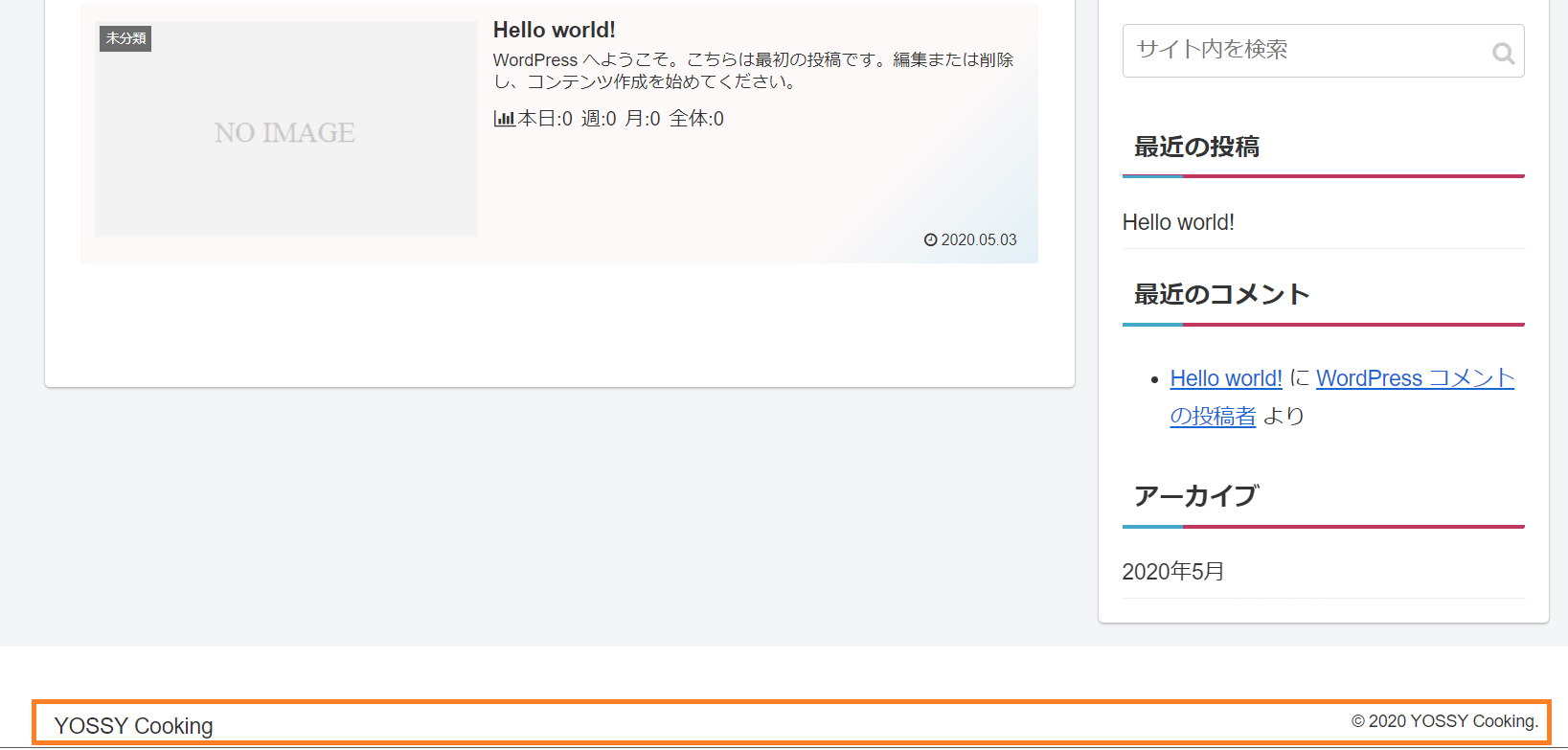
フッターの背景色を何とくメニューに近い色にして、文字色を白くします、そして表示タイプを中央にしてみます。

名前を入力して好きな表記を選びます。個人の場合は本名でもペンネームでもOKです。

「変更をまとめて保存」します。

基礎部分はいったん完成です!
URLにアクセスしてサイトを確認してみましょう!

他にもプラグインを使って色々できるのですが、今回はここまでとなります!まずは簡単に基礎を作ってみてください!
私の方も、その間に頑張って記事の書き方ですとか、その他必要な項目の続きを作っておきます!
最後に
世の中に問題が起きると、色々な事が変化していきますし、多くの「リカバリ」も必要になってくると思います。
そしてリカバリを行う上で【情報】は欠かせない材料です。
もちろん信用できる情報を判断する必要もありますが、自分とはまったく関係なさそうな情報でも、見方を変えれば何かのヒントになる事って、結構あると思います。
食べ物でも、日常でも、ゲームでも、専門的な知識でも、持論でも、何でもいいんです。
貴方の持つ情報は、誰かの問題を解決するかもしれません!

ブログだけに限らず、SNSとかYoutubeなど、好みのやり方で情報発信を楽しく始めてみるのはいかがでしょう!



