今回はWordPressのプラグインのお話です!

このお話は、以下2つの記事を読んでいただいてからの方が、理解しやすいと思います!
概要&準備編
第1回
前回の記事「WordPressってどうなの?」ではこんな話をさせていただきました。
まず【プラグイン】とはスマホアプリみたいなもので、WordPressに【プラグイン】を追加するだけで、新たな機能が追加されちゃうんです!
↑ このとき、めっちゃ便利です!っていいましたけど。初めてやる方はどんなプラグインがあるかも解らないですよね。
なので今回は、プラグインのインストール方法と、よく使われているプラグインをいくつかご紹介します!

プラグインの検索とインストール
まずプラグインの探し方です。
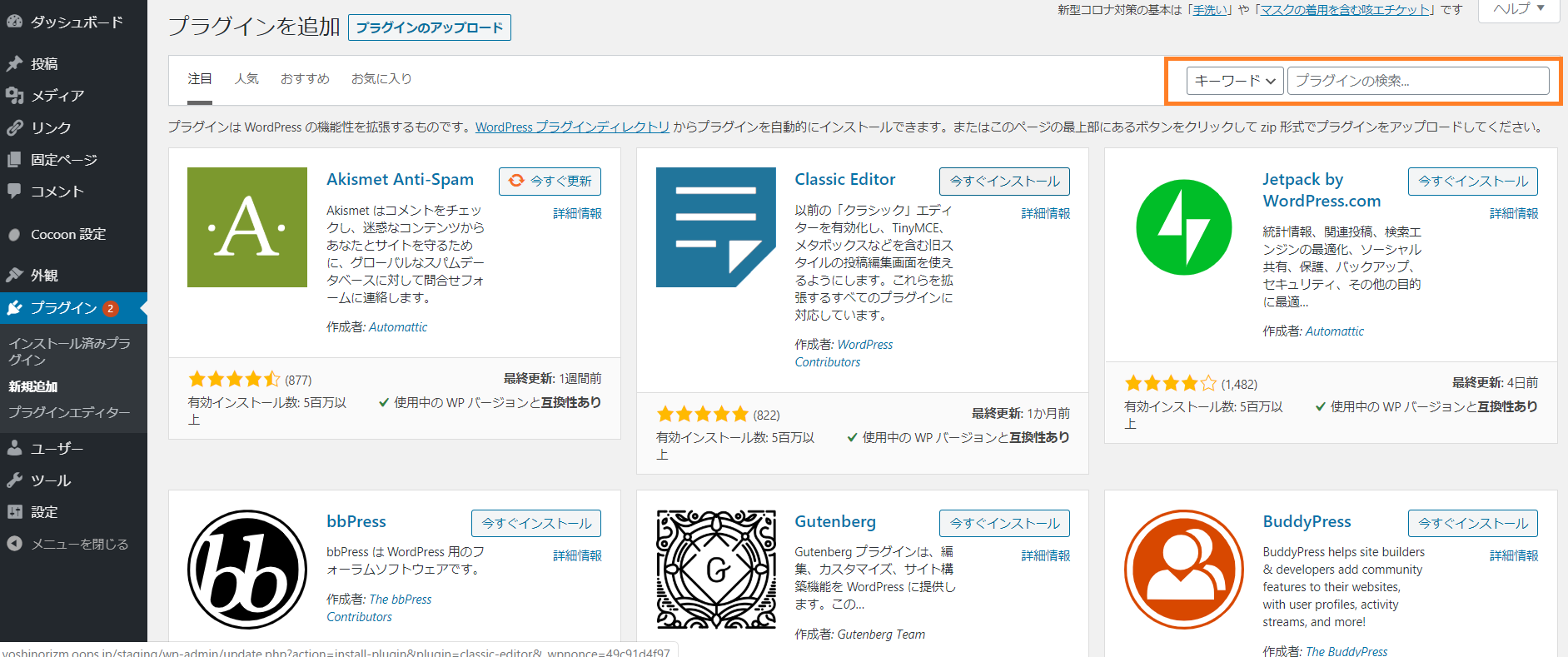
左メニューの【プラグイン】>【新規追加】を選択します

