今回はHTMLの実践編です!

今回は実践編ですが、前回の【HTML・Web・JSに慣れてみよう!】の続編だと思っていただけば。
なので、↓こちらを最初に読んでから今回の実践を行うとスムーズにできます。まだの方は是非!
「HTML・Web・JSに慣れてみよう」はこちらから!
今回も、非エンジニアの方が遊び感覚で出来る様なイメージで書いています!
※MACユーザーの方もテキストエディットで以下の様に開けば遊べます!
「ファイル」>「新規」と選択して「フォーマット」>「標準テキストにする」
head(ヘッダー)とbody(ボディ)
まず実践する前に、前提となる話を少々・・。ここは知っておいた方がいいので。

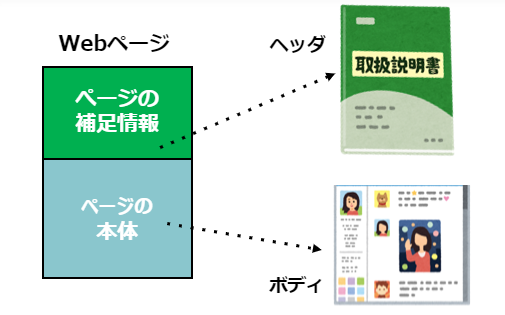
まず私たちが見ているWebページは【ヘッダー】と【ボディ】という構造で作られているんです。
さてそれはどういうものか?
まずヘッダーは簡単にいいますと、ページに関する説明書みたいなもので、補足情報が書かれているんですね。
そして、ボディは私たちが見ているウェブページの部分の情報になります。

ページのヘッダーに書かれている事
では、どんな情報がヘッダーにかかれているか?を一部紹介します。
文字コード(文字化け防止に指定しておく)
ページのタイトル
検索結果に表示される言葉
検索エンジンのキーワード
・・などなどです。
ヘッダーを書いてみましょう
では試しにヘッダーを少しいじってみましょう。書いてみるのが一番解りやすいです。
1.まずメモ帳(テキストエディット)を開いて、以下の内容をそのままコピペします
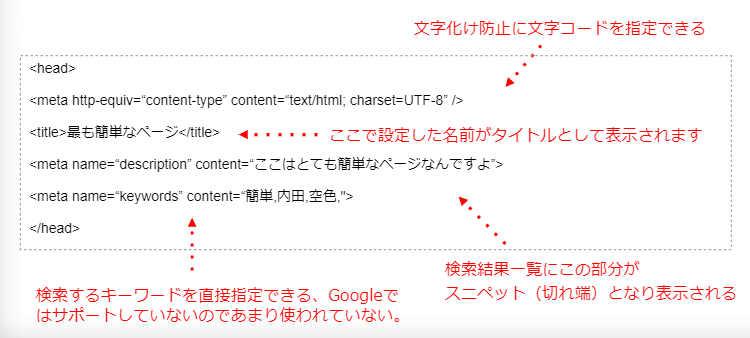
| <html> <head> <meta http-equiv=”content-type” content=”text/html; charset=UTF-8″ > <title>最も簡単なページ</title> <meta name=”description” content=”ここはとても簡単なページなんですよ”> <meta name=”keywords”content=“簡単,よっしーTECH,IT業界初心者,SaaS”> </head> <body> <h1>よっしーTECHへようこそ</h1> <hr> <p>これはテスト用のWebページです!</p> <a href=”https://yossy.tech/”>よっしーTECHへのリンク</a> </body> </html> |
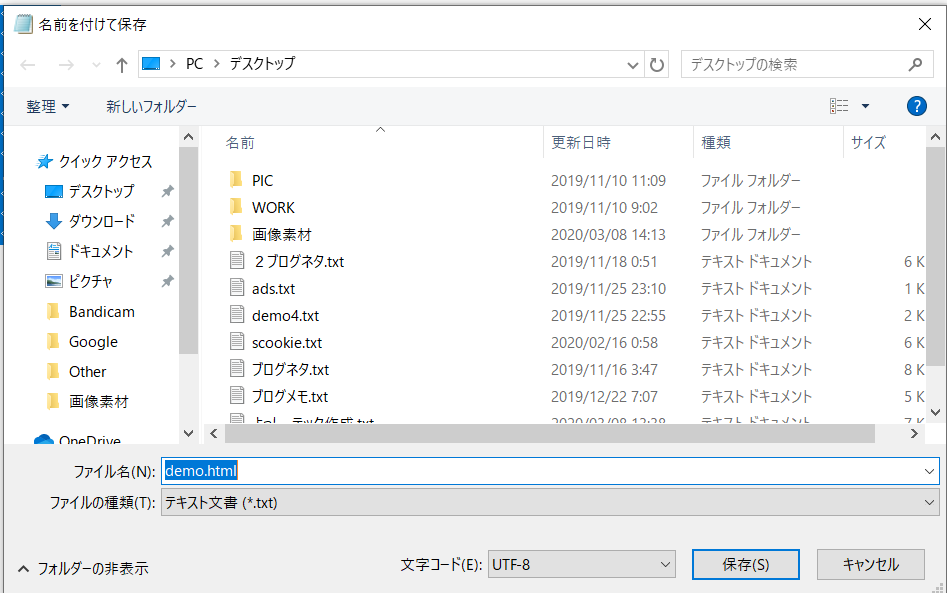
2. 貼ったら今度は「demo.html」という名前を付けて保存してみてください(上書きでも可)


