今回はHTML実践編レベル2の続きです!

まずお詫びです
この記事を作成するタイミングで気付いた事があります。
「”」←うちのサイトからこの記号をコピーして貼り付けると「”」←この様に自動で全角になってしまう事が解りました。
何が問題なのかというと、HTMLは「ダブルコーテーション」と呼ばれるこの記号をよく使う為、ブログの手順通りにやってもコードがちゃんと動かなかった可能性があります。
この「HTMLに慣れてみよう」シリーズの記事でも、上記が原因で、進めなかった方がいらっしゃったと思うので、改めてお詫びいたします。
申し訳ございませんでしたぁぁぁ

これはWordPressの仕様が原因で起こるのですが、現在はPHPの内容を一部変更して、この問題が起こらない様に修正済みです。
ここから本題です

【ファイル】>【新規】と選択して【フォーマット】>【標準テキストにする】
前回の振り返り
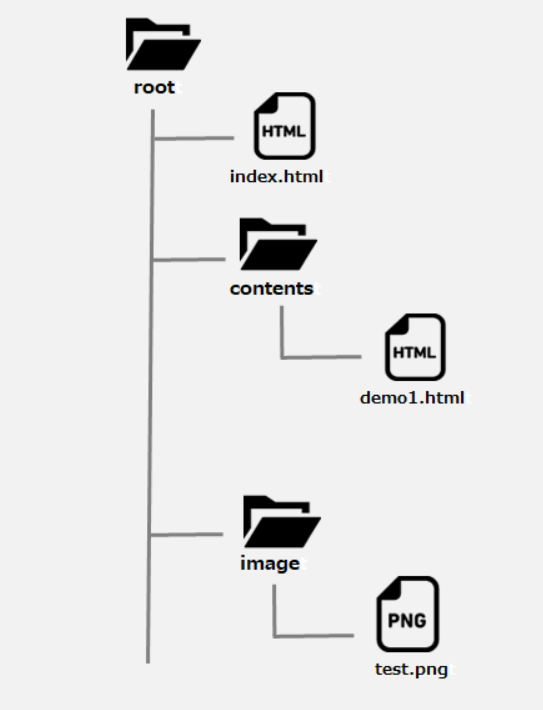
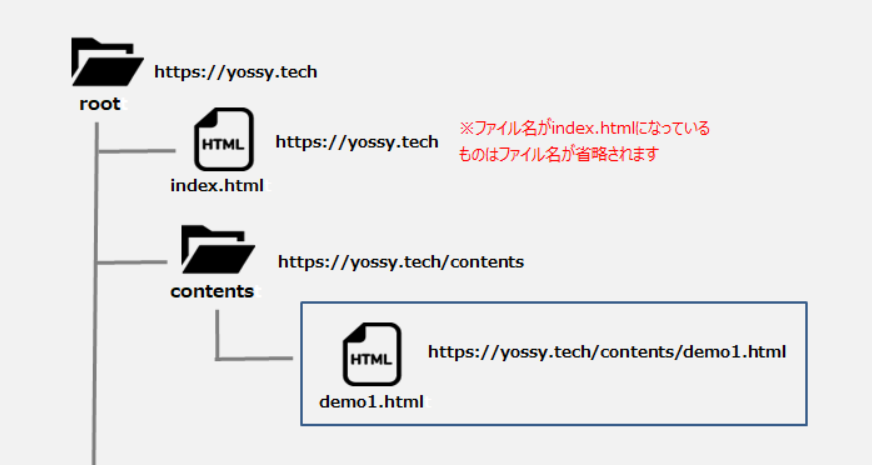
前回は最終的にこんな感じにファイルが配置された階層になりましたよね。覚えてますでしょうか?

