今回はHTML実践編 – レベル2です!


※MACユーザーの方もテキストエディットで以下の様に開けば遊べます!
【ファイル】>【新規】と選択して【フォーマット】>【標準テキストにする】
リンクと画面遷移
ご存じだと思いますが、ウェブサイトはリンクをクリックするとページが切り替わります。
この様にリンクをクリックして、画面が変わっていく事を【画面遷移】なんて呼びます。
では、これをHTMLで一体どの様にやっているのでしょう?
今日はこの【パス】と呼ばれる感覚を身に着ける為の練習をしてみます。

まず準備するもの(フォルダ)
今回はフォルダを最初に準備します。
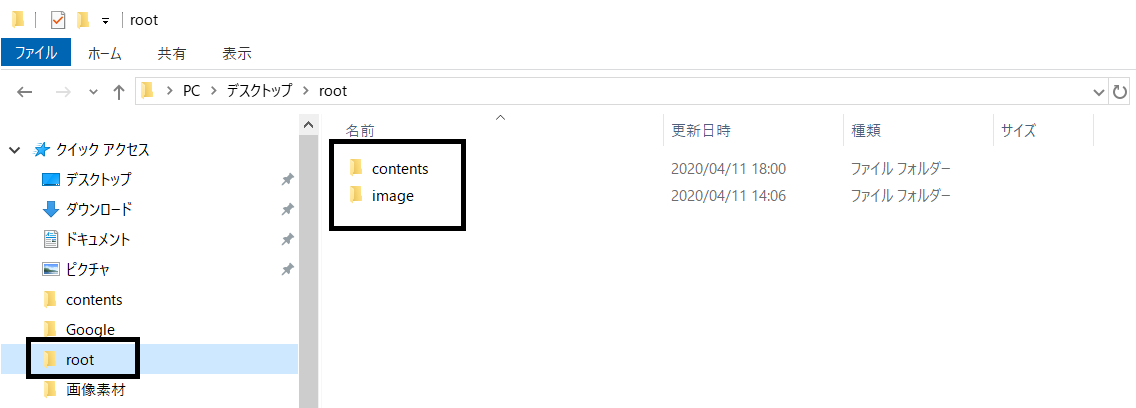
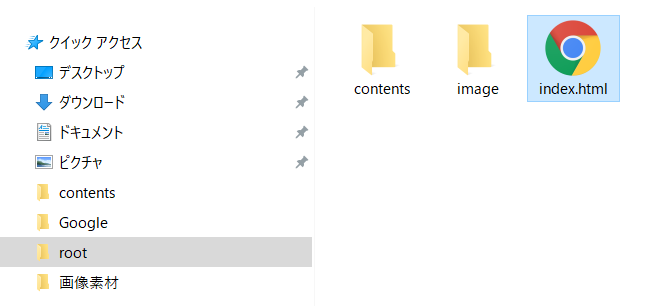
まずどこでもいいので好きなところに「root」と名前を付けたフォルダを作って下さい。
そして、更にそのフォルダの中に、「contents」と「image」という名前を付けたフォルダを作って下さい。

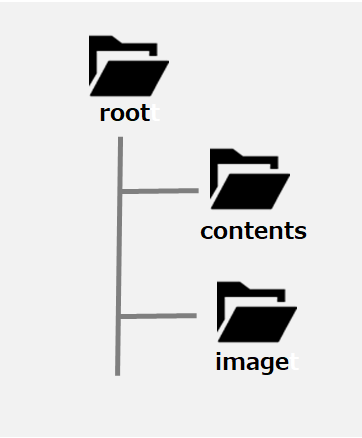
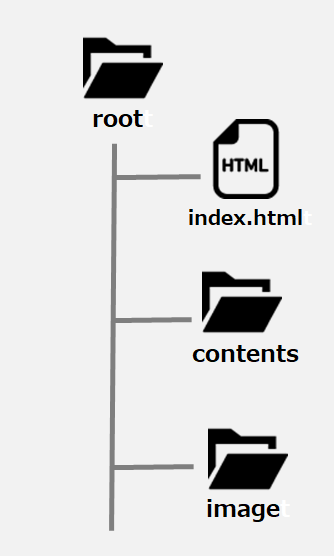
まず、現時点での状態を階層で考えると、こんな風になります。