「名前付けて保存」→ 「デスクトップにアイコンが出来ました」の説明はこれ以降は割愛するぞ!HTMLファイルを作成するこの流れはもう解ったよね?

| <html> <head> <meta http-equiv=”content-type” content=“text/html; charset=UTF-8″> <title>よっしーTECHで遊ぼう</title> <meta name=”description” content=”ここはとても簡単なページなんですよ”> <meta name=”keywords” content=”簡単,よっしーTECH,IT業界初心者,SaaS”> </head> <body> <h1>よっしーTECHへようこそ</h1> <hr> <p>これはテスト用のWebページです!</p> <a href=”https://yossy.tech/”>よっしーTECHへのリンク</a> </body> </html> |

ちなみに今回のサンプルで、記載されている内容をざっくりいうとこんな感じです。

つまり、この様に設定しておきたい情報を<head> </head>で囲むと、それが【HTML文書】の【ヘッダー情報】になるんです!
HTMLは囲む事が基本!難しく考えないようにしよう!
HTMLの基本
次はいよいよ目に見える部分<body>の部分をお話しようと思うんですが、ここでそろそろHTMLの基本を話します。
基本は【タグ】と呼ばれる「これ→ <xxx><xxx/>」 を使って囲んで作っていくんです。
xxxに「どうしたいか」を指定すると「囲まれている対象」が色々変化します。
例えば、対象の文字を太字にしたい場合は、以下の様に<b>と</b>で囲みます。
<b> この文字を太字にします</b>
そうするとこんな風になる訳です
→ この文字を太字にします
この様に【タグ】で囲むと色々な効果が出るんです。このタグは100種類以上あるんですが、一部を紹介します。
|
▼見出し ※字が大きく表示される <h1>よっしーTECHへようこそ!</h1>
▼小見出し <h2>よーしHTMLについて話しちゃうぞ</h2>
▼段落 <p>HTMLとは囲む事だ!考えるな感じろ!</p>
▼太字 <b>よっしーTECHをもっとシェアしよう!</b> ※他のタグと併用する例 <p><b>よっしーTECHをもっとシェアしよう!</b></p>
▼下線 <u>よっしーTECH最高!</u>
▼リンクを貼る <a href=”https://yossy.tech/”>そうだ!よっしーTECHを見よう</a>
