今回はURLのお話 「プロトコル編」です!

振り返ると、最近炎上系のネタとか、小ずるい作戦みたいな話ばかりしてた気がします。
たまには、ちゃんとITの基礎についての話もしないといけませんよね・・
・・なんて思いましたので、今回はURLについて少し深堀したお話をしようと思います!

通常URLは「インターネット上の住所です」みたいな感じで覚えるとおもいます。
でもURLに記述されてる内容が、それぞれどんな意味を持っているかご存じでしょうか?
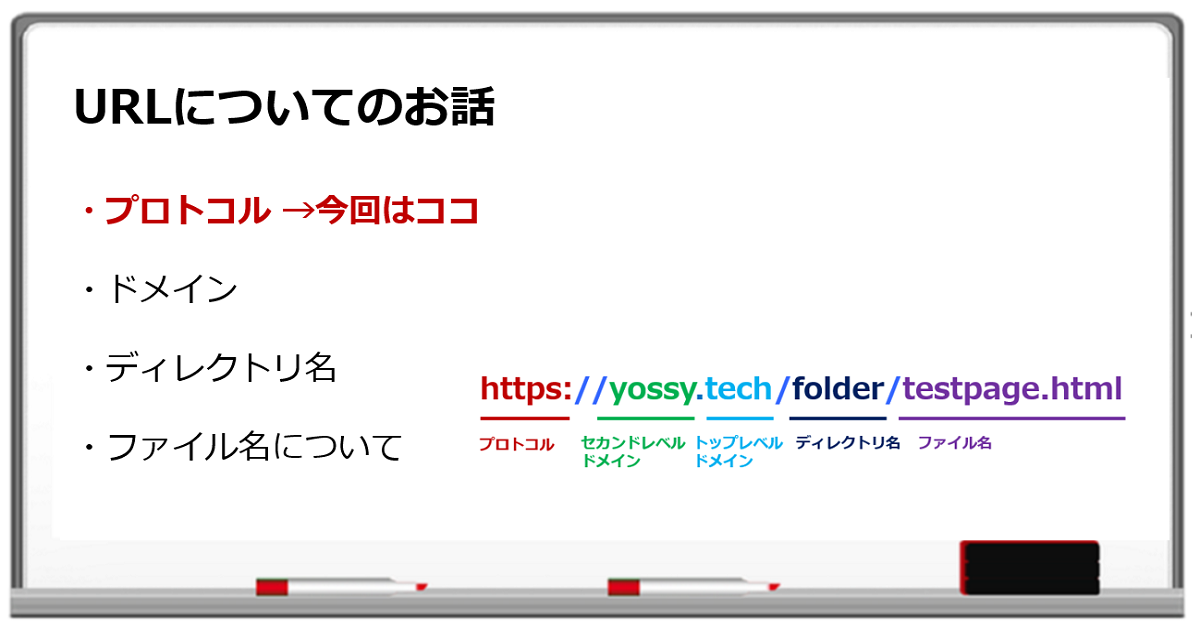
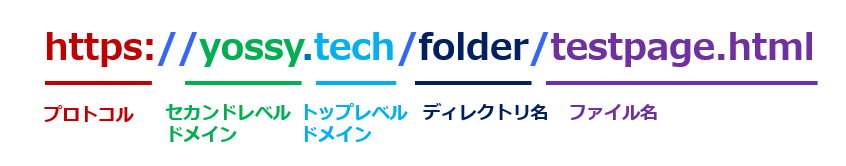
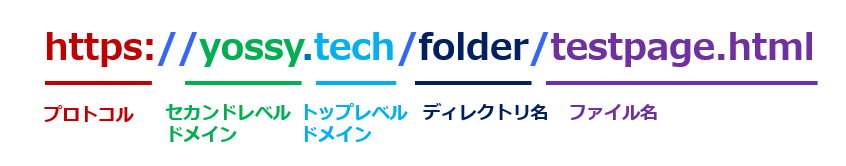
今回はこのURLを例にして、それぞれ解説していきたいと思います。
https://yossy.tech/folder/testpage.html
- 「https」の部分
- 「yossy」の部分
- 「.tech」の部分
- 「/folder」の部分
- 「testpage.html」の部分

この辺の話って、クラウドとか、インターネットのビジネスに関わっている方は、何らかの形で必ずどこかで出てきます。
なので、非エンジニアの方も覚えておくと、必ずどこかで役に立ちます!
という訳で・・
まずはプロトコルの話をいつものノリで!

それぞれのURLが持つ意味
まず、ざっくりいいます、URLの内容は、それぞれこんな意味を持ってるんです。

今回は説明したいのは一番左の「プロトコル」
難しく考えなければ、難しい話じゃないので、シンプルに考えるのがポイントです!
プロトコルって何?
プロトコルは、こんな風に覚えると解りやすいかもしれません。
通信は予め決まってるルールを指定してやり取りをする必要があります。
ざっくり言うと、このルールを「プロトコル」と言うんです!

