
※MACユーザーの方も、テキストエディットで以下の様に開けば遊べます!
「ファイル」>「新規」と選択して、「フォーマット」>「標準テキストにする」

基本となる3つのコード
まず、ここから説明します。WebサイトやWebアプリケーションは、以下3つのコードが基本となっています。
・HTML
・CSS
・JS(javascript)
ざっくり言うと、まずHTMLは文字・画像・リンクなど、基礎となる部分を作る為のコードです。
CSSは色や大きさやデザインの装飾ができます。更にJSを使うと画像だけではなく、動きのあるWebページを作る事ができます。

では1つずつ解説していきます。
HTML
| <html> <head> <meta charset=”utf-8″> <title>最も簡単なページ</title> </head> <body> <h1>よっしーTECHへようこそ</h1> <hr> <p>これはテスト用のWebページです!</p> <a href=”https://yossy.tech/”>よっしーTECHへのリンク</a> </body> </html> |

3. すると、メモ帳がブラウザのアイコンになって保存されます!

4. このファイルをクリックするとウェブページが開きます。
※Macの場合はブラウザメニューの「ファイル >開く」でこのファイルを開いて下さい。

本物のウェブサイトはこの様に、HTMLで作ったファイルをURLの場所に配置し、毎回PCに送信して表示させているイメージです!
CSS
CSSはCascading Style Sheetsの略で、今はシーエスエスって呼ぶ人が多いです。
CSSは文字の色や画像の色やサイズなど、色々と装飾が出来るんです。
先ほどのHTMLを装飾してみましょう。※これもコピペだけなので簡単です。
1. まず以下CSSをコピーして下さい↓
| <style> p { color: red; font-size: 30px; font-weight: bold; } </style> |
2.以下の様にコピーしたCSSをHTMLのメモ帳(テキストエディット)に貼ってみてください。
| <html> <head> <meta charset=”utf-8″> <title>最も簡単なページ</title> </head> <body> <h1>よっしーTECHへようこそ</h1> <hr> <p>これはテスト用のWebページです!</p> <a href=”https://yossy.tech/”>よっしーTECHへのリンク</a> <style> p { color: red; font-size: 30px; font-weight: bold; } </style> </body> </html> |
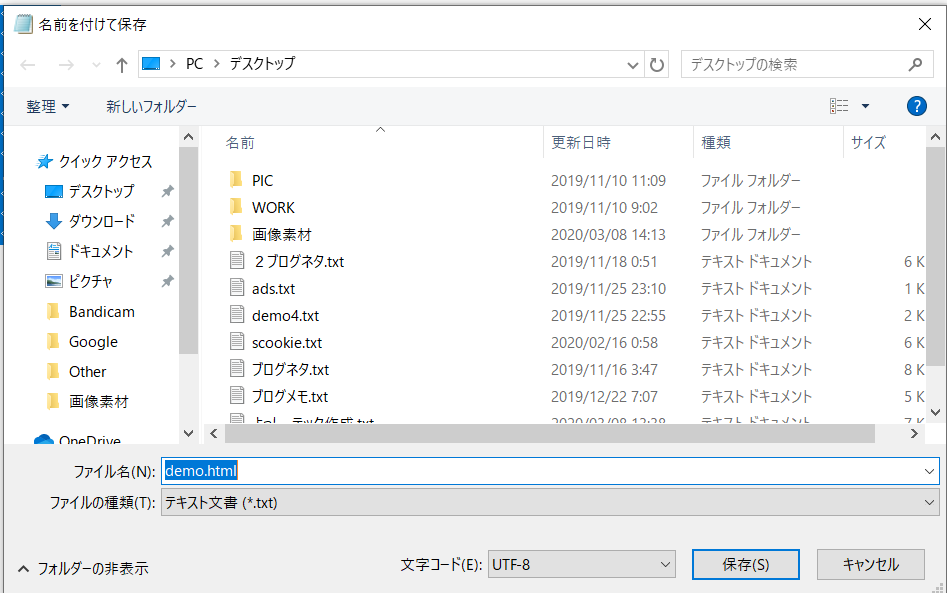
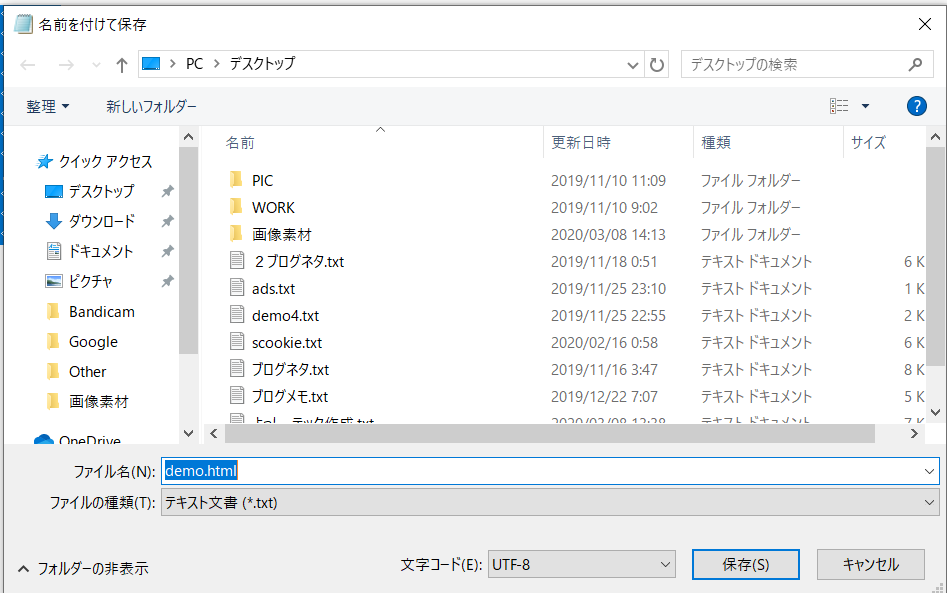
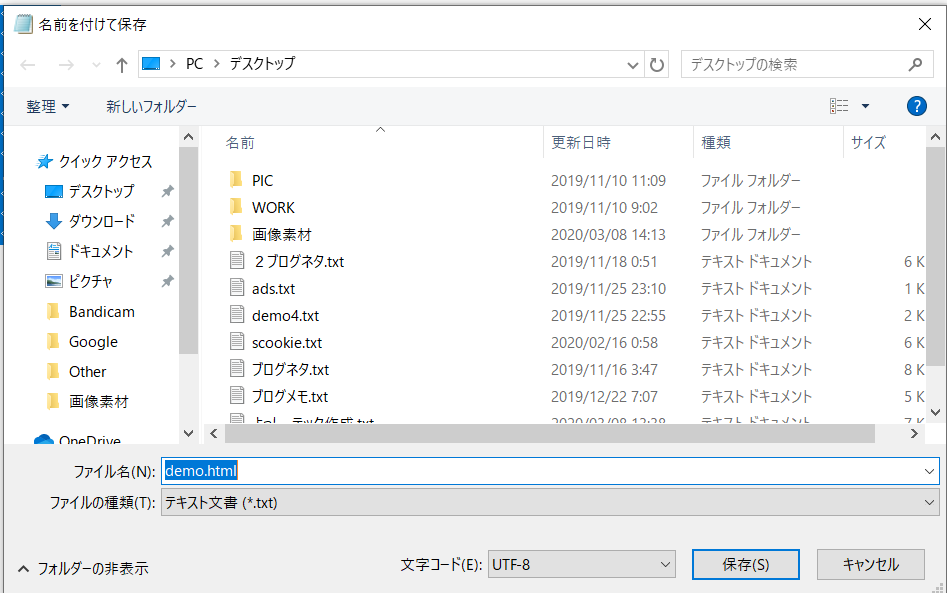
3. 貼ったらHTMLと同じ要領で「demo.html」と名前を付けて、保存します(上書きでもいいです)