HTMLファイルを配置しましょう
次はこのフォルダにHTMLファイルを配置します。
今回はこれをメモ帳(Macはテキストエディット)に貼り付けて下さい。
| <html> <head> <meta http-equiv=”content-type” content=”text/html; charset=UTF-8″> <title>よっしーTECHで遊ぼう</title> <meta name=”description” content=”ここはとても簡単なページなんですよ”> <meta name=”keywords”content=”簡単,よっしーTECH,IT業界初心者,SaaS”> </head> <body> <h1>トップページ</h1> <p>ここが最初のページですこのページを起点としてリンクを貼っていきましょう</p> </body> </html> |
そして、今回ファイルの名前は「index.html」という名前を付けて【root】フォルダの中に保存します


| <html> <head> <meta http-equiv=”content-type” content=”text/html; charset=UTF-8″> <title>遷移先A</title> <meta name=”description” content=”ここはとても簡単なページなんですよ”> <meta name=”keywords”content=”簡単,よっしーTECH,IT業界初心者,SaaS”> </head> <body> <h1>遷移先Aのページ</h1> <p>——–このページは「遷移先A」のウェブページです———</p> </body> </html> |
| <html> <head> <meta http-equiv=”content-type” content=“text/html; charset=UTF-8″> <title>遷移先B</title> <meta name=”description” content=“ここはとても簡単なページなんですよ”> <meta name=”keywords” content=”簡単,よっしーTECH,IT業界初心者,SaaS”> </head> <body> <h1>遷移先Bのページ</h1> <p>——– このページは「遷移先B」のウェブページです————</p> </body> </html> |


では実践開始です!
すいません・・。まずはもう少しだけ前説から。
レベル1ではHTMLの基本は<xxxx> ~ </xxxx>で囲みますという事をお話しました。
リンクを貼るときも、基本クリック対象となる文章をタグで囲みます。
今回は以下のサンプルを部分的に変えて作ります。
| <a href=”遷移先へのパスを記入”>遷移先Aへ移動します</a> |
遷移先(リンク先)のパスの考え方
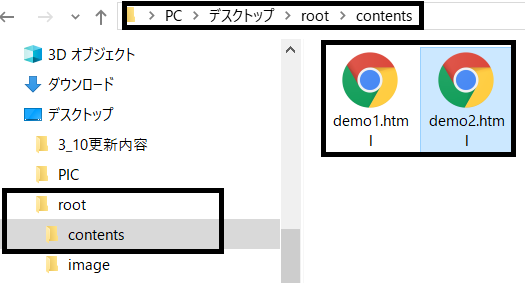
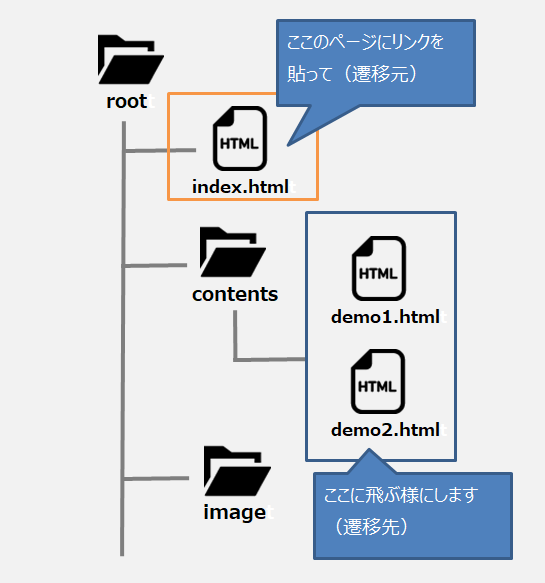
まずは「index.html」のページにリンクを貼って「demo1.html」に移動するリンクを作ってみたいと思います。
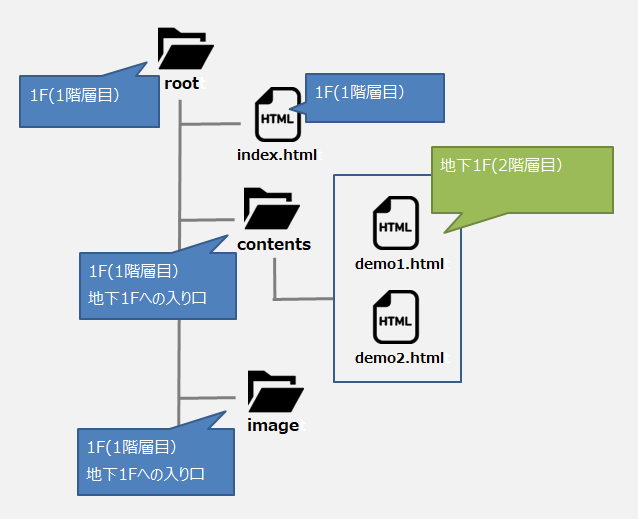
ここからは階層の上下をイメージするのがポイントです!
この図で言うフォルダの【root】が【1F】だとすると【contentsのフォルダの中】と【imageのフォルダの中】が【地下1F】みたいなイメージです。
※これ以降の説明は1Fは【1階層目】地下1Fは【2階層目】という表現を使います。