新規追加を選ぶと、全てのプラグインがここから検索できます。
検索して、欲しいプラグインが見つかったら【今すぐインストール】を押して > 完了後「有効化」を押すだけです。


お勧めのプラグイン
Classic Editor
よく使われているプラグインは【Classic Editor】ってやつなんで、これを例として説明します。
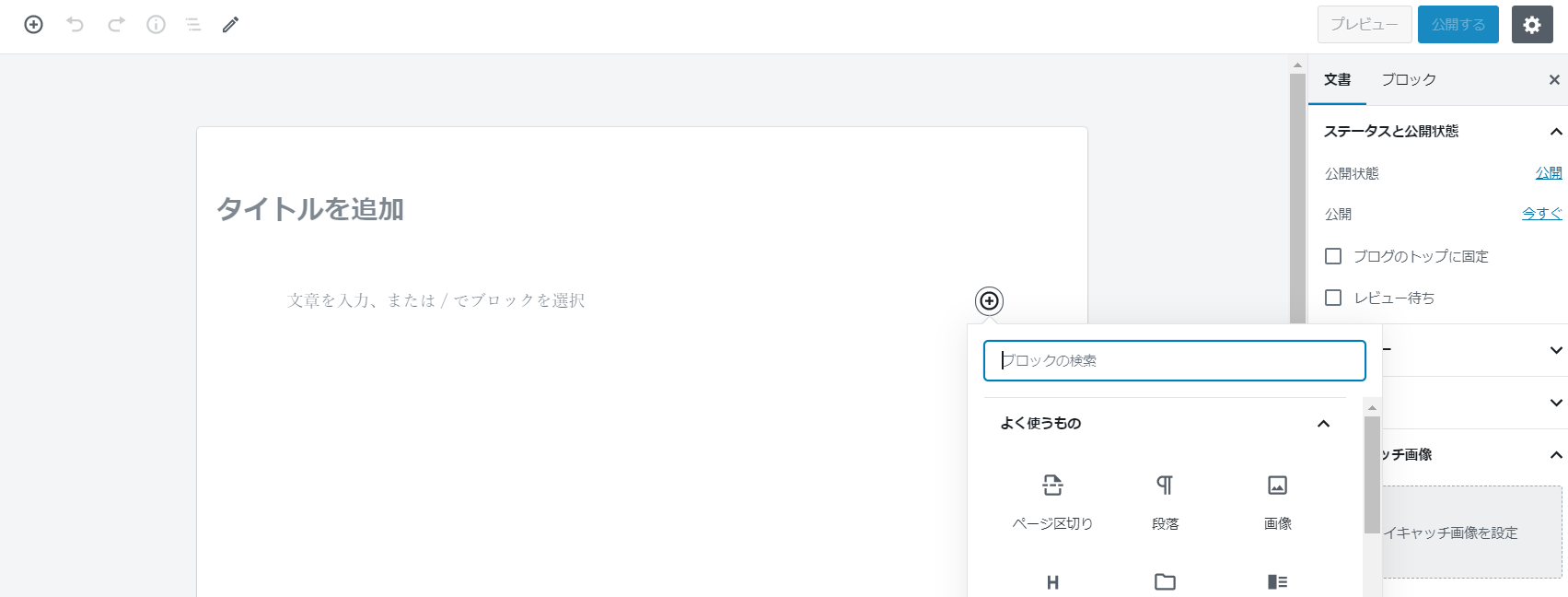
デフォルトのWordPressは「ブロックエディタ」と呼ばれる画面で作成ができます。
しかし、画面をみるとちょっと難しそうで、なんか玄人向けなイメージがします。