4.ファイルが作成されたら、クリックして開いてみましょう。
※Macの場合はブラウザメニューの「ファイル >開く」でこのファイルを開いて下さい。

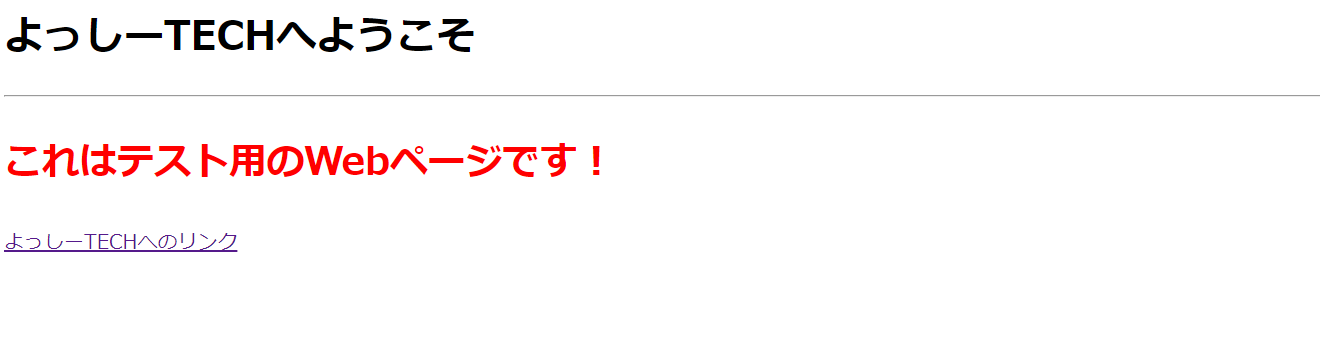
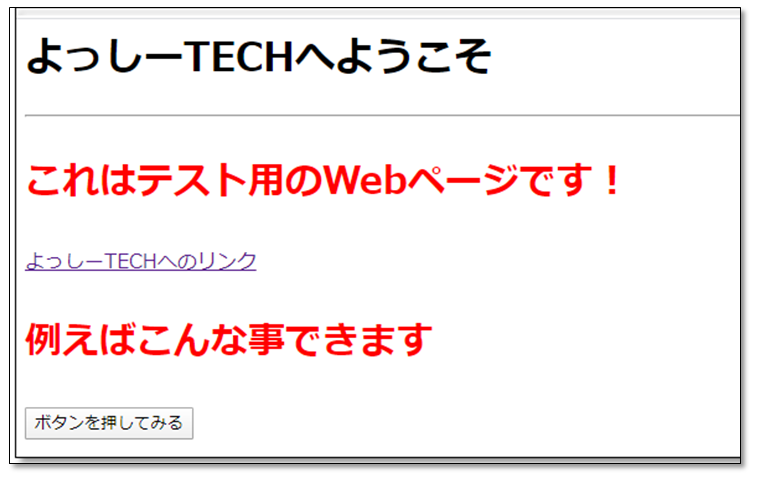
5.文字が赤くなって、大きくなり、太字になりましたよね。