リンク先の指定方法
遷移先のファイルは、1階層下の「2階層目」にありますので以下のサンプルを使います。
このサンプルを使うと1階層下にあるファイルにリンクをクリックすると遷移させる事ができます。
| <a href=”フォルダ名/ファイル名”>遷移先Aへ移動します</a> |

まず、遷移先のファイルは「index.html」の場所から見ると、1階層下である「contents」というフォルダの中にあるのでこう書きます。
| <a href=”contents/ファイル名”>遷移先Aへ移動します</a> |
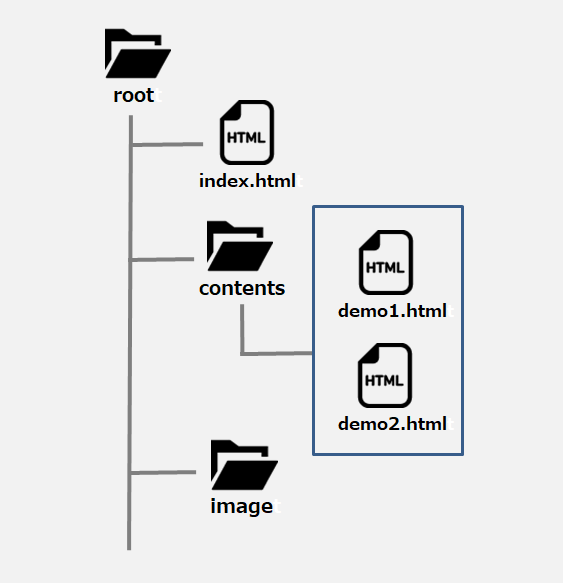
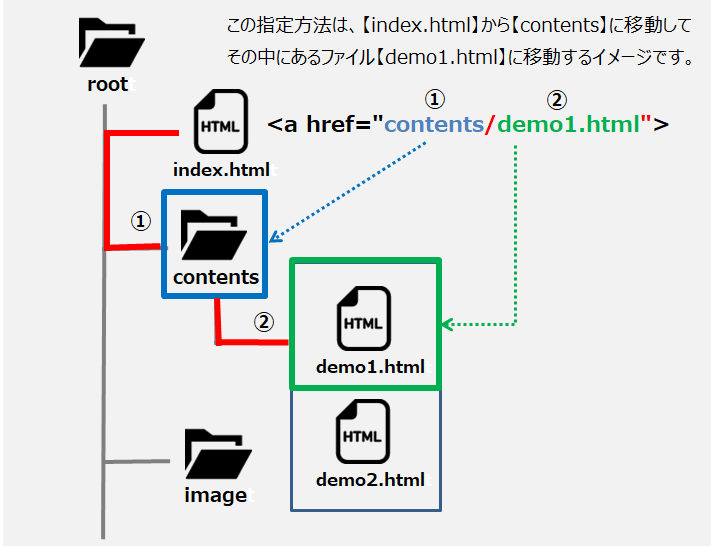
次は「contents」というフォルダの中にある「demo1.html」というファイルに遷移したいのでこう書きます。
| <a href=“contents/demo1.html“>遷移先Aへ移動します</a> |
※遷移先指定のイメージ図