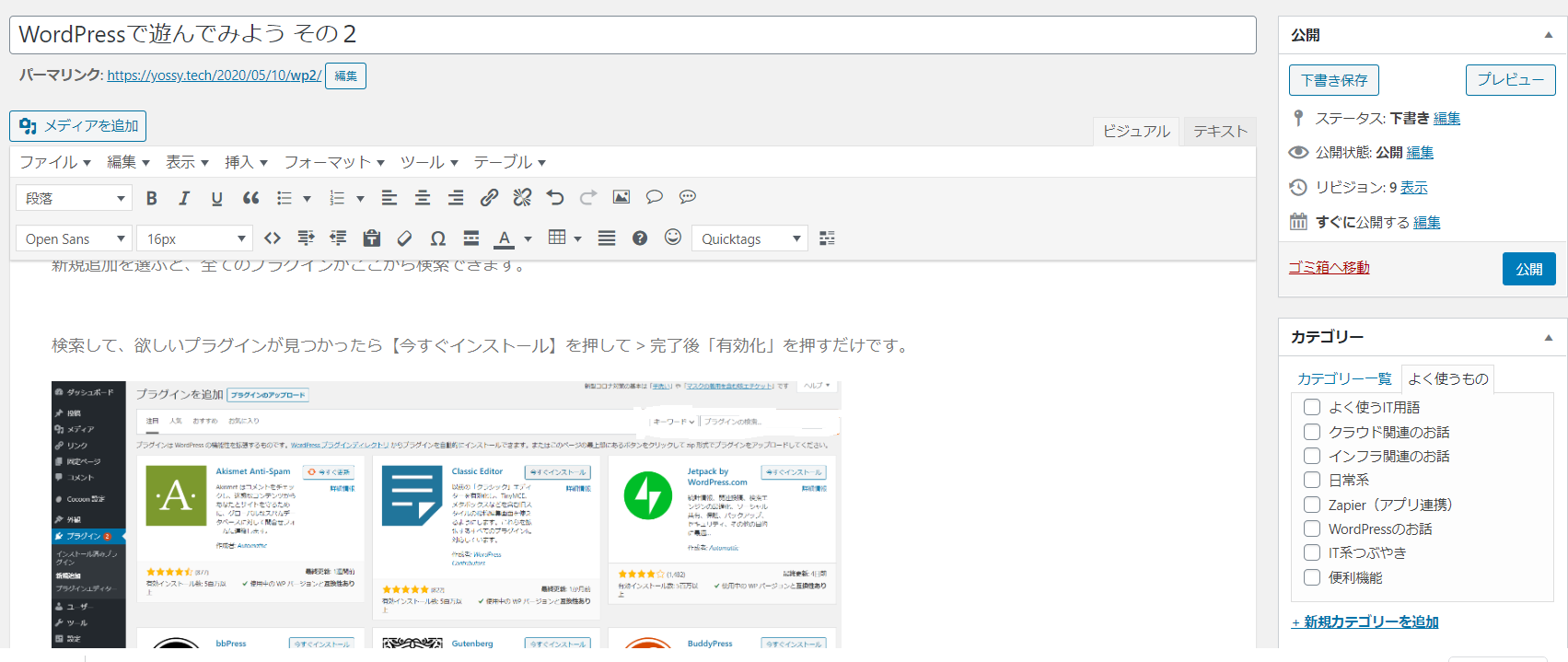
でも【Classic Editor】というプラグインを入れると、何と!この様に、MS-OfficeのWordみたいな画面で作成できる様になるんです!

これは記事の作成が簡単になるぞぉぉぉぉ!