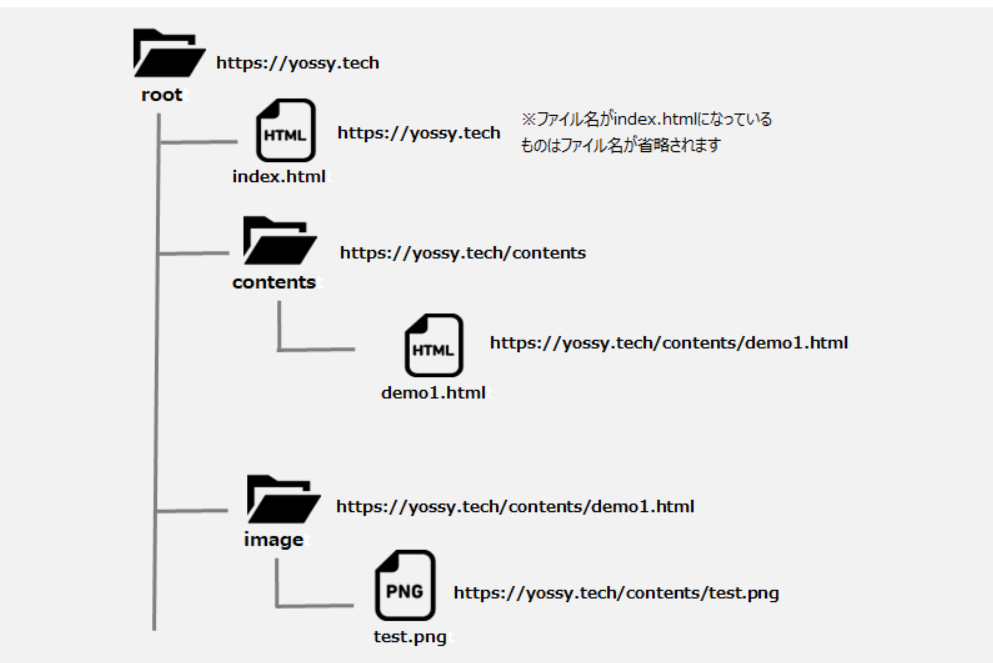
ウェブサイトへアップロードした場合

| https://yossy.tech/<ファイル名> |
| https://yossy.tech/demo1.html |
| https://yossy.tech/<フォルダ名>/<ファイル名> |
| https://yossy.tech/contents/demo1.html |

絶対パス



こういうのって普通に最初に書いてない?
あれ?前もこんな会話あった?デジャヴ?
URLを直接指定したリンクを貼ろう!
恒例のこれをメモ帳(Macはテキストエディット)に貼り付けて下さい。
そしてまた【index.html】と名前を付けて保存してください。
|
<html> |
そして今回もまた、このサンプルを使います。
<a href=“遷移先へのパスを記入“>の部分に遷移先のURLを直接書きます。
| <a href=“遷移先へのパスを記入“>遷移先Aへ移動します</a> |
今回はURLで直接遷移先を指定するので、赤字部分の様に追加してみましょう
|
<html> |
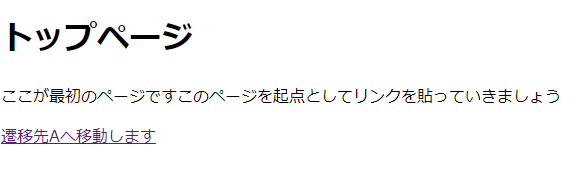
そうするとこの様にページにリンクが追加されますのでクリックして画面が遷移する事を確認してください

URLでの画像指定
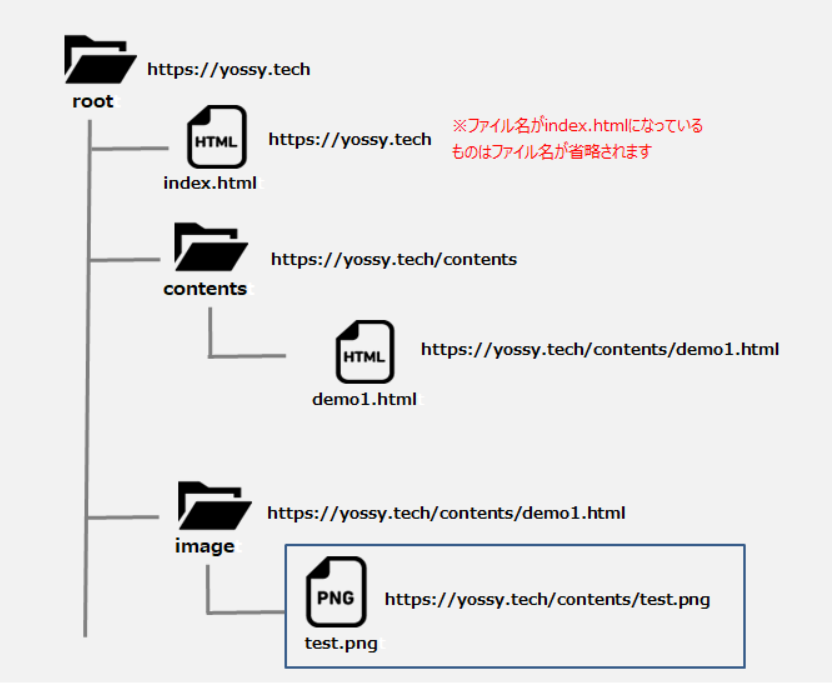
画像ファイルも【image】というフォルダを作りその中に【test.png】というファイルをアップしてあります。