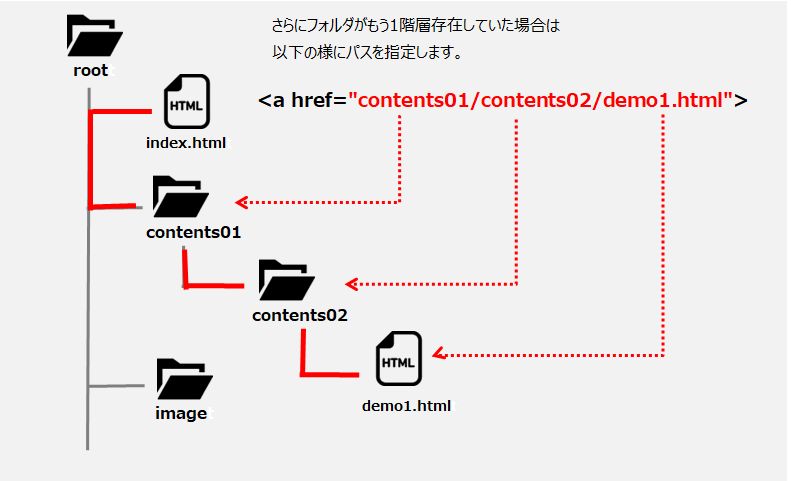
もし、さらにもう一階層フォルダがあった場合はこの様に指定します
| <a href=“フォルダ名/フォルダ名/ファイル名”> |
※HTMLファイルが2階層下のフォルダにあった場合のイメージ図

「index.html」にリンクを追加します
「パス」の考え方は理解できましたでしょうか?なんとなくでもイメージ出来てきたら、早速コードを作ってみましょう。
「index.html」から「demo1.html」と「demo2.html」へ遷移させるリンクを作りたいと思います。
最初に作った「index.html」に赤字部分を追加して作り直し、再度同じ場所に保存してください。
| <html> <head> <meta http-equiv=”content-type” content=“text/html; charset=UTF-8″> <title>よっしーTECHで遊ぼう</title> <meta name=”description” content=”ここはとても簡単なページなんですよ”> <meta name=”keywords” content=”簡単,よっしーTECH,IT業界初心者,SaaS”> </head> <body> <h1>トップページ</h1> <p>ここが最初のページですこのページを起点としてリンクを貼っていきましょう</p> <a href=”contents/demo1.html”>遷移先Aへ移動します</a> <a href=”contents/demo2.html”>遷移先Bへ移動します</a> </body> </html> |
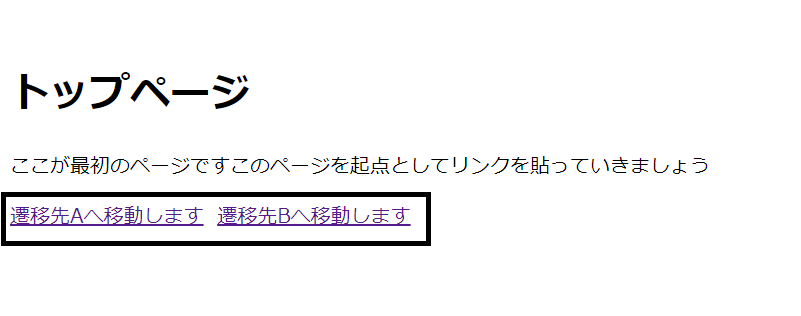
保存したら、ブラウザから「index.html」を開いて下さい。以下の様なリンクが2つ追加されていると思います。