ではこのプラグインを早速入れてみましょう。
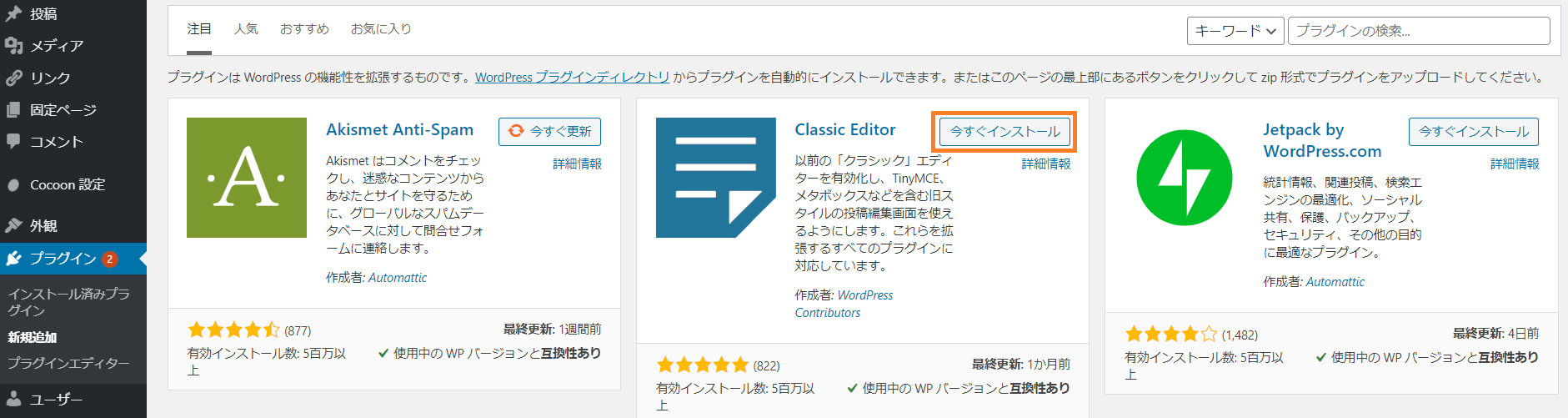
冒頭で説明した通り、左メニューの【プラグイン】> 【新規追加】を選びます。
【Classic Editor】の【今すぐインストール】を押します。
※一覧に表示されていない場合は検索窓に【Classic Editor】と入れて検索すれば表示されます。

インストールしたら有効化を押しましょう。プラグインの設定はこれで完了です!


TinyMCE Advance
Classic Editorを使う場合、セットで入れた方が良いのが【TinyMCE Advance】です。

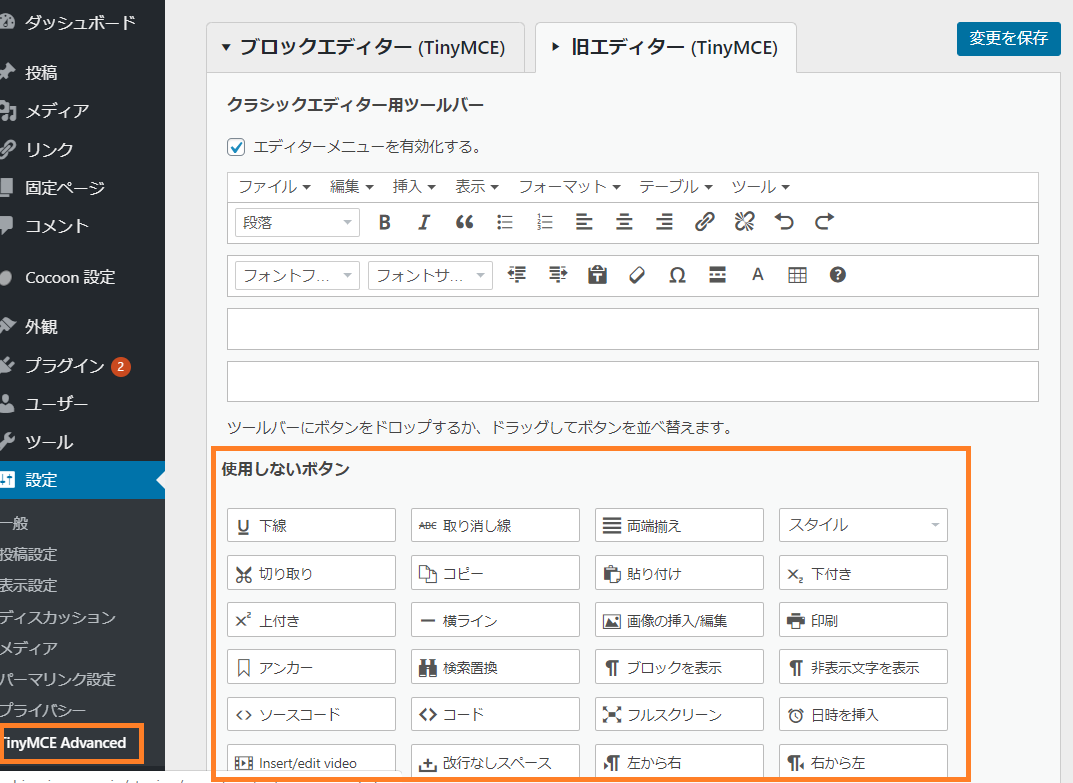
これをインストールして有効化すると、設定に【TinyMCE Advance】というメニューが追加されるので開いてみます。
すると「下線」とか「取り消し線」とかデフォルトにないものが追加できる様になって、より便利になるんです!