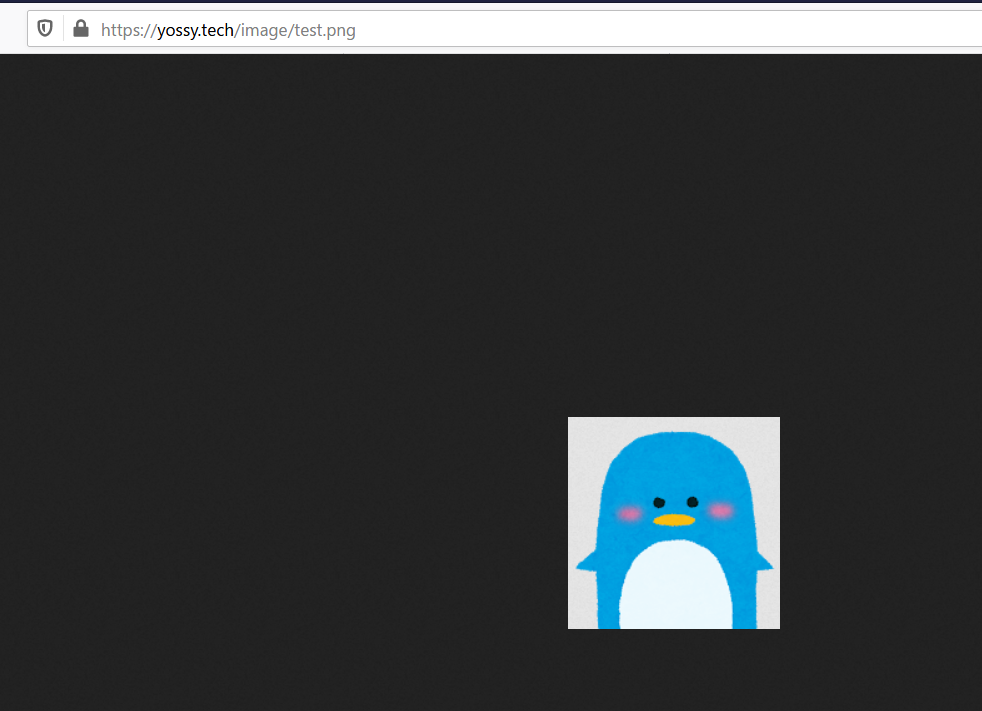
この画像もURLで指定すれば直接開きますので、アクセスしてみてください。
https://yossy.tech/image/test.png
そうするとこんな感じで画像だけがブラウザに表示されますよね。

よくアプリケーションで「画像をURLで指定して下さい」って設定がたまにあったりします。
この設定はアップロード先のURLから画像を毎回ダウンロードして表示させてるイメージなんです。
そう!絶対パスはURLなので、別なサイトから画像を取得もできます!
また、違うドメインのページにもリンクできるのが大きな特徴です!
リンクを文字ではなく画像にする方法
では、最後に今回も前回同様、文字ではなく画像をクリックするとリンク先に飛ぶように設定してみましょう!
先ほど「遷移先Aへ移動します」になっていた部分を以下の様に画像のURLに書き換えてみましょう。
| <a href=”https://yossy.tech/contents/demo1.html”><img src=“https://yossy.tech/image/test.png”></a> |
「index.html」の「遷移先Aへ移動します」の部分を以下の様に書き換えるとこうなります。
|
<html> |
今回もこんな感じになっていれば成功です。画像をクリックして画面が遷移する事を確認してください。

最後に
今回は2回に分けて「相対パス」と「絶対パス」の説明をさせていただきました。
今回説明した「絶対パス」の方が考え方的にはシンプルかもしれません。
しかしながら「絶対パス」はURLなのでサイトのお引越しでURLで変わったときは変更が必要です。
でもこれがURLを使わない「相対パス」だったら変更がいりません。
この様にそれぞれメリット・デメリットがあるのを考えてみてください。
「ウェブサイトにはこっちを使うべき」という決まりはないので好きな方を使って良いと思います。

慣れて来たら使い分けをしてみてください!
今は家でFFでもやってすごそう!
FFに君みたいな敵いるよな
誰がボムじゃ