| p { →Pで囲まれた部分を color: red; →赤にしてくれ! font-size: 30px; →文字サイズは30px! font-weight: bold; →太字にしてくれ! } |
JS(Java Script)
商談とかいくと、最近みんなJS(ジェーエス)って呼んでる人が多いみたいなんで、あえてこの名前で紹介します。
JSはページに動きを出します。
かなり色々な事ができるので一言では語れません。
ですので、今回はボタンを押すとアラートがでるスクリプトを、HTMLに組み込んで雰囲気を体験しましょう。
※もちろんこれもコピペだけです。
1.まずは以下スクリプトをコピーして下さい。
| <p>例えばこんな事できます</p> <input type=”submit” value=”ボタンを押してみる” onClick=”alert(‘よっしーTECHへようこそ!’);”> |
2.今度は以下の部分にコピーしたスクリプトをHTMLのメモ帳メモ帳(テキストエディット)に貼ってみてください。
| <html> <head> <meta charset=”utf-8″> <title>最も簡単なページ</title> </head> <body> <h1>よっしーTECHへようこそ</h1> <hr> <p>これはテスト用のWebページです!</p> <a href=”https://yossy.tech/”>よっしーTECHへのリンク</a> <style> p { color: red; font-size: 30px; font-weight: bold; } </style> <p>例えばこんな事できます</p> <input type=”submit” value=”ボタンを押してみる” onClick=”alert(‘よっしーTECHへようこそ!’);”> </body> </html> |
3. 貼ったらHTMLと同じ要領で「demo.html」と名前を付けて保存します(上書きでもいいです)

4.ファイルが作成されたらクリックして開いてみましょう。
※Macの場合はブラウザメニューの「ファイル >開く」でこのファイルを開いて下さい。

5.表示されたボタンを早速押してみましょう。

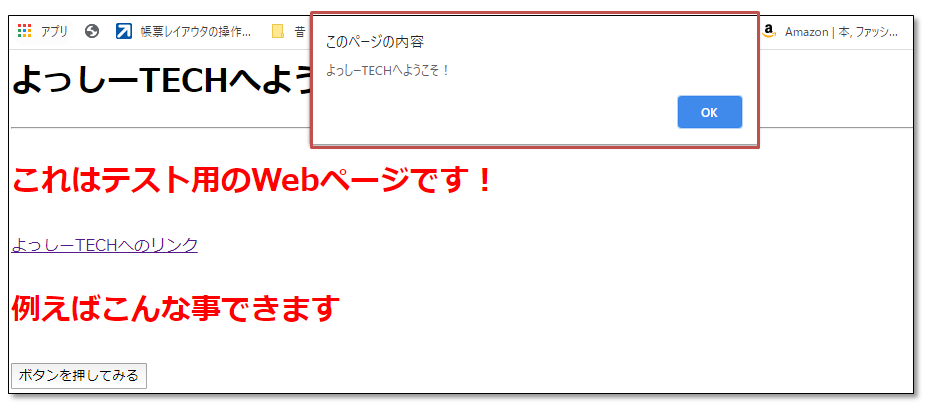
6.この様にポップアップが出れば成功です。

最後に
非エンジニアの方は、コードの説明書きは読み飛ばしたくなると思います。
でもHTMLやCSSはシンプルなコードですので、コピペだけでもやってみると、意外と理解できる事に気付きますので是非やってみて下さい!
実践編だとふざけるのが難しくない?
今後の課題とさせていただきます