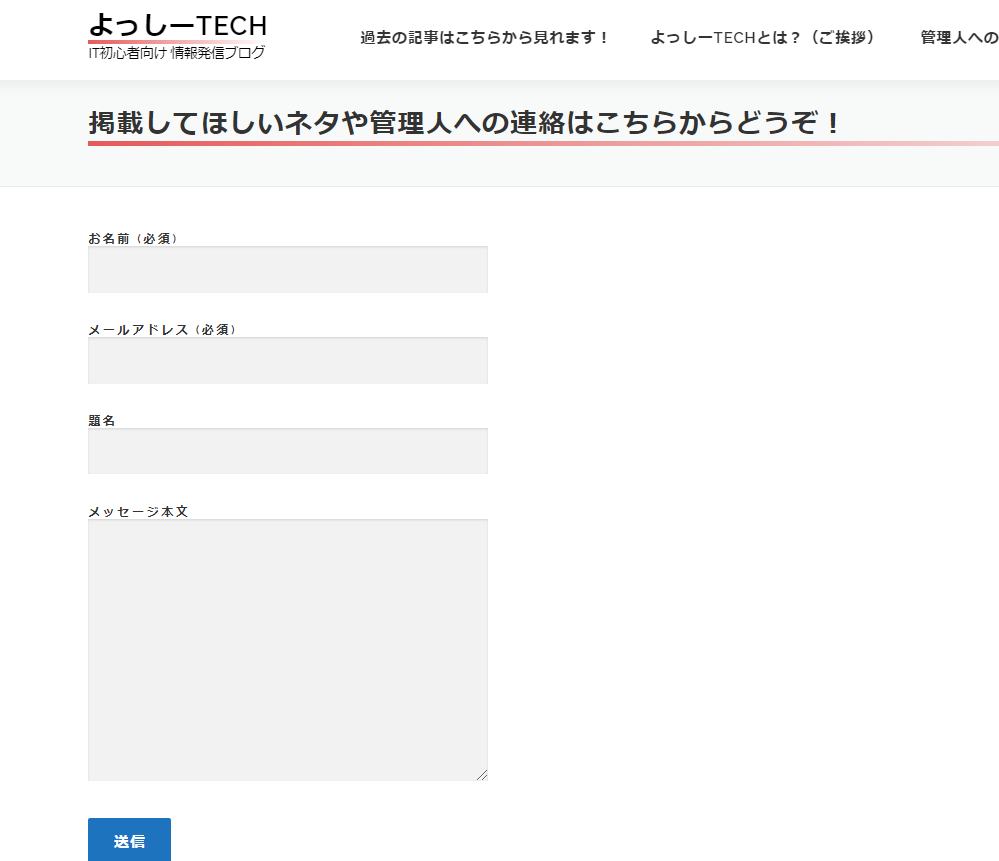
コンタクトフォーム
いわゆるお問い合わせフォームです。これもプラグインで簡単に設置できちゃうんです。うちのはこんな感じ。

同じ事ができるプラグインは色々ありますが、有名なのは【Contact form 7】というやつです。

プラグインの新規追加画面から名前を入力すると出てきますので、インストールして有効化しておきましょう。
これの使い方は別な機会にちゃんと説明したいと思いますが、お急ぎの方はこちらのサイトを見て設置してみてください。
https://www.adminweb.jp/wordpress-plugin/function/index10.html


リンク切れチェッカー
記事を書くときに、他のサイトのリンクを貼る事があると思うのですが、時が経つとリンク先のサイトが閉鎖する事もしばしばあると思います。
そうなるとページのあちこちにリンク切れが起きて、クリックした読者をモヤモヤさせて、ストレスを与えしまうかもしれません。
そんなときは【Broken Link Checker】をインストールすれば解決します!