▼囲まなくても効果のあるもの 改行→<br> 線を引く→<hr> |
ではBodyを作ってみましょう!
今回は<body>と</body>で囲まれている中身を設定します。
1.以下をメモ帳(テキストエディット)コピペして下さい。
| <html> <head> <meta http-equiv=”content-type” content=“text/html; charset=UTF-8″> <title>よっしーTECHで遊ぼう</title> <meta name=”description” content=”ここはとても簡単なページなんですよ”> <meta name=”keywords” content=”簡単,よっしーTECH,IT業界初心者,SaaS”> </head> <body> <h1>よっしーTECHへようこそ</h1> <hr> <p>これはテスト用のWebページです!</p> <a href=”https://yossy.tech/”>よっしーTECHへのリンク</a> </body> </html> |
2.まずは赤字部分を参考に <h2></h2> (小見出し)と<p></p>(段落) を使って文章を追加してみましょう。
|
<html> |
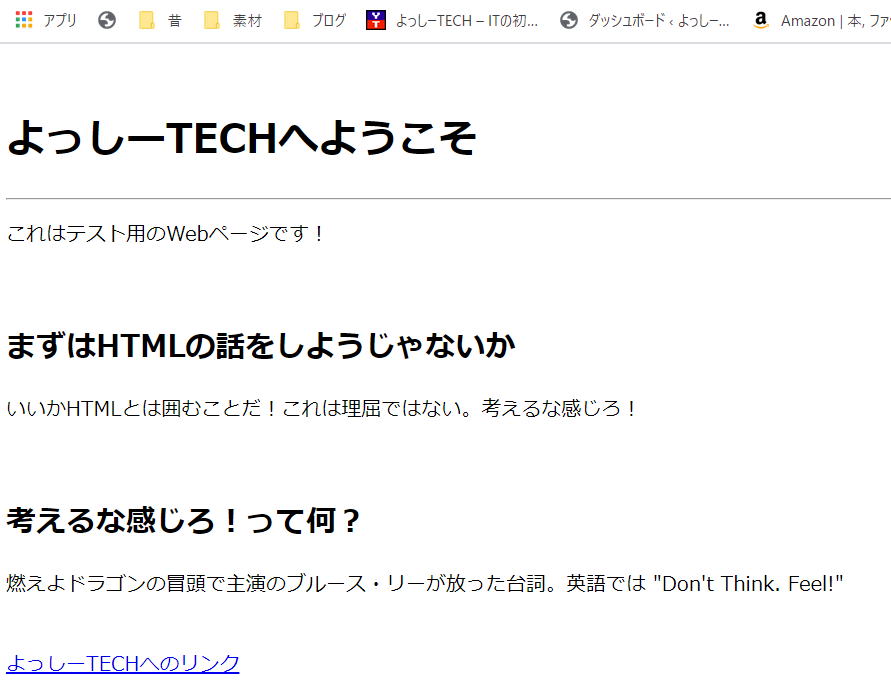
2.保存して開くとこんな感じになります。何だか文字圧が強いっすよね。

3.なので次は<br> (改行)を使って行間を調整してみます。
|
<html> |
2.保存して開くとスペースが空きましたよね。なんとなくスッキリしましたかね?

3.最後に長いけど赤字の部分 <style> ~ </style>を以下の様にコピぺしましょう。さてどうなるか。
|
<html> h2 { |
4.保存して開くと見出しのデザインが、CSSにより装飾されました。※センスはさておき。
※この項目はHTMLの話を飛び越えてCSSの話にいってますので、今回は装飾の雰囲気だけ知ってもらえればOKです。

最後に
今回は前よりもかなり具体的な話をしました。ここまでやればだいぶ理解が深まってる筈です!
タグを覚えるというよりも、HTMLの基本である【head】や【body】そして【囲む】に慣れる事が今回のポイントです。

例えコピペだけだったとしても、実際にやってみた方が遥かに理解が深まります!
非エンジニアの皆様、暇つぶしにメモ帳(Windows)やテキストエディット(MAC)を使って是非遊んでみて下さい!
逆に慣れてくると最高に楽しいぜ!ヒャッハー!