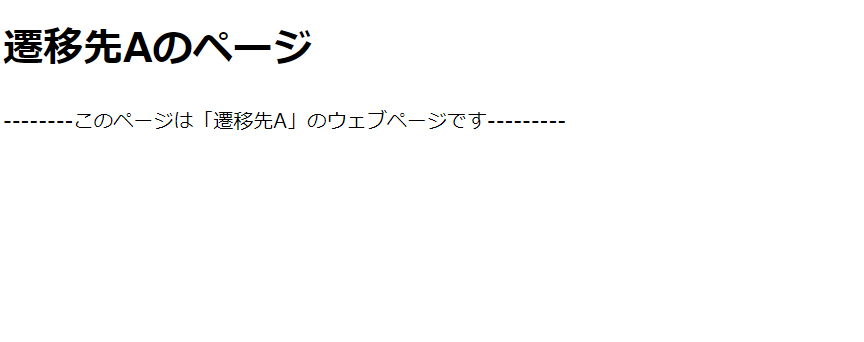
表示されたら、クリックしてちゃんとページが遷移するか、チェックしてみてください。

ファイルが上の階層にある場合は?
先ほどは「index.html」の下の階層にある「demo1.html」というファイルに遷移しました。
今度は逆に上の階層に行きたい場合はどうすればよいでしょう?
上の階層のファイルへ遷移する場合は、以下のサンプルを使います。
| <a href=“../ファイル名”>遷移先Aへ移動します</a> |
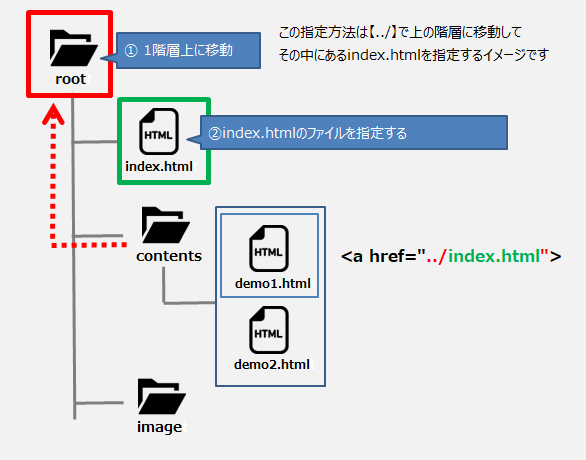
ちょっと解りずらいのですが【../】 ←これが上の階層にあがるって意味なんです。
今度「demo1.html」にリンクを貼るので、スタート地点はここからです。
以下の図を見てみましょう「index.html」は1つの上の【rootフォルダの階層】にあります。

【../】 ←なのでこれを使って1つ上がります。
| <a href=”../ファイル名”>遷移先Aへ移動します</a> |
そしてこの様にファイル名を指定します。
| <a href=”../index.html”>遷移先Aへ移動します</a> |
「demo1.html」にリンクを追加します
では最初に作った「demo.html」に赤字の部分追加して作り直し、再度同じ場所に保存してください。
|
<html> |
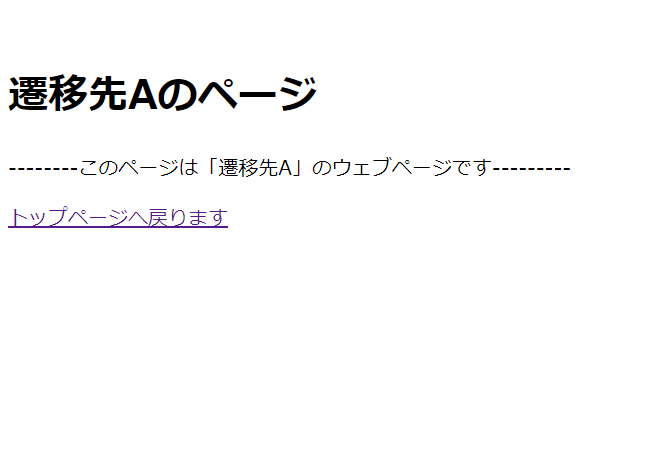
保存したらブラウザから「demo1.html」を開いて下さい。以下の様なリンクが追加されていると思います。