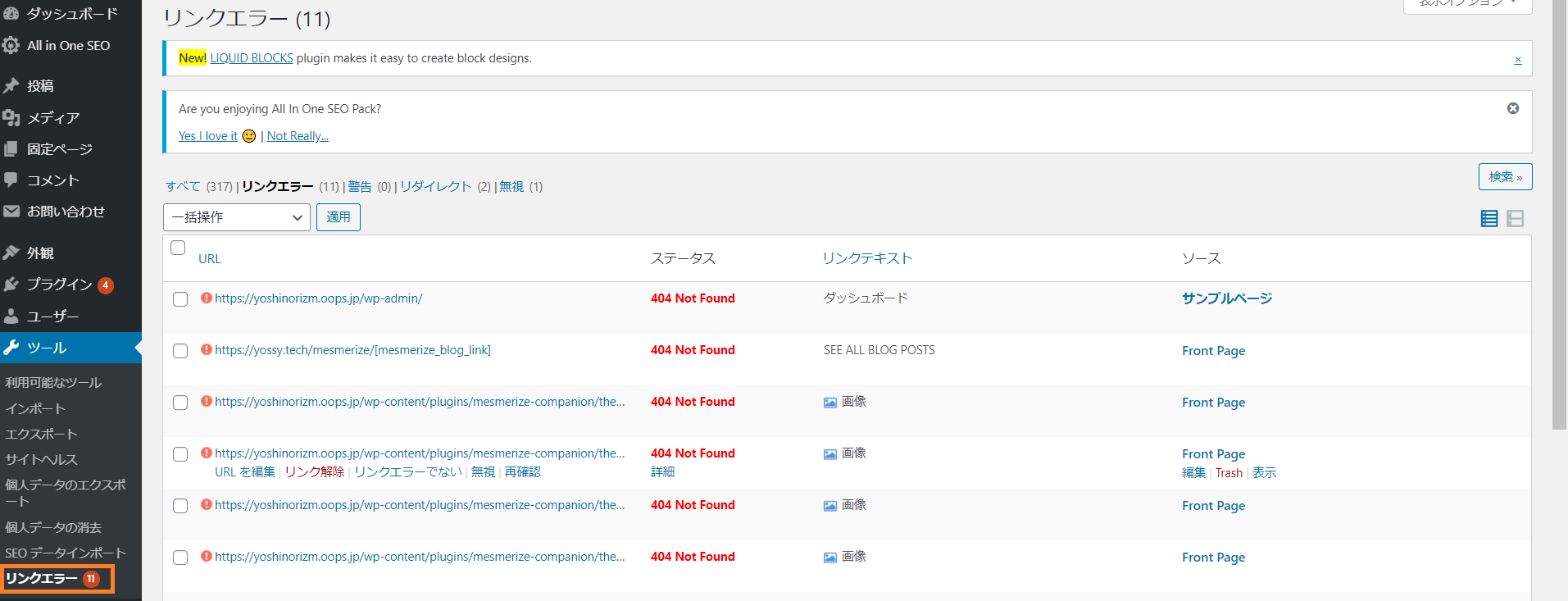
定期的に全記事を自動的にチェックをしてくれて、もしリンク切れがあったらこんな感じで【ツール】>【リンクエラー】から教えてくれます。