例えば、インターネットでWebページを見る場合はこんなイメージで情報のやり取りをしています。
インターネット通信の場合

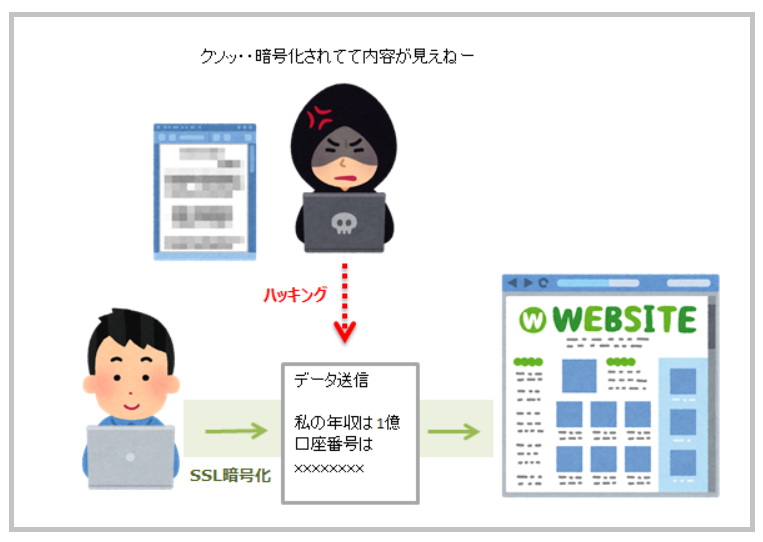
暗号化されたインターネット通信の場合

つまり「https」の部分は?
「http」は略語で、正式名称は「Hyper Text Transfer Protocol」といいます。
そして「https」の場合はこうなります。「Hyper Text Transfer Protocol Secure」

そして、Webページを作るときに使う言語はHTML。
このHTMLの正式名称は「Hyper Text Markup Language」といいます。
まとめると「http」とは、HTML(Hyper Text)で作られた、Webサイトを見る為に決められた通信ルール(プロトコル)で・・
赤字部分はこのルール(プロトコル)を指定してるんです!

ハイパーテキスト??



もしHTMLがいまいちピント来ない方は、過去記事のこちらも読んでみて下さい!
「http」と「https」の使い分け方は?
説明に「http」とか「https」が交互に出てくるけど「http」と「https」って実際どんな風に使い分けられてるんだ?
・・って思う方もいると思うので、次はこちらについて解説します!

「https」を使うとどうなるのか?
「https」を使うと、暗号化された状態で通信するので、第三者が情報をハッキングしても情報が見えないんです。
こんな感じですね。もし暗号化してない「http」を使うと丸見えになります。

なので企業が公開してるようなWebサイトは、通常「https」というプロトコルを使って公開しています。
逆にセキュリティとか、こんなにうるさい時代に「http」でサイトが作られている企業は、すごく怪しいし、信頼性が低いと言えます。
ちなみに見分け方は簡単!

httpになっているサイトを、ブラウザで見るとこんな感じになっています。
ご存じなかった方はネットを見るとき意識してみてください!
![]()
全部「https」にすればいいじゃん?
ハッキングの恐れがあるなら、すべて「https」にすればいいんじゃん?って思った方も多いのではないでしょうか?
はい。確かに可能ならそれが理想です。
では暗号化を使わないサイトがあるのは何故なのでしょう?

これはあくまで、理由の1つとしてですが・・
httpsを設定するには「SSL証明書」というファイルが必要で、これをサーバーにインストールしなければなりません。
更にこの「SSL証明書」は有効期限があって定期的に更新も必要です。
SSL証明書は、無料のものから、年間で13万円以上するものまでピンキリで、企業のサイトなどは有料のものが利用されています。
![]()
つまり「https」にするには、お金や手間がかかるんです。
その為、テスト環境のように一般公開してないサイトにまで暗号化いる?って考えるとこも多いんです。

ちなみに個人ブログなんかは「http」のまま公開してるとこも、ちょいちょいあります。

「http」と「https」以外を使うケースは?
httpとhttpsの他に「ftp」というプロトコルもあります。
FTPとは(File Transfer Protocol)の略で、ファイルをサーバーにアップロードする為のプロトコルなんです。
なので、Webページや画像をサーバーにアップロードするときは、以下のようにプロトコルの部分をFTPで指定するんです。
ftp://<アップロード先のURL>

最後に
以上、プロトコルについてのお話でした!いかがでしたでしょうか?
実は「プロトコル」って、コミュニケーションの世界にも存在しています。

例えば人の会話って、無意識のうちにこんなルールでやってると思うんです。
①AがBに話しかける
②BがAの話を理解する
③理解したらBはAに返事をする
当たり前ですが、こうすると相手とスムーズにコミュニケーションがとれますよね。

要は通信もこれと同じで、順番やエラーなど、予めルールを決めてるから、正しく通信ができるんです。
そしてここからは余談です。
私も気を付けてるのですが、おじさんになると、ついやってしまいがちなのが・・
こちらが話してる事を、自分の会話に塗り替えて、一方的に自分の事を延々としゃべるおじさんいません?

このケースは結果的に会話が成立してないので、利用しているプロトコルがかみ合ってない事になりますw
若いころ、おじさんって、本当にコミュニケーションとりずらいよなぁ・・なんて思った事、めっちゃあったんですけど・・。
でも、私もいい歳になり、こうなってしまう気持ちが、なんとなく解ってきた今日この頃・・。
年取るって・・ホントやだ・・

今回のテーマをもっと学びたい人は

もし今回のテーマを本格的に学んでみたいと思ったら、この本がおススメです!