相対パス
ここまでやって来た、リンクの指定方法を表でまとめるとこんな風になります。
こんな感じで、自分の場所(リンクを貼る場所)を基準にして、パスを指定するやり方!
このやり方を「相対パス」って言います!
※ファイルの場所・指定方法一覧
|
同じ階層 <a href=”ファイル名”>遷移先Aへ</a> |
|
1つ下の階層 <a href=”フォルダ名/ファイル名”>遷移先Aへ</a> |
|
2つ下の階層 <a href=”フォルダ名/フォルダ名/ファイル名”>遷移先Aへ</a> |
|
1つ上の階層 <a href=”../ファイル名”>遷移先Aへ</a> |
|
2つ上の階層 <a href=”../../ファイル名”>遷移先Aへ</a> |
ITの試験にも、これはちょこちょこ出てるみたいなので是非覚えておいてください!
こういうのって普通最初に書くんじゃないの?
まずは、やらないと理解が難しいと思ったのさ
リンクを文字ではなく画像にする方法
ここで少し話が変わるのですが、リンクは文字だけではなく画像で指定する事ができます。
試しにやってみましょう!
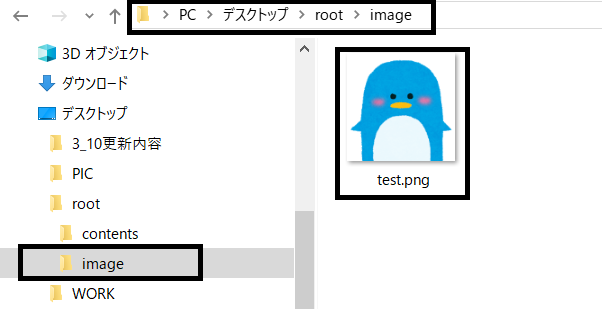
【root】 > 【image】フォルダの中に、何でも良いのでPNGなどの画像ファイルを入れて下さい。
そして名前を【test.png】にします。

先ほど「遷移先Aへ移動します」になっていた部分を以下の様に書き換えます。
| <a href=”contents/demo1.htm”><img src=”フォルダ名/ファイル名”></a> |
赤字の部分に画像が置いてあるパスを指定します。※この画像は2階層目のimageというフォルダの中にあるので以下の様に指定します。
| <a href=”contents/demo1.html”><img src=“image/test.png”></a> |
作成した「index.html」の「遷移先Aへ移動します」の部分を以下の様に書き換えます。
| <html> <head> <meta http-equiv=“content-type” content=“text/html; charset=UTF-8” /> <title>よっしーTECHで遊ぼう</title> <meta name=“description” content=“ここはとても簡単なページなんですよ”> <meta name=“keywords” content=“簡単,よっしーTECH,IT業界初心者,SaaS”> </head> <body> <h1>トップページ</h1> <p>ここが最初のページですこのページを起点としてリンクを貼っていきましょう</p> <a href=”contents/demo1.html”><img src=”image/test.png”></a> <a href=”contents/demo2.html”>遷移先Bへ移動します</a> </body> </html> |
名前を付けて保存して開いてみましょう。こんな感じになれば成功です。画像をクリックして、画面が遷移するかテストしてみて下さい。

最後に
最後まで読んでいただき大変お疲れ様でした!今回はいつもより少し長くなってますが「階層」に慣れる事は後々重要になります。
そしてこの「相対パス」の話は、言葉だけではなかなか理解しづらい用語なので、やってみるのがお勧めです。

この他にも「絶対パス」という指定方法もありますが、そっちはもう少し簡単ですので、別な機会に説明させて下さい!
突然だけど今はできるだけ外出を控えて家で遊ぼう!
↑こんな感じの奴が外にいっぱいるから、家で過ごした方がいいな
ウイルスちゃうわ