更にすごいのは、この画面から直接記事を直せちゃう事です。

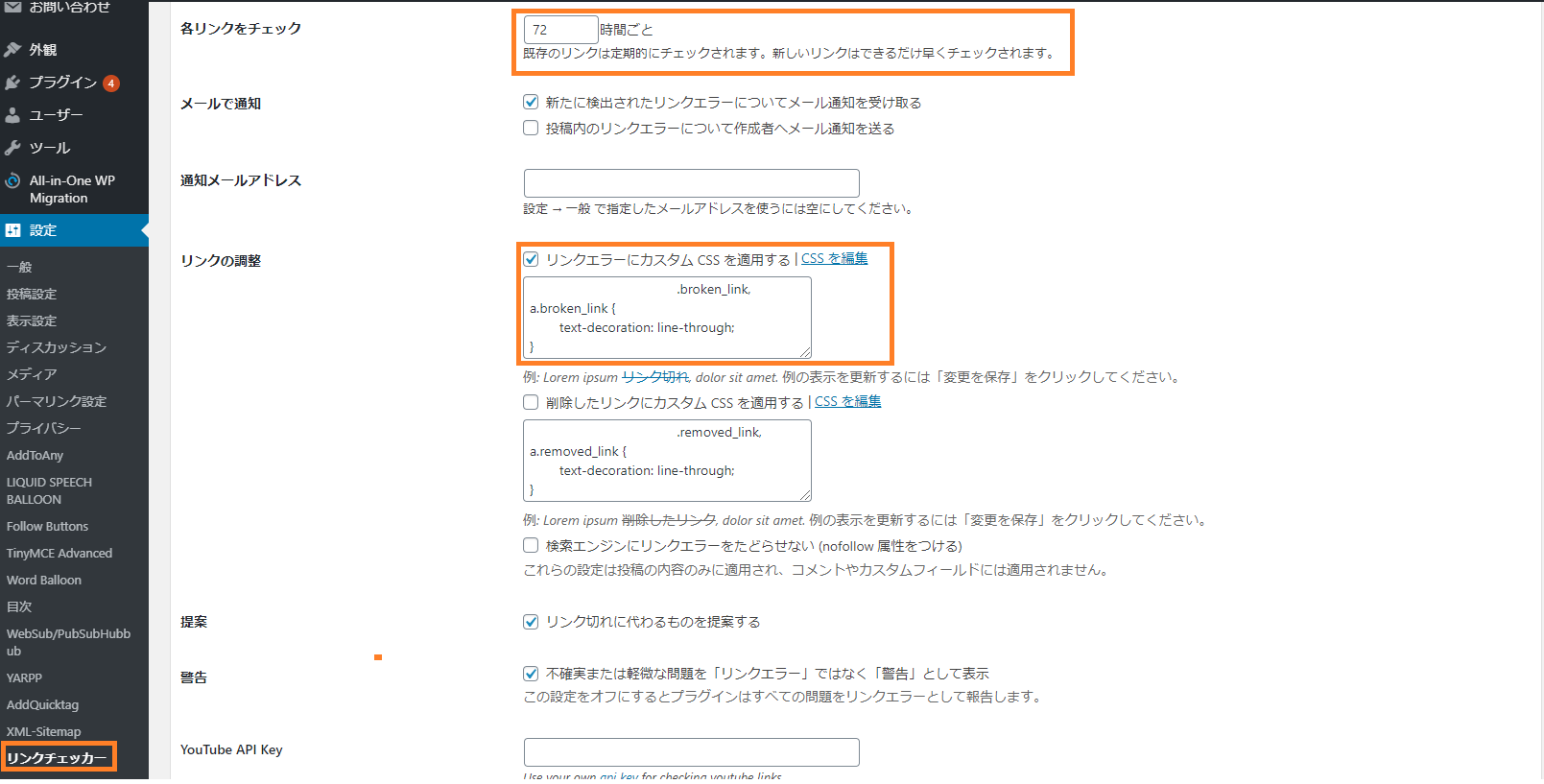
【設定】> 【リンクチェッカー】を開くと、何時間ごとにチェックするかを設定できます。

↓【リンクエラーにカスタムCSSを適用する】にチェックが入っていると、以下の様にリンク切れの箇所に自動的に打消し線が付きます!
※例 美味しいラーメン屋さんのリンクはこちらです!
https://xxx.xxx.co.jp

最後に
いったん最初に用意するプラグインは、大体この辺でいいと思います。
Cocoonの場合は、他のテーマに比べて最初から搭載されている機能が多いので、プラグインがそんなに必要ないのも特徴だったりします。
後は作りながら「こんな事したいけど、こんなプラグインあるのかな?」と思ったら、「プラグインメニュー」から検索して、必要に応じて追加していくのが良いと思います。
次回は記事の作り方について書きたいと思います!





